GitHub Docs에서 Markdown 및 Liquid 사용 정보
GitHub Docs는 일반 텍스트 서식을 지정하는 인간 친화적인 구문인 Markdown을 사용하여 작성되었습니다. 우리는 GitHub이라는 마크다운의 변형을 사용합니다. Flavored Markdown이라는 변형을 사용하며 CommonMark를 준수하는지 확인합니다. 자세한 내용은 GitHub에서의 쓰기 및 서식 지정 정보을(를) 참조하세요.
Liquid 구문을 사용하여 접근 가능한 테이블, 유지 관리 가능한 링크, 버전 관리, 변수 및 재사용 가능한 콘텐츠 청크를 제공하기 위해 기능을 확장합니다. 자세한 내용은 Liquid 설명서의 "Liquid 태그"를 참조하세요.
이 사이트의 콘텐츠는 /src/content-render로 구동되는 Markdown 렌더링을 사용하며, 이는 다시 remark Markdown 프로세서 위에 구축됩니다.
목록
목록 항목에서 첫 단락 이후의 추가 콘텐츠에 대한 일반적인 규칙은 다음과 같습니다:
- 이미지와 후속 단락은 각각 독립된 줄에 있어야 하며 빈 줄로 구분해야 합니다.
- 목록 항목의 모든 후속 줄은 목록 마커 뒤의 첫 번째 텍스트와 일치해야 합니다.
목록 사용 예
이 예는 목록 항목을 여러 단락 또는 객체와 정렬하는 올바른 방법을 보여줍니다.
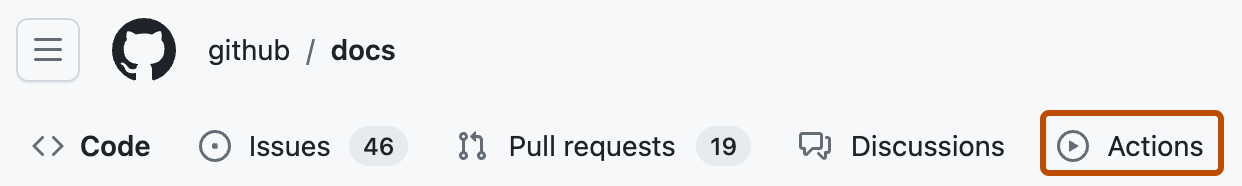
1. Under your repository name, click **Actions**.

This is another paragraph in the list.
1. This is the next item.
이 콘텐츠는 첫 번째 목록 항목 아래의 콘텐츠가 올바르게 정렬된 상태로 GitHub Docs 사이트에 표시됩니다.
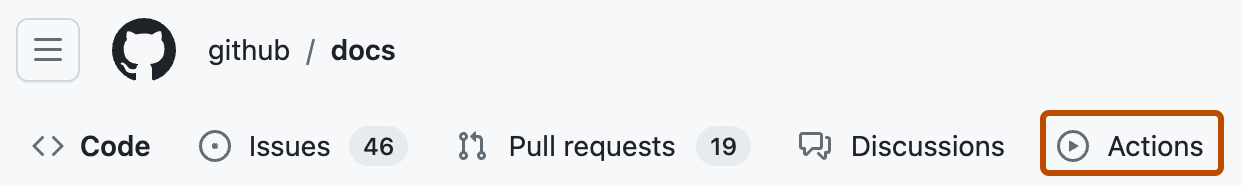
데이터 변수에 렌더링된 목록 예시 GitHub Docs
-
리포지토리 이름 아래에 있는 동작을 클릭합니다.

이것은 목록의 또 다른 단락입니다.
-
다음 항목입니다.
경고
경고는 사용자가 알아야 하는 중요한 정보를 강조 표시합니다. 지원되는 경고 유형, Markdown에서 형식을 지정하는 방법, 경고 사용 시기에 대한 자세한 내용은 스타일 가이드을(를) 참조하세요.
경고의 예
> [!TIP]
> Try this out!
> [!NOTE]
> Generally alerts should be short.
>
> But occasionally may require more than one paragraph
GitHub Docs에 렌더링된 경고 예시
Tip
직접 해보겠습니다.
Note
일반적으로 경고는 짧아야 합니다.
경우에 따라 하나 이상의 단락일 수 있음
코드 샘플 구문 강조 표시
명령줄 명령 및 코드 샘플에서 구문 강조를 렌더링하려면 백틱 세 번 뒤에 샘플 언어를 사용합니다. 지원되는 언어 목록을 보려면 code-languages.yml을 참고하세요.
