Sobre como usar Markdown e Liquid no GitHub Docs
GitHub Docs são gravados usando Markdown, que é uma sintaxe amigável para formatação de texto sem formatação. Usamos a variante de Markdown chamada GitHub Flavored Markdown e garantimos que ele esteja em conformidade com o CommonMark. Para saber mais, confira Sobre gravação e formatação no GitHub.
Usamos a sintaxe Liquid para expandir a funcionalidade para fornecer tabelas acessíveis, links sustentáveis, controle de versão, variáveis e partes de conteúdo reutilizável. Para obter mais informações sobre o Liquid, confira a Documentação sobre o Liquid.
O conteúdo deste site usa a renderização Markdown desenvolvida por /src/content-render, que por sua vez é construída no processador Markdown remark.
Listas
Em um item de lista, as regras gerais de conteúdo adicional após o primeiro parágrafo são:
- As imagens e os parágrafos subsequentes devem estar cada um em sua própria linha e separados por uma linha em branco.
- Todas as linhas subsequentes em um item de lista devem corresponder ao primeiro texto após o marcador de lista.
Exemplo de uso de uma lista
Este exemplo mostra a maneira correta de alinhar itens de lista com vários parágrafos ou objetos.
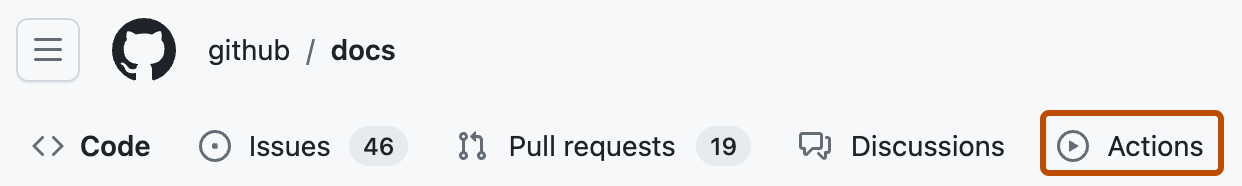
1. Under your repository name, click **Actions**.

This is another paragraph in the list.
1. This is the next item.
Este conteúdo é exibido no site GitHub Docs com o conteúdo sob o primeiro item da lista alinhado corretamente.
Exemplo de lista renderizada em GitHub Docs
-
Abaixo do nome do seu repositório, clique em Ações.

Este é outro parágrafo na lista.
-
Este é o próximo item.
Alertas
Os alertas realçam informações importantes que os usuários precisam saber. Usamos formatação e cores padrão para quatro tipos diferentes de alertas: nota, dica, aviso e avisos de cuidado.
Para obter informações sobre quando usar alertas e como formatá-los em Markdown, consulte Guia de estilo.
Exemplos de alertas
> [!NOTE] Keep this in mind.
> [!NOTE]
> Generally alerts should be short.
>
> But occasionally may require more than one paragraph
Exemplo de alerta renderizado em GitHub Docs
Note
Em geral, os alertas devem ser curtos.
Mas, às vezes, pode exigir mais de um parágrafo
Realce de sintaxe de exemplo de código
Para renderizar o realce de sintaxe em instruções de linha de comando e exemplos de código, usamos acentos triplos seguidos pelo idioma do exemplo. Para obter uma lista de todos os idiomas com suporte, confira code-languages.yml.
Exemplo de uso de realce de sintaxe de código
```bash
git init YOUR-REPOSITORY
```
Dentro da sintaxe de exemplo de código, use todo o texto em letras maiúsculas para indicar espaço reservado ou conteúdo que varia para cada usuário, como um nome de usuário ou repositório. Por padrão, os blocos de código escaparão do conteúdo dentro dos acentos triplos. Se você precisar escrever um código de exemplo que analise o conteúdo (por exemplo, para usar texto em itálico dentro de tags de <em> em vez de passar as tags literalmente), encapsule o bloco de código em marcações <pre>.
