제목
제목을 만들려면 제목 텍스트 앞에 1~6개의 # 기호를 추가합니다. 사용하는 #의 수에 따라 제목의 계층 구조 수준과 글꼴 크기가 결정됩니다.
# A first-level heading
## A second-level heading
### A third-level heading

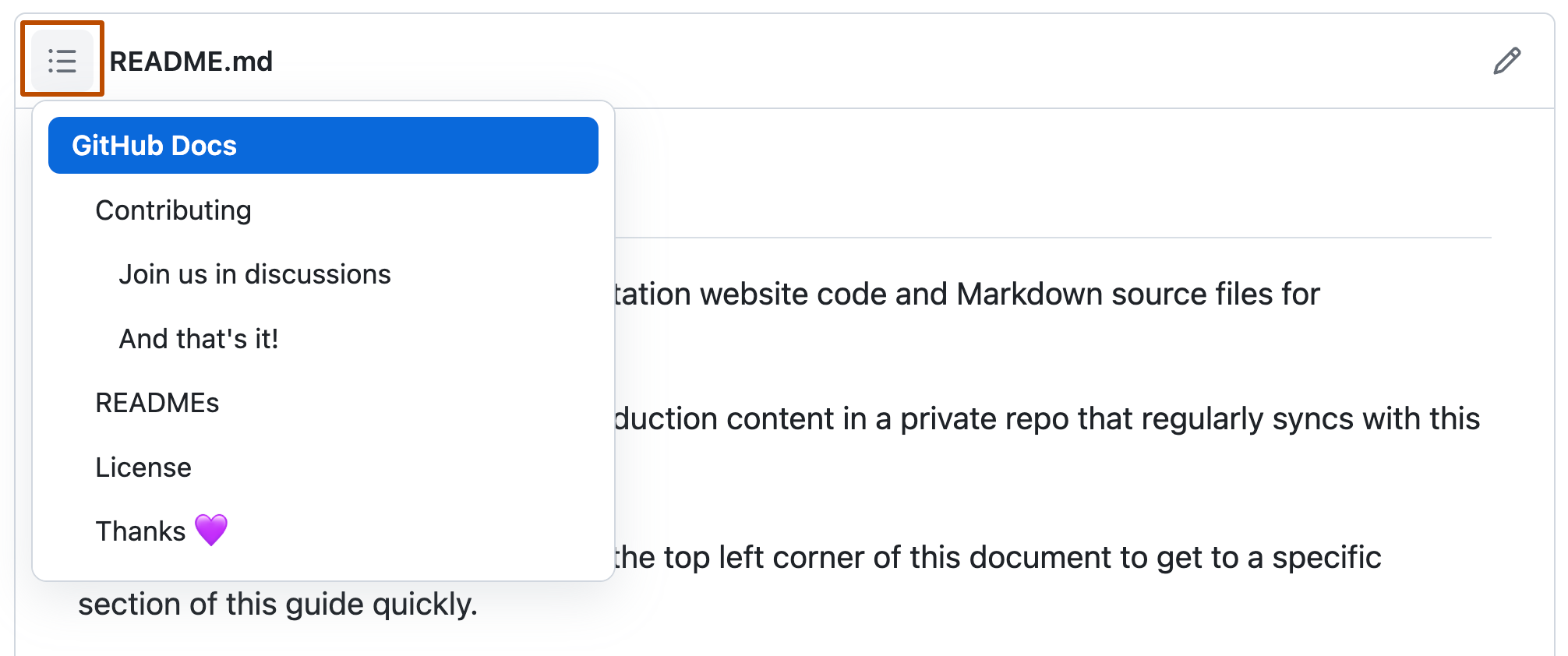
두 개 이상의 제목을 사용하는 경우 GitHub는 파일 헤더 내에서 을(를) 클릭하여 액세스할 수 있는 목차를 자동으로 생성합니다. 각 제목은 목차에 나열되며, 제목을 클릭하면 선택한 섹션으로 이동할 수 있습니다.