코드 구문 강조 표시의 사용 예
```bash
git init YOUR-REPOSITORY
```
코드 샘플 구문 내에서 사용자 또는 리포지토리 이름과 같이 사용자마다 달라지는 플레이스홀더 텍스트 또는 콘텐츠를 표시하려면 모두 대문자로 표시하세요. 기본적으로 코드 블록은 세 개의 백틱 안에 있는 콘텐츠를 이스케이프 처리합니다. 내용을 구문 분석하는 샘플 코드를 작성해야 하는 경우(예: 태그를 문자 그대로 전달하는 대신 <em> 태그 내의 텍스트를 이탤릭체로 표시하기) <pre> 태그로 코드 블록을 감싸세요.
복사 버튼이 있는 코드 블록
언어의 이름을 포함하는 헤더와 코드 블록의 내용을 복사하는 단추를 추가할 수도 있습니다.
예를 들어 다음 코드는 JavaScript에 대한 구문 강조 표시와 코드 샘플의 복사 단추를 추가합니다.
복사 단추 사용 예시
```javascript copy
const copyMe = true
```
GitHub Docs에 렌더링된 예시 코드
const copyMe = true
const copyMe = true
코드 샘플 주석
코드 샘플 주석은 주석을 샘플 코드 옆에 주석으로 렌더링하여 더 긴 코드 예시를 설명하는 데 도움이 됩니다. 이렇게 하면 코드 자체를 복잡하게 만들지 않고 코드에 대한 더 긴 설명을 작성할 수 있습니다. 주석이 있는 코드 샘플은 왼쪽에 코드 샘플이 있고 오른쪽에 주석이 있는 두 개의 창 레이아웃으로 렌더링됩니다. 코드 예시 위에 커서를 가져가면 주석이 시각적으로 강조됩니다.
코드 주석은 frontmatter 속성이 layout: inline 있는 아티클에서만 작동합니다. 코드 주석을 작성하고 스타일 지정하는 방법에 대한 자세한 내용은 코드 예제에 주석 추가하기을(를) 참조하세요.
주석이 추가된 코드 샘플의 예
```yaml annotate
# The name of the workflow as it will appear in the "Actions" tab of the GitHub repository.
name: Post welcome comment
# The `on` keyword lets you define the events that trigger when the workflow is run.
on:
# Add the `pull_request` event, so that the workflow runs automatically
# every time a pull request is created.
pull_request:
types: [opened]
# Modifies the default permissions granted to `GITHUB_TOKEN`.
permissions:
pull-requests: write
# Defines a job with the ID `build` that is stored within the `jobs` key.
jobs:
build:
name: Post welcome comment
# Configures the operating system the job runs on.
runs-on: ubuntu-latest
# The `run` keyword tells the job to execute the [`gh pr comment`](https://cli.github.com/manual/gh_pr_comment) command on the runner.
steps:
- run: gh pr comment $PR_URL --body "Welcome to the repository!"
env:
GH_TOKEN: $
PR_URL: $
```
GitHub Docs에서 코드 주석을 사용하는 문서의 예는 GitHub Actions를 사용하여 패키지 게시 및 설치을(를) 참조하세요.
옥시콘
옥티콘은 GitHub의 인터페이스에서 사용되는 아이콘입니다. 사용자 인터페이스를 문서화할 때 Octicons를 참조하고 테이블에서 이진 값을 나타냅니다. Octicon 사이트에서 특정 Octicon의 이름을 찾습니다.
UI에 표시되는 Octicon을 참조하는 경우 Octicon이 UI 요소의 전체 레이블인지(예: "+"로만 레이블이 지정된 단추) 또는 다른 레이블(예: 단추에 "+ 메시지 추가" 레이블 지정) 외에 장식용인지 여부를 식별합니다.
- Octicon이 전체 레이블인 경우 브라우저의 개발자 도구를 사용하여 Octicon을 검사하고 사용자가 대신 들을 화면 읽기 프로그램을 결정합니다. 그런 다음( 예
{% octicon "plus" aria-label="Add file" %}: )에aria-label해당 텍스트를 사용합니다. 경우에 따라 UI에서 Octicon 자체에는aria-label가 없지만<summary>또는<div>태그와 같은 주변 요소가 있습니다.- 레이블로 사용되는 일부 Octicon에는 UI 요소 또는 사용자 입력의 상태에 따라 변경되는 동적
aria-label요소가 있습니다. 예를 들어 다른 사용자에게 두 개의 보안 정책이Policy A있는 경우 UI에Policy B레이블이 지정된{% octicon "trash" aria-label="Delete Policy A" %}두 개의 휴지통 옥시콘이{% octicon "trash" aria-label="Delete Policy B" %}표시됩니다. 동적aria-label요소의 경우 사람들이 정확히 마주치는 것을 문서화aria-label할 수 없으므로 Octicon 및 레이블의 자리 표시자 예시(예:"{% octicon "trash" aria-label="The trash icon, labelled 'Delete YOUR-POLICY-NAME'." %}")를 설명합니다. 이렇게 하면 사람들이 옥시콘과 옥시콘의 레이블을 모두 식별하고 옥시콘을 시각적으로 설명하는 사람들과 공동 작업할 수 있는 컨텍스트를 제공하는 데 도움이 됩니다.