Blocos de código com um botão de cópia
Você também pode adicionar um cabeçalho que inclua o nome do idioma e um botão para copiar o conteúdo do bloco de código.
Por exemplo, o código a seguir adiciona realce de sintaxe ao JavaScript e um botão de cópia ao exemplo de código.
Exemplo de uso de um botão de cópia
```javascript copy
const copyMe = true
```
Código de exemplo renderizado em GitHub Docs
const copyMe = true
const copyMe = true
Anotações de exemplo de código
As anotações de exemplo de código ajudam a explicar exemplos mais longos renderizando comentários como anotações ao lado desses códigos. Isso nos permite escrever explicações de código mais longas sem sobrecarregar o próprio código. Os exemplos de código com anotações são renderizados em um layout de dois painéis com o exemplo à esquerda e as anotações à direita. As anotações são enfatizadas visualmente quando alguém passa o cursor sobre o exemplo de código.
As anotações de código funcionam apenas em artigos com a propriedade frontmatter layout: inline. Para obter mais informações sobre como escrever e estilizar anotações de código, confira Anotar exemplos de código.
Amostra de um exemplo de código anotado
```yaml annotate
# The name of the workflow as it will appear in the "Actions" tab of the GitHub repository.
name: Post welcome comment
# The `on` keyword lets you define the events that trigger when the workflow is run.
on:
# Add the `pull_request` event, so that the workflow runs automatically
# every time a pull request is created.
pull_request:
types: [opened]
# Modifies the default permissions granted to `GITHUB_TOKEN`.
permissions:
pull-requests: write
# Defines a job with the ID `build` that is stored within the `jobs` key.
jobs:
build:
name: Post welcome comment
# Configures the operating system the job runs on.
runs-on: ubuntu-latest
# The `run` keyword tells the job to execute the [`gh pr comment`](https://cli.github.com/manual/gh_pr_comment) command on the runner.
steps:
- run: gh pr comment $PR_URL --body "Welcome to the repository!"
env:
GH_TOKEN: $
PR_URL: $
```
Para obter um exemplo de um artigo que usa anotações de código em GitHub Docs, confira Publicar e instalar um pacote no GitHub Actions.
Octicons
Octicons são ícones usados na interface do GitHub. Fazemos referência a Octicons ao documentar a interface do usuário e para indicar valores binários em tabelas. Encontre o nome de Octicons específicos no site Octicons.
Se você estiver fazendo referência a um Octicon que aparece na interface do usuário, identifique se ele corresponde ao rótulo completo do elemento da interface do usuário (por exemplo, um botão rotulado apenas com "+") ou se tem fins apenas decorativos, além de outro rótulo (por exemplo, um botão é rotulado como "+ Adicionar mensagem").
- Se o Octicon corresponde ao rótulo inteiro, use as ferramentas de desenvolvedor do seu navegador para inspecioná-lo e determinar qual leitor de tela os usuários ouvirão. Em seguida, use esse texto no
aria-label(por exemplo,{% octicon "plus" aria-label="Add file" %}). Ocasionalmente, na interface do usuário, o Octicon em si não terá umaria-label, mas um elemento circundante, como ocorre com uma tag<summary>ou<div>.- Alguns Octicons usados como rótulos têm elementos dinâmicos
aria-labelque são alterados com base no estado do elemento da interface do usuário ou de uma entrada do usuário. Por exemplo, quando alguém tem duas políticas de segurança (Policy AePolicy B), a interface do usuário mostra dois Octicons de lixo rotulados como{% octicon "trash" aria-label="Delete Policy A" %}e{% octicon "trash" aria-label="Delete Policy B" %}. Para elementos dinâmicosaria-label, como não podemos documentar oaria-labelexato que as pessoas encontrarão, descreva o Octicon e um exemplo de espaço reservado do rótulo (por exemplo,"{% octicon "trash" aria-label="The trash icon, labelled 'Delete YOUR-POLICY-NAME'." %}"). Isso ajudará as pessoas a identificar o Octicon e como ele é rotulado e dará contexto para colaborar com pessoas que estejam descrevendo visualmente o Octicon.
