GitHub Docs 내 스크린샷 정보
스크린샷을 추가하는 것은 긍정적이고 부정적인 점이 있습니다. 스크린샷을 사용하면 문서를 시각적으로 더 쉽게 검색할 수 있으며, 특히 읽기 어려운 사용자으ㅏ 경우 지침을 더 쉽게 이해할 수 있습니다. 대체 텍스트와 함께 제공되는 경우, 스크린샷은 시각 장애인 및 저시력 사용자가 시력을 가진 동료와 공동 작업하는 데 도움이 됩니다.
반면에 권한 있는 사용자를 스크린샷으로 표시하고, 문서에 길이 및 로드 시간을 추가하고, 유지 관리되어야 하는 콘텐츠의 분량을 늘입니다. 독자가 사용하는 것과 다른 픽셀 차원 및 확대/축소 각도에서 캡처하는 경우, 스크린샷이 혼동될 수 있습니다.
따라서 포함 기준을 충족하는 경우 GitHub Docs에만 스크린샷을 추가합니다.
스크린샷 포함 조건
UI(사용자 인터페이스)의 요소를 찾기 어려운 경우 스크린샷을 사용하여 텍스트 지침을 보완하세요.
- 해당 요소가 작거나 시각적으로 미묘합니다.
- 해당 요소가 즉시 표시되지 않습니다. 예를 들어, 요소는 드롭다운 메뉴에 포함됩니다.
- 인터페이스에는 혼동 일으킬 수 있는 여러 가지 경쟁적인 선택 항목이 있습니다.
텍스트만으로 명확할 때나, 코드 명령 또는 출력을 표시하는 데 스크린샷을 사용하지 마세요.
포함 조건의 예시
특정 스크린샷을 추가할지 여부를 결정하는 데 도움이 되도록, 포함 조건에 맞는 스크린샷과 그렇지 않은 스크린샷의 다음 예시를 고려하세요.
조건에 맞는 스크린샷
다음 스크린샷은 포함 조건을 충족합니다.
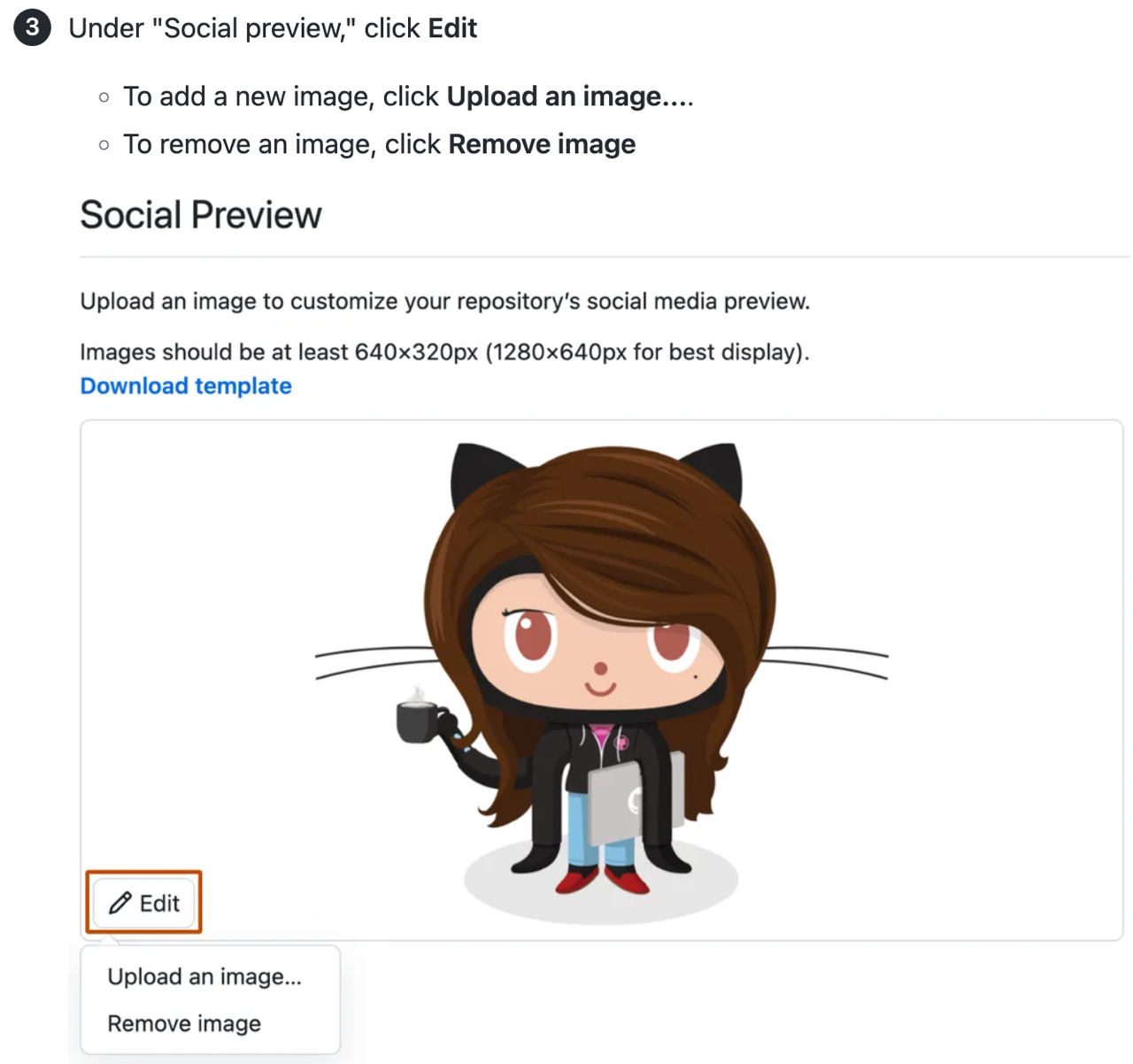
해당 UI 요소가 작거나 시각적으로 미묘합니다.
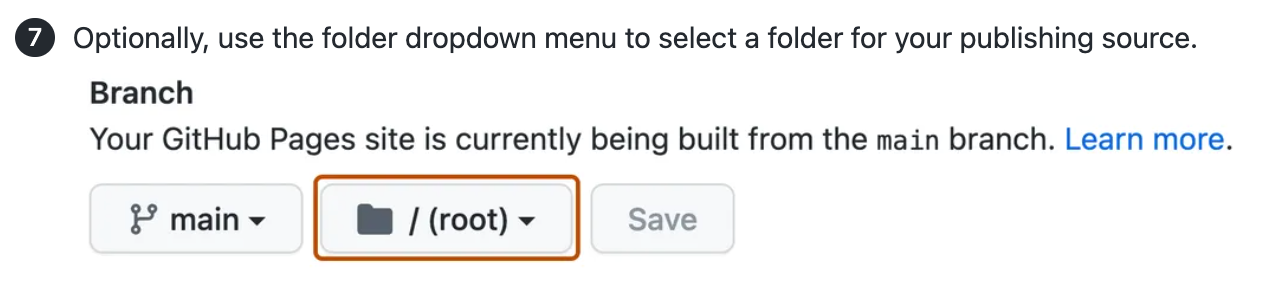
리포지토리의 소셜 미디어 미리 보기 이미지에 대한 편집 단추가 작고 시각적으로 눈에 띄지 않습니다. 그러면 다른 리포지토리 설정 중에서 찾기 어려울 수 있습니다.

스크린샷은 요구되는 가로 세로 비율에 대한 시각적 참조도 제공합니다.
