리포지토리에 대한 쓰기 권한이 있는 사용자는 Jekyll을 사용하여 GitHub Pages 사이트에 콘텐츠를 추가할 수 있습니다.
Jekyll 사이트의 콘텐츠 정보
GitHub Pages의 Jekyll 사이트에 콘텐츠를 추가하려면 먼저 Jekyll 사이트를 만들어야 합니다. 자세한 내용은 Jekyll을 사용하여 GitHub Pages 사이트 만들기을(를) 참조하세요.
Jekyll 사이트의 주요 콘텐츠 유형은 페이지와 게시물입니다. 페이지는 "정보" 페이지와 같이 특정 날짜와 연결되지 않은 독립 실행형 콘텐츠용입니다. 기본 Jekyll 사이트에는 YOUR-SITE-URL/about에 있는 사이트의 페이지로 렌더링되는 about.md라는 파일이 포함되어 있습니다. 해당 파일의 내용을 편집하여 "정보" 페이지를 개인 설정할 수 있으며 "정보" 페이지를 템플릿으로 사용하여 새 페이지를 만들 수 있습니다. 자세한 내용은 Jekyll 설명서의 페이지를 참조하세요.
게시물은 블로그 게시물입니다. 기본 Jekyll 사이트에는 기본 게시 파일이 포함된 _posts라는 디렉터리가 포함되어 있습니다. 해당 게시물의 콘텐츠를 편집할 수 있으며 기본 게시물을 템플릿으로 사용하여 새 게시물을 만들 수 있습니다. 자세한 내용은 Jekyll 설명서의 게시물을 참조하세요.
테마에는 사이트의 새 페이지와 게시물에 자동으로 적용되는 기본 레이아웃, 포함 및 스타일시트가 포함되어 있지만 이러한 기본값을 재정의할 수 있습니다. 자세한 내용은 GitHub Pages 및 Jekyll 정보을(를) 참조하세요.
사이트의 페이지 또는 게시물에 대해 제목 및 레이아웃과 같은 변수와 메타데이터를 설정하기 위해 Markdown 또는 HTML 파일의 맨 위에 YAML 전문을 추가할 수 있습니다. 자세한 내용은 Jekyll 설명서에서 전문을 참조하세요.
분기에서 게시하는 경우 변경 내용이 사이트의 게시 원본에 병합되면 사이트의 변경 내용이 자동으로 게시됩니다. 사용자 지정 GitHub Actions 워크플로에서 게시하는 경우 워크플로가 트리거(일반적으로 기본 분기로 푸시)될 때마다 변경 내용이 게시됩니다. 변경 내용을 먼저 미리 보려면 GitHub 대신 로컬에서 변경할 수 있습니다. 그런 다음 로컬에서 사이트를 테스트합니다. 자세한 내용은 Jekyll을 사용하여 로컬로 GitHub Pages 사이트 테스트을(를) 참조하세요.
사이트에 새 페이지 추가
-
GitHub에서 사이트의 리포지토리로 이동합니다.
-
사이트의 게시 원본으로 이동합니다. 자세한 내용은 GitHub Pages 사이트에 대한 게시 원본 구성을(를) 참조하세요.
-
게시 원본의 루트에서
PAGE-NAME.md라는 페이지에 대한 새 파일을 만들고 PAGE-NAME을 페이지의 의미 있는 파일 이름으로 대체합니다. -
다음 YAML 프런트매터를 파일 맨 위에 추가하고 PAGE-TITLE을 페이지 제목으로, URL-PATH를 페이지의 URL에 원하는 경로로 바꿉니다. 예를 들어 사이트의 기본 URL이
https://octocat.github.io이고 URL-PATH가/about/contact/인 경우 페이지는https://octocat.github.io/about/contact에 있습니다.layout: page title: "PAGE-TITLE" permalink: /URL-PATH -
프런트매터 아래에 페이지의 콘텐츠를 추가합니다.
-
변경 내용 커밋... 을 클릭합니다.
-
"커밋 메시지" 필드에, 파일의 변경 내용을 설명하는 커밋 메시지를 간결하고 명확하게 입력합니다. 커밋 메시지에서 둘 이상의 작성자가 커밋의 특성을 지정할 수 있습니다. 자세한 내용은 여러 작성자와 커밋 만들기을(를) 참조하세요.
-
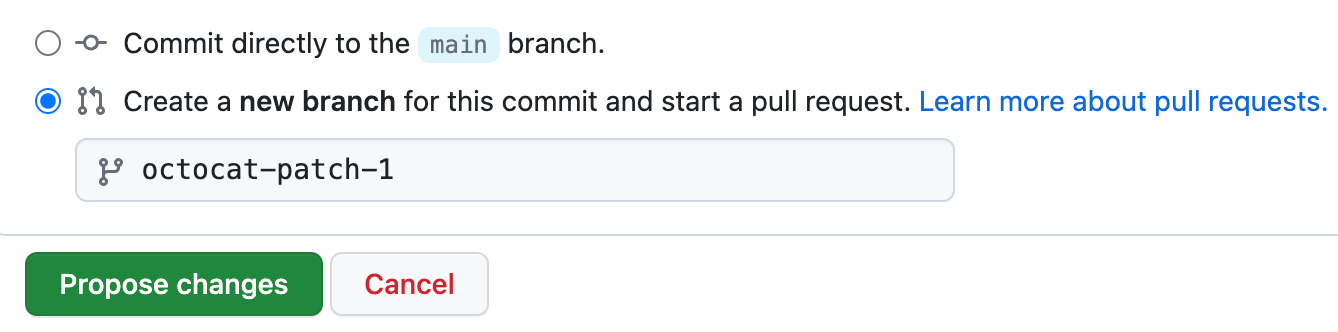
커밋 메시지 필드 아래에서 현재 분기 또는 새 분기에 커밋을 추가할지 여부를 결정합니다. 현재 분기가 기본 분기인 경우 커밋에 대한 새 분기를 만든 다음 끌어오기 요청을 만들도록 선택해야 합니다. 자세한 내용은 끌어오기 요청 만들기을(를) 참조하세요.