- Alguns Octicons usados como rótulos têm elementos dinâmicos
- Se o Octicon for decorativo, será provável que esteja oculto para os leitores de tela com o atributo
aria-hidden=true. Nesse caso, para consistência com o produto, usearia-hidden="true"na sintaxe do Liquid para o Octicon nos documentos também (por exemplo,"{% octicon "plus" aria-hidden="true" %} Add message").
Se você está usando o Octicon de outra maneira, por exemplo, para usar os ícones "check" e "x" para refletir valores binários em tabelas, use o aria-label para descrever o significado do Octicon, não suas características visuais. Por exemplo, se você estiver usando um ícone "x" na coluna "Com suporte" de uma tabela, use "Sem suporte" como o aria-label. Para saber mais, confira Guia de estilo.
Exemplo de uso de Octicons
{% octicon "<name of Octicon>" %}
{% octicon "plus" %}
{% octicon "plus" aria-label="Add file" %}
"{% octicon "plus" aria-hidden="true" %} Add file"
Tags de sistema operacional
Ocasionalmente, precisamos escrever documentação para diferentes sistemas operacionais. Cada sistema operacional pode exigir um conjunto diferente de instruções. Usamos tags de sistema operacional para demarcar informações para cada sistema operacional.
Exemplo de uso de tags de sistema operacional
{% mac %}
These instructions are pertinent to Mac users.
{% endmac %}
{% linux %}
These instructions are pertinent to Linux users.
{% endlinux %}
{% windows %}
These instructions are pertinent to Windows users.
{% endwindows %}
Você pode definir uma plataforma padrão na capa YAML de um artigo. Para saber mais, confira Usar front matter YAML.
Tags de ferramentas
Ocasionalmente, precisamos escrever documentação que tem instruções diferentes para ferramentas diferentes. Por exemplo, a interface do usuário do GitHub, do GitHub CLI, do GitHub Desktop, do GitHub Codespaces e do Visual Studio Code pode realizar a mesma tarefa usando etapas diferentes. Usamos marcas de ferramentas para controlar quais informações são exibidas para cada ferramenta.
O GitHub Docs mantém marcas de ferramenta para produtos do % data variables.product.prodname_dotcom %} e extensões de terceiros selecionadas. Consulte o objeto all-tools.js github/docs no repositório para obter uma lista de todas as ferramentas com suporte.
Em raras ocasiões, adicionaremos novas ferramentas. Antes de adicionar uma nova ferramenta, leia Como criar alternadores de ferramentas em artigos. Para adicionar uma nova ferramenta, adicione uma entrada ao objeto allTools em lib/all-tools.js como um valor chave-valor. A chave é a tag que você usa para se referir à ferramenta no artigo, e o valor é como a ferramenta será identificada no seletor de ferramentas na parte superior do artigo.
Você pode definir uma ferramenta padrão para um artigo na capa YAML. Para saber mais, confira Usar front matter YAML.
Exemplo de uso de tags de ferramenta
{% api %}
These instructions are pertinent to API users.
{% endapi %}
{% bash %}
These instructions are pertinent to Bash shell commands.
{% endbash %}
{% cli %}
These instructions are pertinent to GitHub CLI users.
{% endcli %}
{% codespaces %}
These instructions are pertinent to Codespaces users. They are mostly used outside the Codespaces docset, when we want to refer to how to do something inside Codespaces. Otherwise `webui` or `vscode` may be used.
{% endcodespaces %}
{% curl %}
These instructions are pertinent to curl commands.
{% endcurl %}
{% desktop %}
These instructions are pertinent to GitHub Desktop.
{% enddesktop %}
{% importer_cli %}
These instructions are pertinent to GitHub Enterprise Importer CLI users.
{% endimporter_cli %}
{% javascript %}
These instructions are pertinent to javascript users.
{% endjavascript %}
{% jetbrains %}
These instructions are pertinent to users of JetBrains IDEs.