- 레이블로 사용되는 일부 Octicon에는 UI 요소 또는 사용자 입력의 상태에 따라 변경되는 동적
- Octicon이 장식용인 경우 특성이 있는 화면 읽기
aria-hidden=true프로그램에 숨겨져 있는 것일 수 있습니다. 그렇다면 제품과의 일관성을 위해 문서의 Octicon에 대한 Liquid 구문에도 사용합니다aria-hidden="true"(예:"{% octicon "plus" aria-hidden="true" %} Add message").
"검사" 및 "x" 아이콘을 사용하여 테이블의 이진 값을 반영하는 것과 같은 다른 방법으로 Octicon을 사용하는 경우 시각적 특성이 아닌 Octicon의 의미를 설명하는 데 사용합니다aria-label. 예를 들어 테이블의 "지원되는" 열에서 "x" 아이콘을 사용하는 경우 "지원되지 않음"을 aria-label사용합니다. 자세한 내용은 스타일 가이드을(를) 참조하세요.
Octicons의 예시 사용
{% octicon "<name of Octicon>" %}
{% octicon "plus" %}
{% octicon "plus" aria-label="Add file" %}
"{% octicon "plus" aria-hidden="true" %} Add file"
운영 체제 태그
경우에 따라 다른 운영 체제에 대한 설명서를 작성해야 합니다. 각 운영 체제에는 다른 지침 집합이 필요할 수 있습니다. 운영 체제 태그를 사용하여 각 운영 체제에 대한 정보를 구분합니다.
운영 체제 태그 사용 예
{% mac %}
These instructions are pertinent to Mac users.
{% endmac %}
{% linux %}
These instructions are pertinent to Linux users.
{% endlinux %}
{% windows %}
These instructions are pertinent to Windows users.
{% endwindows %}
문서의 YAML 프런트매터에서 기본 플랫폼을 정의할 수 있습니다. 자세한 내용은 YAML 프론트매터 사용을(를) 참조하세요.
도구 태그
경우에 따라 다른 도구에 대해서는 지침이 다른 설명서를 작성해야 합니다. 예를 들어 GitHub UI, GitHub CLI, GitHub Desktop, GitHub Codespaces 및 Visual Studio Code은(는) 다른 단계를 사용하여 동일한 작업을 수행할 수 있습니다. 도구 태그를 사용하여 각 도구에 대해 표시되는 정보를 제어합니다.
GitHub Docs은(는) GitHub 제품 및 선택한 타사 확장에 대한 도구 태그를 유지 관리합니다. 지원되는 모든 도구의 목록에 대해 all-tools.js 개체를 github/docs 리포지토리에서 참조하세요.
드문 경우지만 새 도구를 추가합니다. 새 도구를 추가하기 전에 문서에서 도구 전환기 만들기을(를) 읽습니다. 새 도구를 추가하려면 개체 lib/all-tools.js 에 allTools 항목을 키-값 쌍으로 추가합니다. 키는 아티클의 도구를 참조하는 데 사용할 태그이며, 값은 아티클 맨 위에 있는 도구 선택기에서 도구를 식별하는 방법입니다.
YAML 프런트매터에서 아티클에 대한 기본 도구를 정의할 수 있습니다. 자세한 내용은 YAML 프론트매터 사용을(를) 참조하세요.
도구 태그 사용 예
{% api %}
These instructions are pertinent to API users.
{% endapi %}
{% bash %}
These instructions are pertinent to Bash shell commands.
{% endbash %}
{% cli %}
These instructions are pertinent to GitHub CLI users.
{% endcli %}
{% codespaces %}
These instructions are pertinent to Codespaces users. They are mostly used outside the Codespaces docset, when we want to refer to how to do something inside Codespaces. Otherwise `webui` or `vscode` may be used.
{% endcodespaces %}
{% curl %}
These instructions are pertinent to curl commands.
{% endcurl %}
{% desktop %}
These instructions are pertinent to GitHub Desktop.