텍스트 스타일 지정
주석 필드 및 .md 파일에서 굵게, 기울임꼴 또는 취소선 텍스트로 강조를 나타낼 수 있습니다.
| 스타일 | 구문 | 바로 가기 키 | 예시 | 출력 |
|---|---|---|---|---|
| Bold | ** ** 또는 __ __ | Command+B(Mac) 또는 Ctrl+B(Windows/Linux) | **This is bold text** | 굵게 표시된 텍스트 |
| 이탤릭체 | * * 또는 _ _ | Command+I(Mac) 또는 Ctrl+I(Windows/Linux) | _This text is italicized_ | 기울임꼴로 표시된 텍스트 |
| 취소선 | ~~ ~~ | None | ~~This was mistaken text~~ | |
| 굵게 및 중첩된 기울임꼴 | ** ** 및 _ _ | None | **This text is _extremely_ important** | 매우 중요한 텍스트 |
| 모든 굵게 및 기울임꼴 | *** *** | None | ***All this text is important*** | 모든 텍스트가 중요 |
| 아래 첨자 | <sub> </sub> | None | This is a <sub>subscript</sub> text | 아래 첨자 텍스트입니다. |
| 위 첨자 | <sup> </sup> | None | This is a <sup>superscript</sup> text | 위 첨자 텍스트입니다. |
텍스트 인용
>를 사용하여 텍스트를 인용할 수 있습니다.
Text that is not a quote
> Text that is a quote
따옴표로 묶인 텍스트는 다른 형식의 색으로 들여쓰기 됩니다.

참고: 대화를 볼 때 텍스트를 강조 표시한 다음 R을 입력하면 주석의 텍스트를 자동으로 인용할 수 있습니다. 을 클릭하고 회신 인용을 클릭하면 전체 주석을 인용할 수 있습니다. 단축키에 대한 자세한 내용은 "바로 가기 키"을 참조하세요.
인용 코드
단일 백틱을 사용하여 문장 내에서 코드 또는 명령을 표시할 수 있습니다. 백틱 내의 텍스트는 서식이 지정되지 않습니다. Command+E(Mac) 또는 Ctrl+E(Windows/Linux) 바로 가기 키를 눌러 Markdown 줄 안에 코드 블록에 대한 백틱을 삽입할 수도 있습니다.
Use `git status` to list all new or modified files that haven't yet been committed.

고유한 블록 안으로 코드 또는 텍스트의 서식을 지정하려면 삼중 백틱을 사용합니다.
Some basic Git commands are:
```
git status
git add
git commit
```

자세한 내용은 "코드 블록 만들기 및 강조 표시"을(를) 참조하세요.
코드 조각과 테이블을 자주 편집하는 경우 GitHub Enterprise Server의 모든 주석 필드에서 고정 너비 글꼴을 사용하도록 설정하면 도움이 될 수 있습니다. 자세한 정보는 "GitHub에서의 쓰기 및 서식 지정 정보"을(를) 참조하세요.
지원되는 색 모델
이슈, 끌어오기 요청 및 토론에서 백틱을 사용하여 문장 내의 색을 나타낼 수 있습니다. 백틱 내에서 지원되는 색 모델은 색의 시각화를 표시합니다.
The background color is `#ffffff` for light mode and `#000000` for dark mode.