{% endjetbrains %}
{% powershell %}
These instructions are pertinent to `pwsh` and `powershell` commands.
{% endpowershell %}
{% vscode %}
These instructions are pertinent to VS Code users.
{% endvscode %}
{% webui %}
These instructions are pertinent to GitHub UI users.
{% endwebui %}
Cadeias de caracteres reutilizáveis e variáveis de texto
Cadeias de caracteres reutilizáveis (normalmente chamadas de referências de conteúdo ou conrefs) contêm conteúdo usado em mais de um lugar em nossa documentação. A criação deles nos permite atualizar o conteúdo em um único local, em vez de em todos os lugares em que a cadeia de caracteres aparece.
Em cadeias de caracteres mais longas, aplicamos reutilizáveis e, em mais curtas, aplicamos variáveis. Para obter mais informações sobre cadeias de caracteres reutilizáveis e variáveis, confira Como criar um conteúdo reutilizável.
Pipes de tabela
Cada linha de uma tabela no GitHub Docs deve começar e terminar com um pipe, |, inclusive as linhas que contêm apenas a versão líquida.
| Where is the table located? | Does every row end with a pipe? |
| --- | --- |
| {% ifversion some-cool-feature %} |
| GitHub Docs | Yes |
| {% endif %} |
Cabeçalhos de linha de tabela
Se você criar uma tabela em que a primeira coluna contém cabeçalhos para as linhas da tabela, encapsule a tabela na tag do Liquid {% rowheaders %} {% endrowheaders %}. Para obter mais informações sobre como usar marcação de tabelas, confira Guia de estilo.
Tabela de exemplo com cabeçalhos de linha
{% rowheaders %}
| | Mona | Tom | Hobbes |
|-------------|------|--------|--------|
|Type of cat | Octo | Tuxedo | Tiger |
|Likes to swim| Yes | No | No |
{% endrowheaders %}
Tabela de exemplo sem cabeçalhos de linha
| Name | Vocation |
| ------ | ---------------- |
| Mona | GitHub mascot |
| Tom | Mouse antagonist |
| Hobbes | Best friend |
Tabelas com blocos de código
Embora o uso de tabelas para conter itens de bloco, como blocos de código, seja geralmente desencorajado, ocasionalmente pode ser apropriado.
Como as tabelas no GitHub Flavored Markdown não podem conter quebras de linha ou estruturas de nível de bloco, você deve usar tags HTML para gravar a estrutura da tabela.
Quando as tabelas HTML contêm blocos de código, a largura da tabela pode exceder a largura normal do conteúdo da página e, em seguida, estourar para a área que normalmente contém o míni-índice.
Se isso acontecer, adicione o seguinte estilo CSS à tag HTML <table>:
<table style="table-layout: fixed;">
Para obter um exemplo atual desse uso, confira Casos de uso e exemplos.
Links
Os links para documentos no repositório docs devem começar com uma ID do produto (como /actions ou /admin) e conter todo o caminho do arquivo, mas não a extensão do arquivo. Por exemplo, /actions/creating-actions/about-custom-actions.
Os caminhos de imagem devem começar com /assets e conter todo o caminho do arquivo, inclusive a extensão de arquivo. Por exemplo, /assets/images/help/settings/settings-account-delete.png.
Os links para páginas Markdown passam por algumas transformações no lado do servidor para corresponderem ao idioma e à versão da página atual. O tratamento dessas transformações está localizado em lib/render-content/plugins/rewrite-local-links.
Por exemplo, se você incluir o seguinte link em um arquivo de conteúdo:
/github/writing-on-github/creating-a-saved-reply
Quando exibido em documentos GitHub Docs, o link é renderizado com o código de linguagem:
/en/github/writing-on-github/creating-a-saved-reply
e quando exibido em documentos GitHub Enterprise Server, a versão também é incluída:
/en/enterprise-server@2.20/github/writing-on-github/creating-a-saved-reply
Para obter mais informações sobre links, confira Guia de estilo.