{% enddesktop %}
{% importer_cli %}
These instructions are pertinent to GitHub Enterprise Importer CLI users.
{% endimporter_cli %}
{% javascript %}
These instructions are pertinent to javascript users.
{% endjavascript %}
{% jetbrains %}
These instructions are pertinent to users of JetBrains IDEs.
{% endjetbrains %}
{% powershell %}
These instructions are pertinent to `pwsh` and `powershell` commands.
{% endpowershell %}
{% vscode %}
These instructions are pertinent to VS Code users.
{% endvscode %}
{% webui %}
These instructions are pertinent to GitHub UI users.
{% endwebui %}
재사용 가능한 텍스트 문자열 및 변수
재사용 가능한 문자열(일반적으로 콘텐츠 참조 또는 conrefs라고 함)에는 설명서에서 둘 이상의 위치에서 사용되는 콘텐츠가 포함됩니다. 이를 만들면 문자열이 표시되는 모든 위치가 아닌 단일 위치에서 콘텐츠를 업데이트할 수 있습니다.
더 긴 문자열의 경우 재사용 가능한 문자열을 사용하고 더 짧은 문자열의 경우 변수를 사용합니다. 재사용 가능 및 변수에 대한 자세한 내용은 재사용 가능한 콘텐츠 만들기을(를) 참조하세요.
테이블 파이프
GitHub Docs에 있는 테이블의 모든 행은 Liquid 버전 관리만 포함된 행을 포함하여 파이프인 |로 시작하고 끝나야 합니다.
| Where is the table located? | Does every row end with a pipe? |
| --- | --- |
| {% ifversion some-cool-feature %} |
| GitHub Docs | Yes |
| {% endif %} |
테이블 행 머리글
첫 번째 열에 테이블 행의 머리글이 포함된 테이블을 만드는 경우 테이블을 Liquid 태그 {% rowheaders %} {% endrowheaders %}에 래핑합니다. 테이블에 태그를 사용하는 방법에 대한 자세한 내용은 스타일 가이드을(를) 참조하세요.
행 머리글이 있는 예시 테이블
{% rowheaders %}
| | Mona | Tom | Hobbes |
|-------------|------|--------|--------|
|Type of cat | Octo | Tuxedo | Tiger |
|Likes to swim| Yes | No | No |
{% endrowheaders %}
행 머리글이 없는 예시 테이블
| Name | Vocation |
| ------ | ---------------- |
| Mona | GitHub mascot |
| Tom | Mouse antagonist |
| Hobbes | Best friend |
코드 블록이 있는 표
코드 블록과 같은 블록 항목을 포함하는 테이블을 사용하는 것은 일반적으로 권장되지 않지만 경우에 따라 적절할 수 있습니다.
GitHub Flavored Markdown의 테이블에는 줄 바꿈 또는 블록 수준 구조체가 포함될 수 없으므로 HTML 태그를 사용하여 테이블 구조를 작성해야 합니다.
HTML 테이블에 코드 블록이 포함된 경우 테이블의 너비가 페이지 콘텐츠의 일반 너비를 초과한 다음 일반적으로 미니 목차가 포함된 영역으로 오버플로될 수 있습니다.
이 경우 HTML 태그에 다음 CSS 스타일을 <table> 추가합니다.
<table style="table-layout: fixed;">
이 사용의 현재 예시는 사용 사례 및 예제을(를) 참조하세요.
링크
리포지토리의 docs 문서에 대한 링크는 제품 ID(예: /actions 또는 /admin)로 시작하고 파일 확장명은 아닌 전체 파일 경로를 포함해야 합니다. 예들 들어 /actions/creating-actions/about-custom-actions입니다.
이미지 경로는 파일 확장명을 포함한 전체 파일 경로로 /assets 시작하고 포함해야 합니다. 예들 들어 /assets/images/help/settings/settings-account-delete.png입니다.
Markdown 페이지에 대한 링크는 현재 페이지의 언어 및 버전과 일치하도록 서버 쪽에서 일부 변환을 거칩니다. 변환에 대한 처리는 lib/render-content/plugins/rewrite-local-links에 있습니다.
예를 들어 콘텐츠 파일에 다음 링크를 포함하는 경우에는 다음과 같습니다.
/github/writing-on-github/creating-a-saved-reply
GitHub Docs 문서에서 볼 때 링크는 언어 코드로 렌더링됩니다.
/en/github/writing-on-github/creating-a-saved-reply
GitHub Enterprise Server 문서에서 볼 때 버전도 포함됩니다.