-
변경 내용 커밋 또는 변경 내용 제안을 클릭합니다.
-
제안된 변경 내용에 대한 끌어오기 요청을 만듭니다.
-
“Pull Requests”(끌어오기 요청) 목록에서 업데이트하려는 끌어오기 요청을 클릭합니다.
-
Merge pull request(끌어오기 요청 병합)를 선택합니다. 자세한 내용은 끌어오기 요청 병합을(를) 참조하세요.
-
메시지가 표시되면 커밋 메시지를 입력하거나 기본 메시지를 수락합니다.
-
Confirm merge(병합 확인)를 클릭합니다.
-
필요에 따라 분기를 삭제합니다. 자세한 내용은 리포지토리 내에서 분기 만들기 및 삭제을(를) 참조하세요.
사이트에 새 게시물 추가
-
GitHub에서 사이트의 리포지토리로 이동합니다.
-
사이트의 게시 원본으로 이동합니다. 자세한 내용은 GitHub Pages 사이트에 대한 게시 원본 구성을(를) 참조하세요.
-
_posts디렉터리로 이동합니다. -
YYYY-MM-DD-NAME-OF-POST.md라는 새 파일을 만들고 YYYY-MM-DD를 게시물의 날짜로, NAME-OF-POST를 게시물 이름으로 바꿉니다. -
따옴표로 묶인 게시물 제목, YYYY-MM-DD hh:mm:ss -0000 형식의 게시물 날짜 및 시간, 그리고 게시물에 원하는 개수 만큼의 범주를 포함하여 다음 YAML 프런트매터를 파일 맨 위에 추가합니다.
layout: post title: "POST-TITLE" date: YYYY-MM-DD hh:mm:ss -0000 categories: CATEGORY-1 CATEGORY-2 -
프런트매터 아래에 게시물의 콘텐츠를 추가합니다.
-
변경 내용 커밋... 을 클릭합니다.
-
"커밋 메시지" 필드에, 파일의 변경 내용을 설명하는 커밋 메시지를 간결하고 명확하게 입력합니다. 커밋 메시지에서 둘 이상의 작성자가 커밋의 특성을 지정할 수 있습니다. 자세한 내용은 여러 작성자와 커밋 만들기을(를) 참조하세요.
-
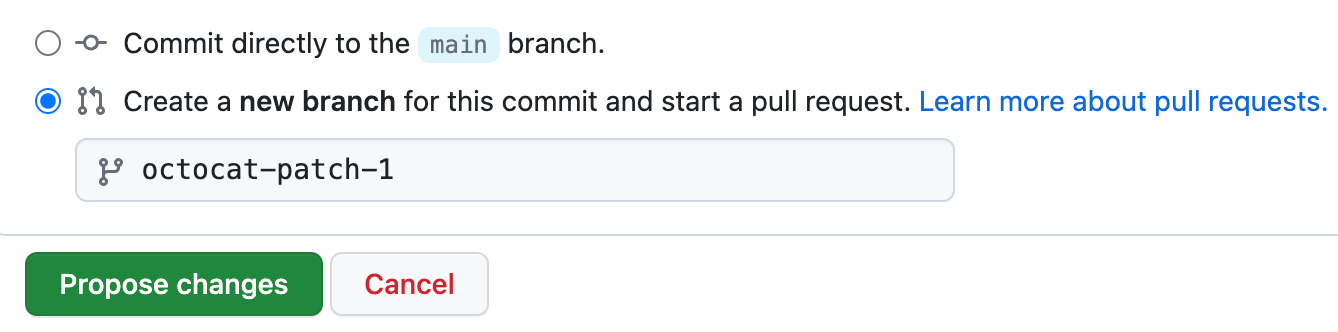
커밋 메시지 필드 아래에서 현재 분기 또는 새 분기에 커밋을 추가할지 여부를 결정합니다. 현재 분기가 기본 분기인 경우 커밋에 대한 새 분기를 만든 다음 끌어오기 요청을 만들도록 선택해야 합니다. 자세한 내용은 끌어오기 요청 만들기을(를) 참조하세요.

-
변경 내용 커밋 또는 변경 내용 제안을 클릭합니다.
-
제안된 변경 내용에 대한 끌어오기 요청을 만듭니다.
-
“Pull Requests”(끌어오기 요청) 목록에서 업데이트하려는 끌어오기 요청을 클릭합니다.
-
Merge pull request(끌어오기 요청 병합)를 선택합니다. 자세한 내용은 끌어오기 요청 병합을(를) 참조하세요.
-
메시지가 표시되면 커밋 메시지를 입력하거나 기본 메시지를 수락합니다.
-
Confirm merge(병합 확인)를 클릭합니다.
-
필요에 따라 분기를 삭제합니다. 자세한 내용은 리포지토리 내에서 분기 만들기 및 삭제을(를) 참조하세요.
이제 게시물이 사이트에 올라와야 합니다! 사이트의 기본 URL이 https://octocat.github.io인 경우 새 게시물은 https://octocat.github.io/YYYY/MM/DD/TITLE.html에 있습니다.
다음 단계
GitHub Pages 사이트에 Jekyll 테마를 추가하여 사이트의 모양과 느낌을 사용자 지정할 수 있습니다. 자세한 내용은 Jekyll을 사용하여 GitHub Pages 사이트에 테마 추가을(를) 참조하세요.