참고: GitHub 호스트 실행기는 현재 GitHub Enterprise Server에서 지원되지 않습니다. GitHub public roadmap에 예정된 향후 지원에 대해 자세히 알아볼 수 있습니다.
소개
이 가이드에서는 GitHub Actions 워크플로를 만들어 코드를 테스트한 다음 GitHub Packages에 게시합니다.
패키지 게시
-
GitHub에 새 리포지토리를 만들고 Node에
.gitignore를 추가합니다. 자세한 내용은 "새 리포지토리 만들기"을(를) 참조하세요. -
로컬 컴퓨터에 리포지토리를 복제합니다.
git clone https://YOUR-HOSTNAME/YOUR-USERNAME/YOUR-REPOSITORY.git cd YOUR-REPOSITORY -
index.js파일을 만들고 “Hello world!”라는 기본 알림을 추가합니다.JavaScript console.log("Hello, World!");console.log("Hello, World!"); -
npm init을 사용하여 npm 패키지를 초기화합니다. 패키지 초기화 마법사에서@YOUR-USERNAME/YOUR-REPOSITORY와 같은 이름의 패키지를 입력하고 테스트 스크립트를exit 0으로 설정합니다. 그러면 패키지에 대한 정보가 포함된package.json파일이 생성됩니다.$ npm init ... package name: @YOUR-USERNAME/YOUR-REPOSITORY ... test command: exit 0 ... -
npm install을 실행하여package-lock.json파일을 생성한 다음 변경 내용을 GitHub에 푸시합니다.npm install git add index.js package.json package-lock.json git commit -m "initialize npm package" git push -
.github/workflows디렉터리를 만듭니다. 디렉터리에서release-package.yml이라는 파일을 만듭니다. -
다음 YAML 콘텐츠를
release-package.yml파일로 복사하여YOUR-HOSTNAME을 엔터프라이즈의 이름으로 바꿉니다.YAML name: Node.js Package on: release: types: [created] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 16 - run: npm ci - run: npm test publish-gpr: needs: build runs-on: ubuntu-latest permissions: packages: write contents: read steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 16 registry-url: https://npm.YOUR-HOSTNAME.com/ - run: npm ci - run: npm publish env: NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}}name: Node.js Package on: release: types: [created] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 16 - run: npm ci - run: npm test publish-gpr: needs: build runs-on: ubuntu-latest permissions: packages: write contents: read steps: - uses: actions/checkout@v4 - uses: actions/setup-node@v4 with: node-version: 16 registry-url: https://npm.YOUR-HOSTNAME.com/ - run: npm ci - run: npm publish env: NODE_AUTH_TOKEN: ${{secrets.GITHUB_TOKEN}} -
다음 방법 중 하나를 사용하여 패키지를 게시할 범위 및 레지스트리를 npm에 알릴 수 있습니다.
-
다음과 같은 콘텐츠의 루트 디렉터리에
.npmrc파일을 만들어 리포지토리에 대한 npm 구성 파일을 추가합니다.@YOUR-USERNAME:registry=https://npm.pkg.github.com -
package.json파일을 편집하고publishConfig키를 지정합니다."publishConfig": { "@YOUR-USERNAME:registry": "https://npm.pkg.github.com" }
-
-
변경 내용을 커밋하고 GitHub에 푸시합니다.
$ git add .github/workflows/release-package.yml # Also add the file you created or edited in the previous step. $ git add .npmrc or package.json $ git commit -m "workflow to publish package" $ git push -
만든 워크플로는 리포지토리에 새 릴리스가 만들어질 때마다 실행됩니다. 테스트가 통과하면 패키지가 GitHub Packages에 게시됩니다.
이를 테스트하려면 리포지토리의 코드 탭으로 이동하여 새 릴리스를 만듭니다. 자세한 내용은 “리포지토리에서 릴리스 관리”를 참조하세요.
게시된 패키지 보기
게시한 모든 패키지를 볼 수 있습니다.