/en/enterprise-server@2.20/github/writing-on-github/creating-a-saved-reply
링크에 대한 자세한 내용은 스타일 가이드을(를) 참조하세요.
Permalinks
사이트는 동적이므로 각 버전의 아티클에 대한 HTML 파일을 빌드하지 않습니다. 대신 문서의 모든 버전에 대해 "고유 링크"을 생성합니다. 이 작업은 문서의 versions 프런트매터를 기반으로 합니다.
Note
2021년 초부터 free-pro-team@latest 버전은 URL에 포함되어 있지 않습니다. lib/remove-fpt-from-path.js(이)라는 도우미 함수가 URL에서 이 버전을 제거합니다.
예를 들어 현재 지원되는 버전에서 사용할 수 있는 문서에는 다음과 같은 고유 링크 URL이 있습니다.
/en/get-started/getting-started-with-git/set-up-git/en/enterprise-cloud@latest/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.10/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.9/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.8/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.7/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.6/get-started/getting-started-with-git/set-up-git
GitHub Enterprise Server에서 사용할 수 없는 아티클에는 고유 링크 하나만 있습니다.
/en/get-started/getting-started-with-git/set-up-git
Note
콘텐츠 기여자 경우 문서에 링크를 추가할 때 지원되는 버전에 대해 걱정할 필요가 없습니다. 위의 예시에 따라 아티클을 참조하려는 경우 해당 상대 위치 /github/getting-started-with-github/set-up-git만 사용할 수 있습니다.
AUTOTITLE을 사용하여 내부 링크
다른 GitHub Docs 페이지에 연결할 때는 페이지 제목 대신 입력 AUTOTITLE 과 같은 []()표준 Markdown 구문을 사용합니다. GitHub Docs 애플리케이션은 렌더링 중에 연결된 페이지의 제목으로 바뀝 AUTOTITLE 있습니다. 이 특수 키워드(keyword) 대/소문자를 구분하므로 입력을 주의하거나 교체가 작동하지 않습니다.
AUTOTITLE을 사용하여 내부 링크의 사용 예
For more information, see [AUTOTITLE](/path/to/page).For more information, see [AUTOTITLE](/path/to/page#section-link).For more information, see the TOOLNAME documentation in [AUTOTITLE](/path/to/page?tool=TOOLNAME).
Note
동일한 페이지 섹션 링크는 이 키워드가 작동하지 않습니다. 대신 전체 머리글 텍스트를 입력합니다.
다른 버전의 문서의 현재 문서에 연결
경우에 따라 아티클에서 다른 제품 버전의 동일한 문서로 연결하려고 할 수 있습니다. 예시:
- 무료, pro 또는 팀 플랜에서 사용할 수 없는 일부 기능을 멘션하고 동일한 페이지의 GitHub Enterprise Cloud 버전에 연결하려는 겁니다.
- GitHub Enterprise Server 버전의 문서에서는 해당 버전과 함께 제공되는 기능을 설명하지만 사이트 관리자는 GitHub Enterprise Cloud에서 사용 중인 최신 버전의 기능으로 업그레이드할 수 있습니다.
속성을 사용하여 currentArticle 페이지의 다른 버전에 직접 연결할 수 있습니다. 즉, 아티클 URL이 변경되더라도 링크가 계속 직접 작동합니다.
{% ifversion fpt %}For more information, see the [{% data variables.product.prodname_ghe_cloud %} documentation](/enterprise-cloud@latest{{ currentArticle }}).{% endif %}
변환 방지
Enterprise 콘텐츠에서 Dotcom 전용 문서에 연결하려고 하면서 링크를 Enterprise화하지 않으려는 경우가 있습니다. 변환을 방지하려면 경로에 기본 버전을 포함해야 합니다.
[GitHub's Terms of Service](/free-pro-team@latest/github/site-policy/github-terms-of-service)
경우에 따라 콘텐츠의 정식 홈이 문서 사이트 외부로 이동합니다. src/redirects/lib/external-sites.json에 포함된 모든 링크는 다시 작성되지 않습니다. 이 유형의 리디렉션에 대한 자세한 내용은 contributing/redirects.md를 참조하세요.
링크에 대한 레거시 파일 경로 및 리디렉션
문서에는 레거시 파일 경로(예: /article/article-name 또는 /github/article-name.)를 사용하는 링크가 포함되어 있습니다. 문서에는 과거 이름으로 문서를 참조하는 링크도 포함되어 있습니다. 이러한 링크 형식은 모두 리디렉션으로 인해 제대로 작동하지만 버그입니다.
아티클에 대한 링크를 추가할 때 현재 파일 경로 및 아티클 이름을 사용합니다.