현재 지원되는 색 모델은 다음과 같습니다.
| Color | 구문 | 예시 | 출력 |
|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` |  |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` |  |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |  |
참고:
- 지원되는 색 모델에서 백틱 내에는 선행 또는 후행 공백이 있을 수 없습니다.
- 색 시각화는 이슈, 끌어오기 요청 및 토론에서만 지원됩니다.
링크
링크 텍스트를 대괄호 [ ]로 묶은 다음 URL을 괄호 ( )로 묶어 인라인 링크를 만들 수 있습니다. 바로 가기 키 명령+K를 사용하여 링크를 만들 수도 있습니다. 텍스트를 선택한 경우 클립보드의 URL을 붙여넣어 선택 영역에서 링크를 자동으로 만들 수 있습니다.
텍스트를 강조 표시하고 Command+V를 사용하여 Markdown 하이퍼링크를 만들 수도 있습니다. 단축키인 명령어+Shift+V를 사용하면 텍스트를 링크로 전환할 수 있습니다.
This site was built using [GitHub Pages](https://pages.github.com/).

참고: GitHub Enterprise Server는 주석에 유효한 URL이 작성되면 자동으로 링크를 생성합니다. 자세한 내용은 "자동 링크된 참조 및 URL"을(를) 참조하세요.
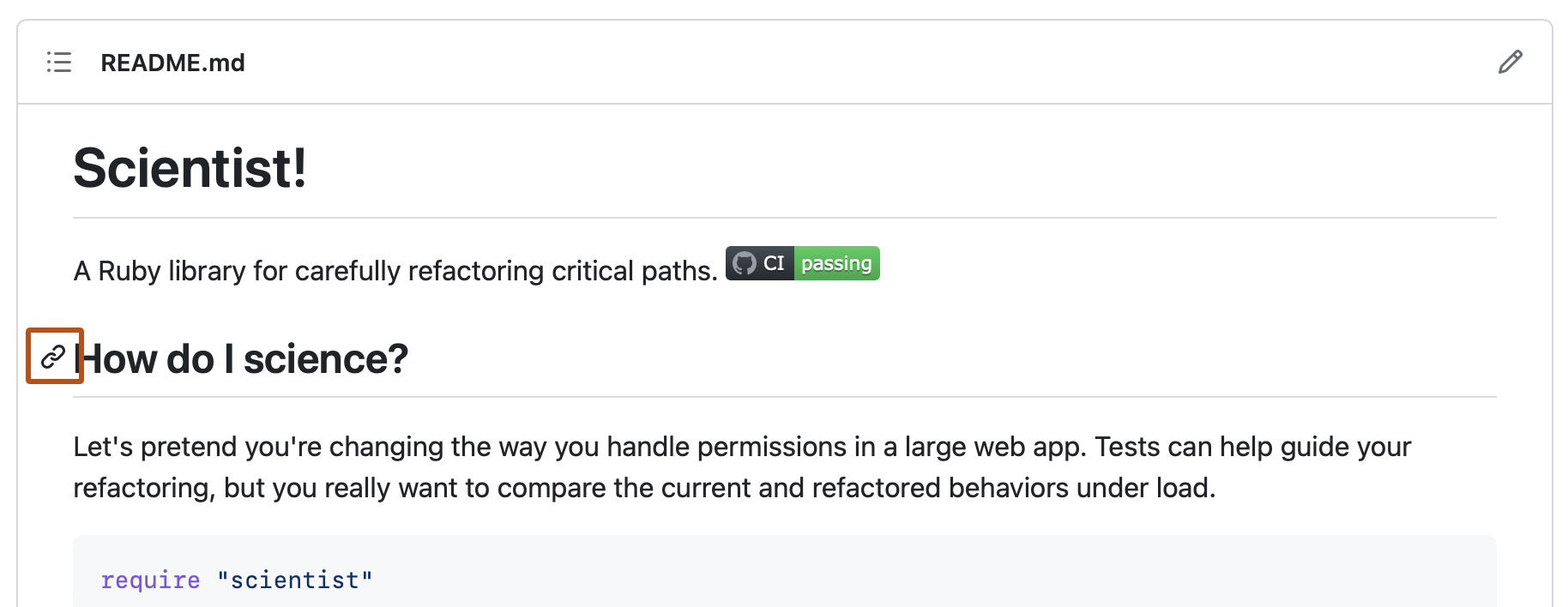
섹션 링크
섹션 제목을 마우스로 가리켜 를 노출하여 렌더링된 파일의 섹션에 직접 연결할 수 있습니다.