Permalinks
Como o site é dinâmico, ele não cria arquivos HTML para cada versão diferente de um artigo. Em vez disso, gera um "permalink" para cada versão do artigo. Ele faz isso com base na capa versions do artigo.
Note
A partir do início de 2021, a versão free-pro-team@latest não é incluída em URLs. Uma função auxiliar chamada lib/remove-fpt-from-path.js remove a versão das URLs.
Por exemplo, um artigo que esteja disponível em versões atualmente com suporte terá URLs de permalink como o seguinte:
/en/get-started/getting-started-with-git/set-up-git/en/enterprise-cloud@latest/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.10/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.9/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.8/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.7/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.6/get-started/getting-started-with-git/set-up-git
Um artigo que não esteja disponível em GitHub Enterprise Server terá apenas um permalink:
/en/get-started/getting-started-with-git/set-up-git
Note
Se você for um contribuidor de conteúdo, não precisará se preocupar com as versões com suporte ao adicionar um link a um documento. Seguindo os exemplos acima, se quiser referenciar um artigo, você poderá simplesmente usar sua localização relativa: /github/getting-started-with-github/set-up-git.
Links internos com AUTOTITLE
Ao criar um link para outra página GitHub Docs, use a sintaxe Markdown padrão como [](), mas digite AUTOTITLE em vez do título da página. O aplicativo GitHub Docs substituirá AUTOTITLE pelo título da página vinculada durante a renderização. Essa palavra-chave especial diferencia maiúsculas de minúsculas, portanto, tenha cuidado ao digitar ou a substituição não funcionará.
Exemplo de uso de links internos com AUTOTITLE
For more information, see [AUTOTITLE](/path/to/page).For more information, see [AUTOTITLE](/path/to/page#section-link).For more information, see the TOOLNAME documentation in [AUTOTITLE](/path/to/page?tool=TOOLNAME).
Note
Links de seção da mesma página não funcionam com essa palavra-chave. Em vez disso, digite o texto completo do cabeçalho.
Vincular ao artigo atual em uma versão diferente dos documentos
Às vezes, você pode querer vincular de um artigo para o mesmo artigo em uma versão diferente do produto. Por exemplo:
- Você menciona algumas funcionalidades que não estão disponíveis para planos gratuitos, profissionais ou de equipe e deseja vincular à versão GitHub Enterprise Cloud da mesma página.
- A versão GitHub Enterprise Server de um artigo descreve um recurso fornecido com essa versão, mas os administradores de site podem atualizar para a última versão do recurso que está em uso em GitHub Enterprise Cloud.
Você pode vincular diretamente a uma versão diferente da página usando a propriedade currentArticle. Isso significa que o link continuará a funcionar diretamente, mesmo se a URL do artigo for alterada.
{% ifversion fpt %}For more information, see the [{% data variables.product.prodname_ghe_cloud %} documentation](/enterprise-cloud@latest{{ currentArticle }}).{% endif %}
Como impedir transformações
Às vezes, você deseja criar um link para um artigo somente do Dotcom no conteúdo do Enterprise e não deseja que o link tenha o estilo do Enterprise. Para impedir a transformação, você deve incluir a versão preferencial no caminho.
[GitHub's Terms of Service](/free-pro-team@latest/github/site-policy/github-terms-of-service)
Às vezes, a página inicial canônica de conteúdo é movida para fora do site de documentação. Nenhum dos links incluídos em src/redirects/lib/external-sites.json é reescrito. Confira contributing/redirects.md para saber mais sobre esse tipo de redirecionamento.
Caminhos de arquivos herdados e redirecionamentos para links
Nossos documentos contêm links que usam caminhos de arquivos herdados, como /article/article-name ou /github/article-name. Nossos documentos também contêm links que se referem aos artigos pelos nomes antigos. Ambos os tipos de link funcionam corretamente devido a redirecionamentos, mas são bugs.
Ao adicionar um link para um artigo, use o caminho de arquivo e o nome do artigo atuais.