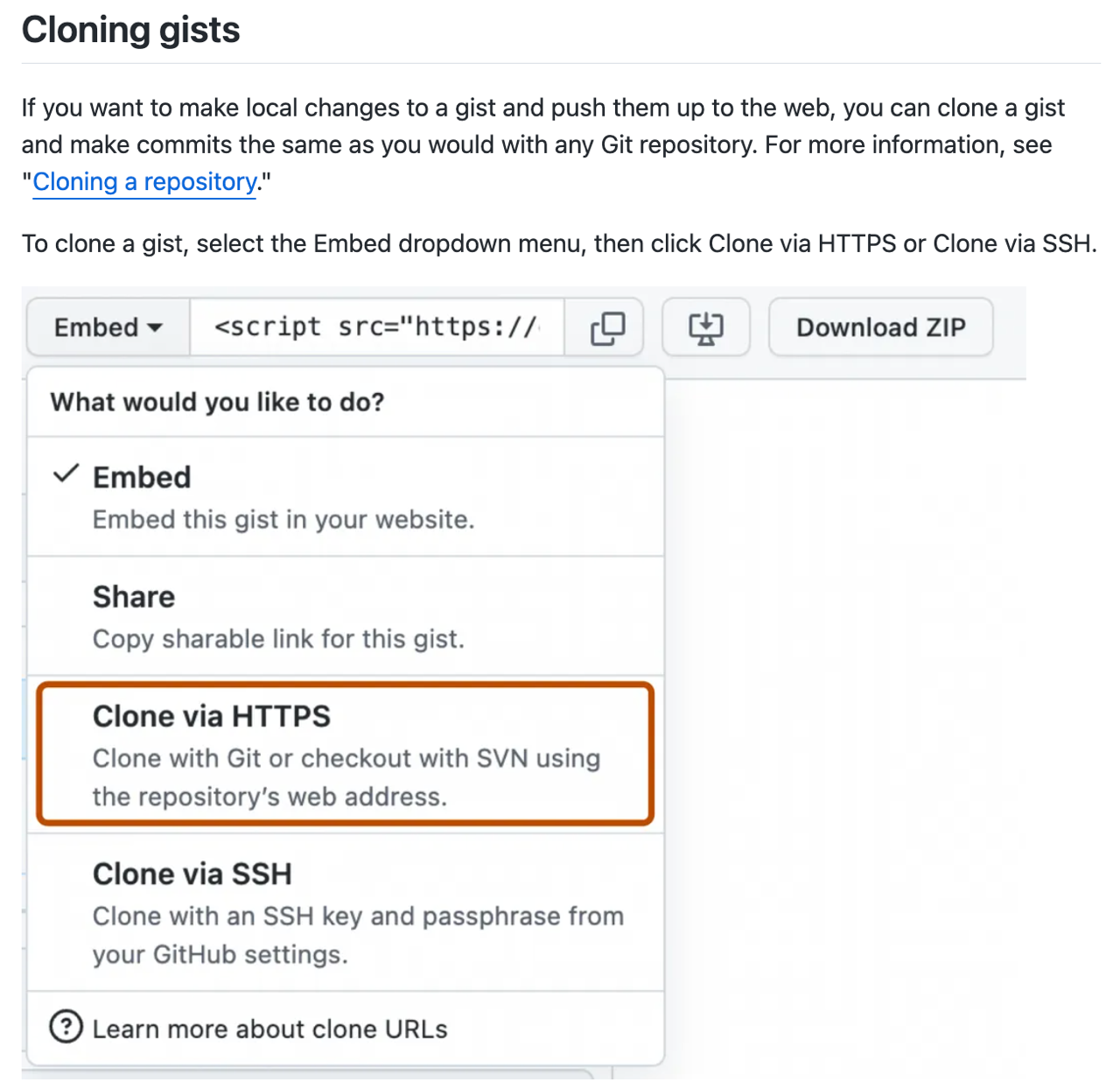
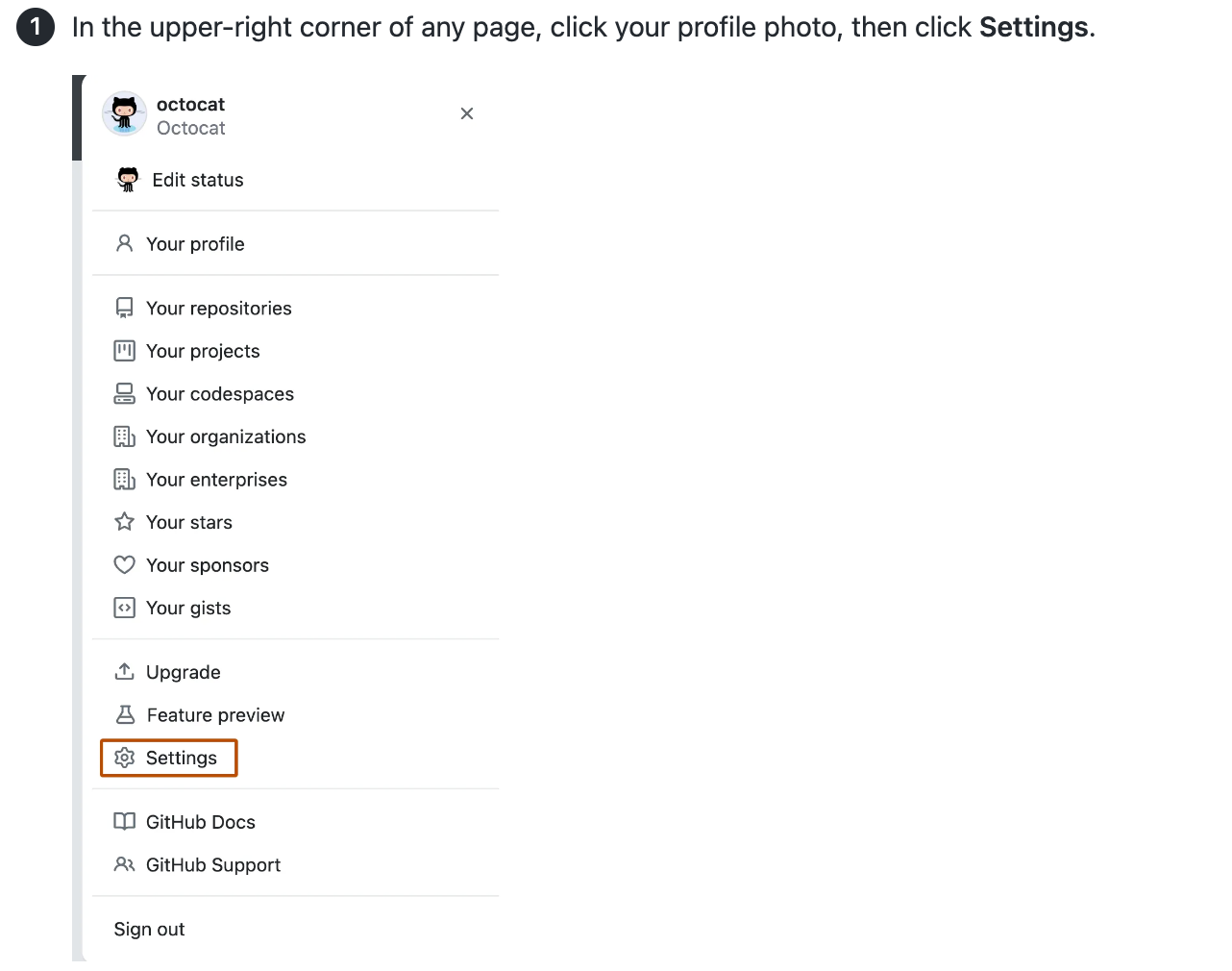
해당 UI 요소가 즉시 표시되지 않습니다.
요점을 복제하는 옵션은 ‘포함’이라는 레이블이 지정된 드롭다운 메뉴 아래에 포함됩니다.

스크린샷은 드롭다운이 열릴 때까지 보이지 않는 메뉴에서 올바른 옵션을 찾는 데 유용합니다.
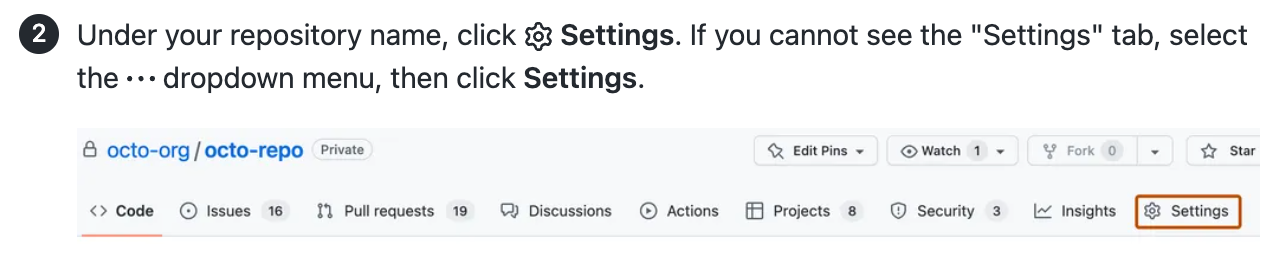
인터페이스에는 혼동을 일으킬 수 있는 여러 가지 선택 항목이 있습니다.
리포지토리의 기본 페이지에서 ‘설정’으로 해석될 수 있는 세 가지 요소가 있는데, 바로 ‘설정’ 탭, 오른쪽 사이드바의 ‘정보’ 섹션에 있는 기어 아이콘, 프로필 사진을 통해 액세스하는 계정 설정입니다.

해당 스크린샷은 올바른 옵션을 찾는 데 유용합니다.
조건에 맞지 않는 스크린샷
다음 스크린샷은 포함 조건을 충족하지 않습니다.