상대 링크
렌더링된 파일에서 상대 링크 및 이미지 경로를 정의하여 판독기에서 리포지토리의 다른 파일로 이동할 수 있습니다.
상대 링크는 현재 파일을 기준으로 하는 링크입니다. 예를 들어 리포지토리의 루트에 추가 정보 파일이 있고 _docs/CONTRIBUTING.md_에 다른 파일이 있는 경우 추가 정보의 _CONTRIBUTING.md_에 대한 상대 링크는 다음과 같습니다.
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub Enterprise Server는 현재 위치한 분기에 따라 상대 링크 또는 이미지 경로를 자동으로 변환하므로 링크 또는 경로는 항상 작동합니다. 링크의 경로는 현재 파일을 기준으로 합니다. / 시작 링크는 리포지토리 루트를 기준으로 합니다. ./ 및 ../와 같은 모든 상대 링크 피연산자를 사용할 수 있습니다.
링크 텍스트는 한 줄이어야 합니다. 아래 예는 작동하지 않습니다.
[Contribution
guidelines for this project](docs/CONTRIBUTING.md)
상대 링크는 리포지토리를 복제하는 사용자가 사용하기 더 쉽습니다. 절대 링크는 리포지토리의 복제본에서 작동하지 않을 수 있습니다. 상대 링크를 사용하여 리포지토리 내의 다른 파일을 참조하는 것이 좋습니다.
이미지
!를 추가하고 [ ]에 대체 텍스트를 넣어 이미지를 표시할 수 있습니다. 대체 텍스트는 이미지의 정보와 동일한 짧은 텍스트입니다. 그런 다음 이미지에 대한 링크를 괄호 ()에 넣습니다.


GitHub Enterprise Server는 이슈, 끌어오기 요청, 주석, .md 파일에 이미지를 포함하는 기능을 지원합니다. 리포지토리에 있는 이미지를 표시하거나, 온라인 이미지에 대한 링크를 추가하거나, 이미지를 업로드할 수 있습니다. 자세한 내용은 “자산 업로드”를 참조하세요.
참고: 리포지토리에 있는 이미지를 표시하려면 절대 링크 대신 상대 링크를 사용해야 합니다.
다음은 상대 링크를 사용하여 이미지를 표시하는 몇 가지 예입니다.
| Context | 상대 링크 |
|---|---|
동일한 분기의 .md 파일에서 | /assets/images/electrocat.png |
다른 분기의 .md 파일에서 | /../main/assets/images/electrocat.png |
| 리포지토리의 이슈, 끌어오기 요청, 주석에서 | ../blob/main/assets/images/electrocat.png?raw=true |
다른 리포지토리의 .md 파일에서 | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| 다른 리포지토리의 이슈, 끌어오기 요청, 주석에서 | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
참고: 위 표에 표시된 두 개의 마지막 상대 링크는 해당 이미지가 포함된 비공개 리포지토리에 대한 읽기 권한이 있는 경우에만 비공개 리포지토리의 이미지로 연결합니다.
자세한 내용은 “상대 링크”를 참조하세요.
이미지가 표시되는 테마 지정
prefers-color-scheme 미디어 기능과 함께 HTML <picture> 요소를 사용하여 Markdown에서 이미지가 표시되는 테마를 지정할 수 있습니다. 밝은 색 모드와 어두운 색 모드를 구분하므로 두 가지 옵션을 사용할 수 있습니다. 이러한 옵션을 사용하여 어둡거나 밝은 배경에 최적화된 이미지를 표시할 수 있습니다. 이는 투명한 PNG 이미지에 특히 유용합니다.
예를 들어 다음 코드는 밝은 테마의 태양 이미지와 어두운 테마의 달을 표시합니다.
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
URL에 추가된 조각(#gh-dark-mode-only 또는 #gh-light-mode-only)을 사용하여 테마를 기준으로 이미지를 지정하는 이전 방법은 더 이상 사용되지 않으며 위에서 설명한 새 방법을 위해 제거될 예정입니다.
목록
하나 이상의 텍스트 행 앞에 -, *, 또는 +을(를) 입력하여 순서가 지정되지 않은 목록을 만들 수 있습니다.
- George Washington
* John Adams
+ Thomas Jefferson