-
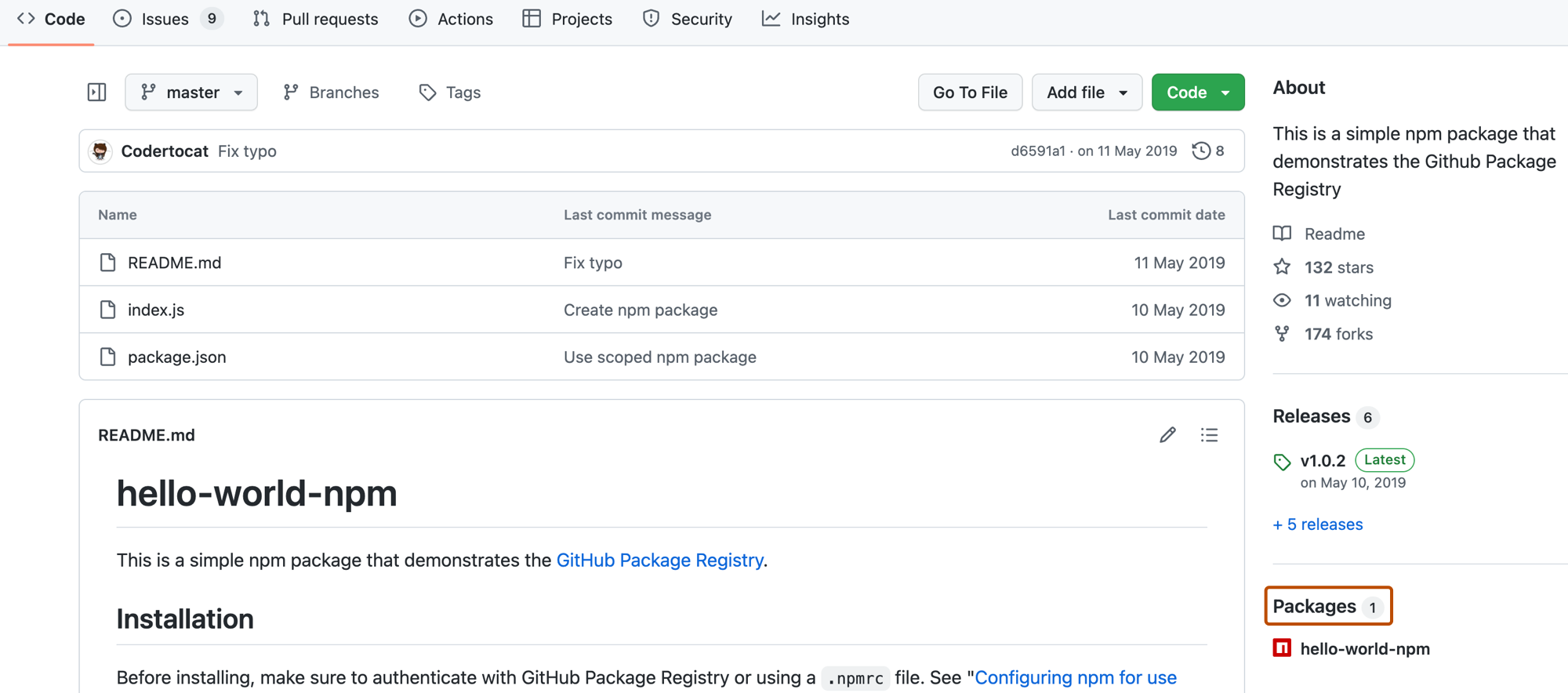
GitHub Enterprise Server 인스턴스에서 리포지토리의 기본 페이지로 이동합니다.
-
리포지토리 오른쪽의 사이드바에서 패키지를 클릭합니다.

-
보고 싶은 패키지의 이름을 검색한 후 그 이름을 클릭합니다.
게시된 패키지 설치
이제 패키지를 게시했으므로 전체 프로젝트에서 종속성으로 사용할 수 있습니다. 자세한 내용은 "npm 레지스트리 작업"을(를) 참조하세요.
다음 단계
방금 추가한 기본 워크플로는 리포지토리에 새 릴리스가 만들어질 때마다 실행됩니다. 그러나 이것은 GitHub Packages로 수행할 수 있는 작업의 시작에 불과합니다. 단일 워크플로를 사용하여 여러 레지스트리에 패키지를 게시하고, 병합된 끌어오기 요청과 같은 다른 이벤트에서 실행되도록 워크플로를 트리거하고, 컨테이너를 관리하는 등 여러 작업을 할 수 있습니다.
GitHub Packages와 GitHub Actions를 결합하면 애플리케이션 개발 프로세스의 거의 모든 측면을 자동화할 수 있습니다. 시작할 준비가 되셨나요? GitHub Packages와 GitHub Actions를 사용하여 다음 단계를 수행하는 데 유용한 리소스는 다음과 같습니다.
- GitHub 패키지에 대한 자세한 자습서의 "GitHub Packages 알아보기"
- GitHub Actions에 대한 자세한 자습서의 "GitHub Actions 알아보기"
- 특정 사용 사례 및 예제에 대한 "GitHub 패키지 레지스트리 작업"