Pessoas com permissões de gravação para um repositório podem adicionar um tema a um site do GitHub Pages usando Jekyll.
Se você estiver publicando por meio de um branch, as alterações em seu site serão publicadas automaticamente quando as alterações forem mescladas na fonte de publicação do site. Se você estiver publicando por meio de um fluxo de trabalho personalizado de GitHub Actions, as alterações serão publicadas sempre que seu fluxo de trabalho for disparado (normalmente por um push para o branch padrão). Se desejar visualizar as alterações primeiro, faça as alterações localmente em vez de fazê-las no GitHub. Em seguida, teste seu site localmente. Para saber mais, confira Testar o site do GitHub Pages localmente com o Jekyll.
Adicionar um tema
- No GitHub, acesse o repositório do seu site.
- Navegue até a fonte de publicação do seu site. Para saber mais, confira Configurar uma fonte de publicação para o site do GitHub Pages.
- Navegue até
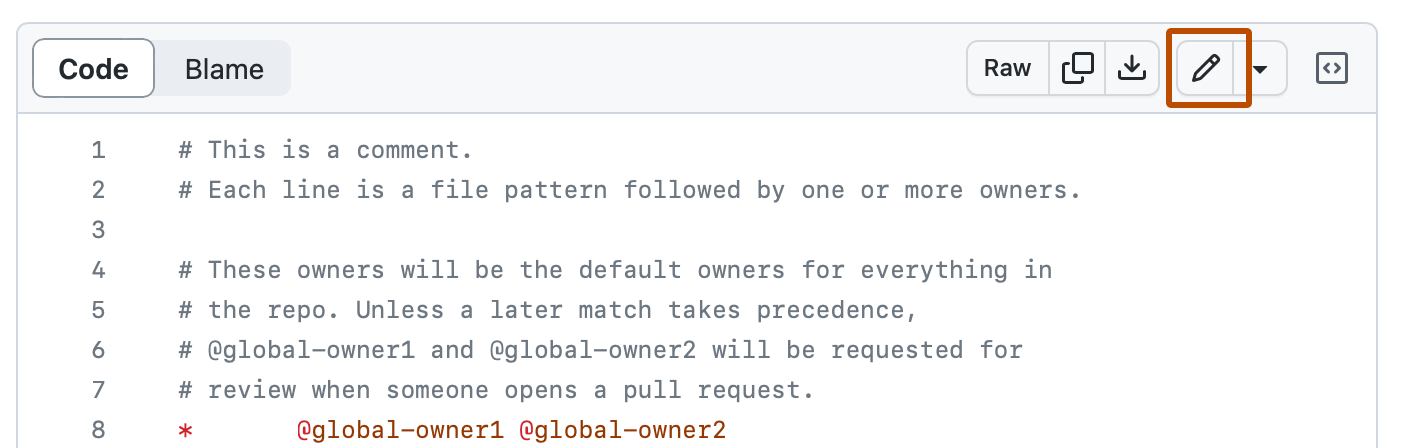
_config.yml. - No canto superior direito da exibição de arquivo, clique em para abrir o editor de arquivos.

-
Adicione uma nova linha ao arquivo para o nome do tema.
- Para usar um tema com suporte, digite
theme: THEME-NAME, substituindo THEME-NAME pelo nome do tema, conforme mostrado no_config.ymldo repositório do tema (a maioria dos temas seguem uma convenção de nomenclaturajekyll-theme-NAME). Para ver a lista de temas com suporte, confira Temas com suporte no site do GitHub Pages. Por exemplo, para selecionar o tema Mínima, digitetheme: jekyll-theme-minimal. - Para usar qualquer outro tema do Jekyll hospedado no GitHub, digite
remote_theme: THEME-NAME, substituindo THEME-NAME pelo nome do tema, conforme mostrado no LEIAME do repositório do tema.
- Para usar um tema com suporte, digite
-
Clique em Fazer commit das alterações...
-
No campo "Mensagem do commit", digite uma mensagem curta e relevante que descreva a alteração que você fez no arquivo. Você pode atribuir o commit a mais de um autor na mensagem de commit. Para saber mais, confira Criar um commit com vários autores.
-
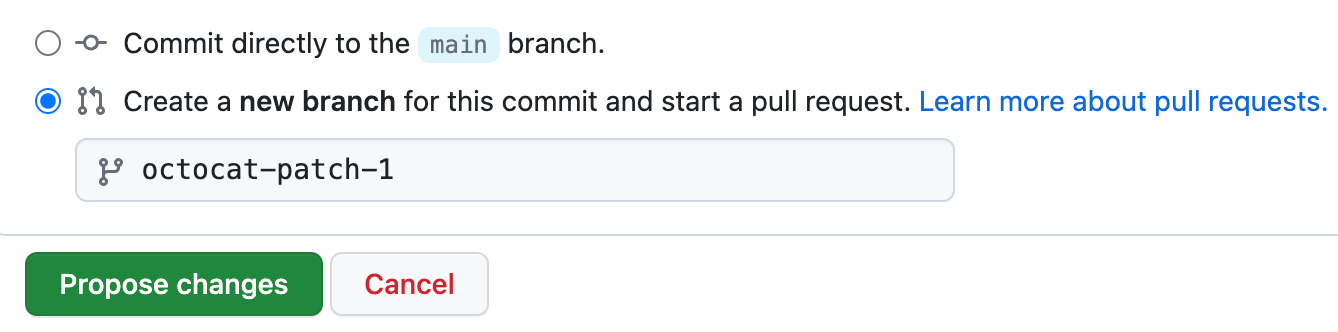
Abaixo dos campos de mensagem do commit, opte por adicionar o commit ao branch atual ou a um novo branch. Se seu branch atual for o branch-padrão, você deverá optar por criar um novo branch para seu commit e, em seguida, criar um pull request. Para saber mais, confira Como criar uma solicitação de pull.

-
Clique em Fazer commit de alterações ou em Propor alterações.
Personalizar o CSS do tema
O repositório de origem do seu tema pode oferecer alguma ajuda na personalização do tema. Por exemplo, confira o LEIAME da Mínima.
-
No GitHub, acesse o repositório do seu site.
-
Navegue até a fonte de publicação do seu site. Para saber mais, confira Configurar uma fonte de publicação para o site do GitHub Pages.
-
Crie um arquivo chamado
/assets/css/style.scss. -
Adicione o seguinte conteúdo ao topo do arquivo:
--- --- @import "{{ site.theme }}"; -
Adicione qualquer CSS ou Sass personalizado que desejar (incluindo as importações) imediatamente após a linha
@import.
Personalizar o layout HTML do tema
O repositório de origem do seu tema pode oferecer alguma ajuda na personalização do tema. Por exemplo, confira o LEIAME da Mínima.
- No GitHub, navegue até o repositório de origem do tema. Por exemplo, o repositório de origem do Mínima é
https://github.com/pages-themes/minimal. - Na pasta
_layouts, navegue até o arquivo_default.htmldo tema. - Copie o conteúdo do arquivo.
- No GitHub, acesse o repositório do seu site.
- Navegue até a fonte de publicação do seu site. Para saber mais, confira Configurar uma fonte de publicação para o site do GitHub Pages.
- Crie um arquivo chamado
_layouts/default.html. - Cole o conteúdo do layout padrão que você copiou anteriormente.
- Personalize o layout como desejado.