목록의 순서를 지정하려면 각 줄 앞에 숫자를 입력합니다.
1. James Madison
2. James Monroe
3. John Quincy Adams

중첩된 목록
하나 이상의 목록 항목을 다른 항목 아래에 포함하여 중첩된 목록을 만들 수 있습니다.
GitHub Enterprise Server의 웹 편집기 또는 Visual Studio Code과 같은 고정 폭 글꼴을 사용하는 텍스트 편집기를 사용하여 중첩 목록을 만들기 위해 목록을 시각적으로 정렬할 수 있습니다. 목록 표식 문자(- 또는 *)가 위 항목에 있는 텍스트의 첫 번째 문자 바로 아래에 올 때까지 중첩 목록 항목 앞에 공백 문자를 입력합니다.
1. First list item
- First nested list item
- Second nested list item
참고: 웹 기반 편집기에서 원하는 줄을 먼저 강조 표시한 다음 Tab 또는 Shift+Tab을 각각 사용하여 하나 이상의 텍스트 줄을 들여쓰거나 내어쓸 수 있습니다.


고정 폭 글꼴을 사용하지 않는 GitHub Enterprise Server의 주석 편집기에서 중첩된 목록을 만들려면, 중첩된 목록 바로 위에 있는 목록 항목을 확인하고 항목의 내용 앞에 표시되는 문자 수를 계산할 수 있습니다. 그런 다음 중첩된 목록 항목 앞에 해당 수만큼의 공백 문자를 입력합니다.
이 예제에서는 First list item 앞에 5개 문자(100 .)가 있으므로 중첩된 목록 항목을 최소 5개 공백으로 들여써서 목록 항목 100. First list item 아래에 중첩된 목록 항목을 추가할 수 있습니다.
100. First list item
- First nested list item

동일한 방법을 사용하여 여러 수준의 중첩된 목록을 만들 수 있습니다. 예를 들어 첫 번째 중첩된 목록 항목에는 중첩된 목록 내용 First nested list item 앞에 일곱 자의 문자(␣␣␣␣␣-␣)가 있으므로, 두 번째 중첩된 목록 항목은 첫 번째 목록 항목보다 두 자 이상 더 들여써야 하며, 이 경우에는 최소 9 개의 공백이 필요합니다.
100. First list item
- First nested list item
- Second nested list item

더 많은 예제는 GitHub Flavored Markdown 사양을 참조하세요.
작업 목록
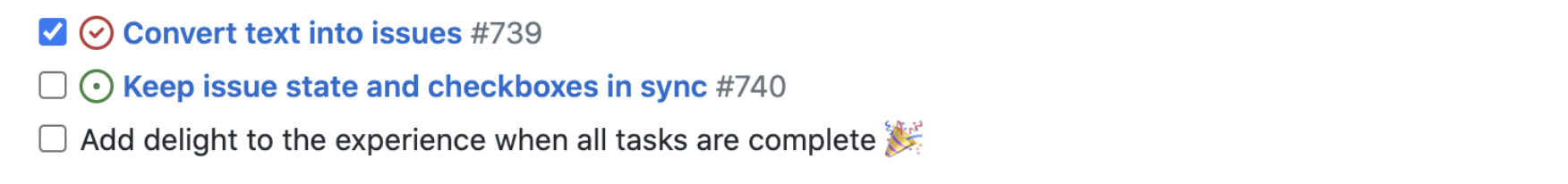
작업 목록을 만들려면 하이픈과 공백 뒤에 [ ]이 오는 목록 항목의 접두사를 설정합니다. 작업을 완료로 표시하려면 [x]를 사용합니다.
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:

작업 목록 항목 설명이 괄호로 시작하는 경우 \로 이스케이프해야 합니다.
- [ ] \(Optional) Open a followup issue
자세한 내용은 "작업 목록 정보"을(를) 참조하세요.
사람과 팀 멘션
@과 함께 사용자 이름 또는 팀 이름을 입력하여 GitHub Enterprise Server에서 사람 또는 팀을 멘션할 수 있습니다. 그러면 알림이 트리거되고 해당 사용자의 주의를 대화에 집중시킬 수 있습니다. 또한 사용자 이름 또는 팀 이름을 멘션하는 메모를 편집하는 경우에도 해당 사용자는 알림을 받게 됩니다. 알림에 대한 자세한 내용은 “알림 정보”을 참조하세요.
참고: 리포지토리에 대한 읽기 권한이 있는 경우에만 멘션에 대한 알림을 받으며 리포지토리를 조직에서 소유한 경우 해당 사용자는 조직의 멤버가 됩니다.
@github/support What do you think about these updates?

부모 팀을 멘션할 경우 자식 팀의 구성원도 알림을 수신하므로, 여러 사용자 그룹과의 통신이 간소화됩니다. 자세한 내용은 "팀 정보"을(를) 참조하세요.
@ 기호를 입력하면 프로젝트에 사용자 또는 팀 목록이 표시됩니다. 입력할 때 목록이 필터링되므로 찾고 있는 사용자나 팀의 이름을 찾았으면 화살표 키를 사용하여 선택하고 Tab 또는 Enter 키를 눌러 이름을 완성할 수 있습니다. 팀의 경우 @organization/team-name을 입력하면 해당 팀의 모든 구성원이 대화를 구독하게 됩니다.
자동 완성 결과는 리포지토리 협력자 및 스레드의 다른 참가자로 제한됩니다.
이슈 및 끌어오기 요청 참조
#을 입력하여 리포지토리 내에서 제안된 이슈 및 끌어오기 요청 목록을 표시할 수 있습니다. 이슈, 끌어오기 요청 번호 또는 제목을 입력하여 목록을 필터링한 다음, Tab 또는 Enter 키를 눌러 강조 표시된 결과를 완성합니다.
자세한 내용은 "자동 링크된 참조 및 URL"을(를) 참조하세요.
외부 리소스 참조
리포지토리에 사용자 지정 자동 링크 참조가 구성된 경우 JIRA 문제 또는 Zendesk 티켓과 같은 외부 리소스에 대한 참조가 단축된 링크로 변환됩니다. 리포지토리에서 사용할 수 있는 자동 링크를 알아보려면 리포지토리에 대한 관리자 권한이 있는 사람에게 문의하세요. 자세한 내용은 "외부 리소스를 참조하도록 자동 링크 구성"을(를) 참조하세요.
자산 업로드 중
끌어서 놓기, 파일 브라우저에서 선택, 붙여넣기 등을 통해 이미지와 같은 자산을 업로드할 수 있습니다. 리포지토리의 이슈, 끌어오기 요청, 주석, .md 파일에 자산을 업로드할 수 있습니다.
이모지 사용
:EMOJICODE:, 콜론, 이모지 이름 순으로 입력하여 글에 이모지를 추가할 수 있습니다.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:

:을 입력하면 제안된 이모지 목록이 표시됩니다. 입력할 때 목록이 필터링되므로 원하는 이모지를 찾았으면 Tab 또는 Enter 키를 눌러 강조 표시된 결과를 완성합니다.
사용 가능한 이모지 및 코드의 전체 목록을 보려면 Emoji-Cheat-Sheet를 확인하세요.
단락
텍스트 줄 사이에 빈 줄을 두어 새 단락을 만들 수 있습니다.
각주
이 대괄호 구문을 사용하여 콘텐츠에 각주를 추가할 수 있습니다.
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
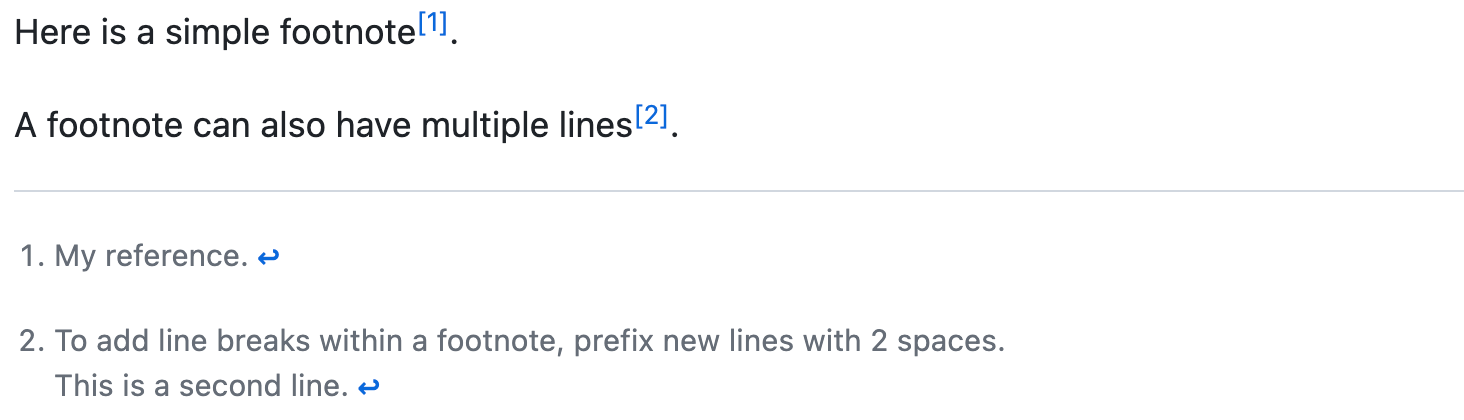
각주가 다음과 같이 렌더링됩니다.

참고: Markdown에서 각주의 위치는 각주가 렌더링될 위치에 영향을 주지 않습니다. 각주에 대한 참조 바로 뒤에 각주를 작성할 수 있으며, 각주는 여전히 Markdown의 하단에 렌더링됩니다.
각주는 wiki에서 지원되지 않습니다.
주석이 있는 콘텐츠 숨기기
HTML 주석에 콘텐츠를 배치하여 렌더링된 Markdown에서 콘텐츠를 숨기도록 GitHub Enterprise Server에 지시할 수 있습니다.
<!-- This content will not appear in the rendered Markdown -->
Markdown 서식 무시
Markdown 문자 앞에 \를 사용하여 Markdown 형식을 무시(또는 이스케이프)하도록 GitHub Enterprise Server에 지시할 수 있습니다.
Let's rename \*our-new-project\* to \*our-old-project\*.

백슬래시에 대한 자세한 내용은 Daring Fireball의 "Markdown: 구문"을 참조하세요.
참고: Markdown 서식은 문제 또는 끌어오기 요청의 제목에서 무시되지 않습니다.
Markdown 렌더링 사용 안 함
Markdown 파일을 볼 때 파일 위쪽의 를 클릭하여 Markdown 렌더링을 사용하지 않도록 설정하고 대신 파일의 원본을 볼 수 있습니다.

Markdown 렌더링을 사용하지 않도록 설정하면 렌더링된 Markdown 파일을 볼 때 사용할 수 없는 줄 연결과 같은 원본 보기 기능을 사용할 수 있습니다.