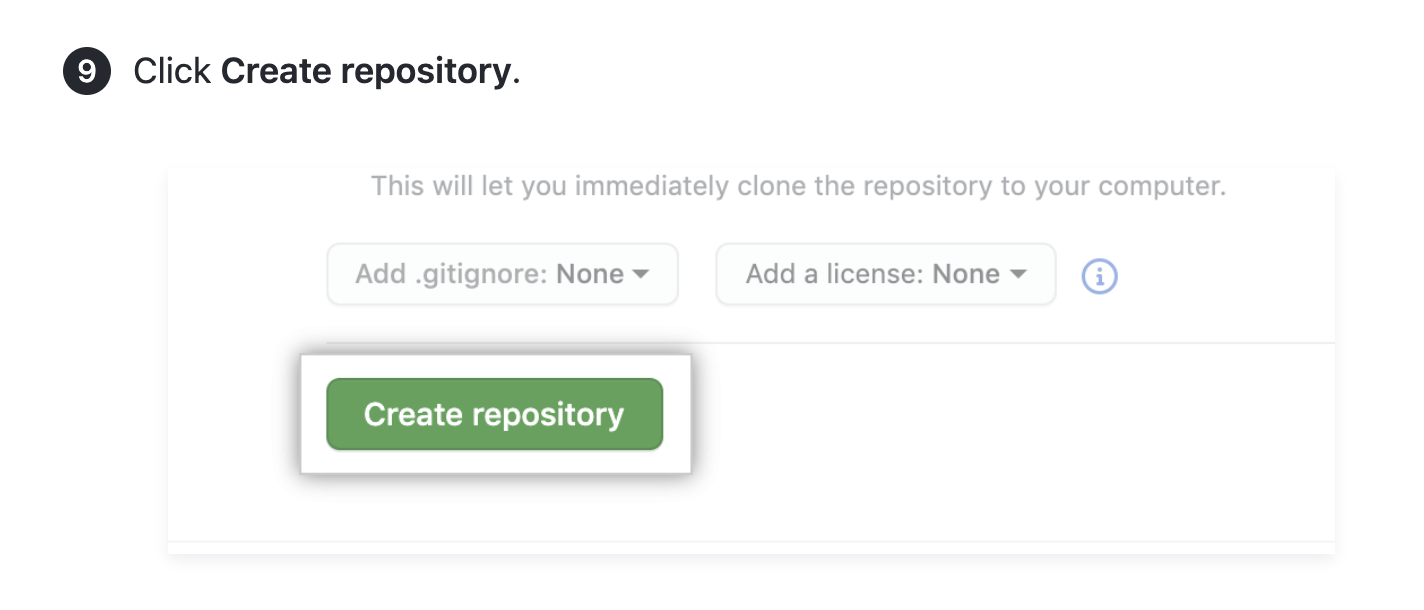
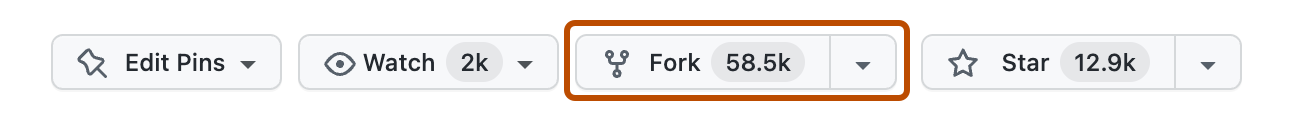
해당 UI 요소를 쉽게 찾을 수 있습니다.
‘리포지토리 만들기’ 단추는 크기, 색 및 배치를 통해 시각적으로 두드러집니다. 몇 가지 경쟁적인 선택 사항이 있습니다.

텍스트 지침은 사용자가 단계를 완료하는 데 도움을 주기 적합합니다.
UI에는 몇 가지 이해하기 쉬운 선택 항목이 있습니다.
검사box 선택 또는 선택 취소와 같은 간단하고 이해하기 쉬운 옵션은 시각적 지원이 필요하지 않습니다.

텍스트 지침은 사용자가 단계를 완료하는 데 도움을 주기 적합합니다.
스크린샷의 검사 상자 아래에 텍스트의 전체 문장을 포함하는 것에는 두 가지 접근성 영향이 있습니다.
- 해당 문장은 작고 HTML 텍스트만큼 선명하지 않기 때문에 시력이 낮은 사용자의 경우 읽기가 어렵습니다.
- 화면 읽기 프로그램을 사용하는 사용자는 대체 텍스트 문자 한도에 맞지 않으므로 정보에 액세스할 수 없습니다. 지침에 텍스트를 포함하면 이 문제를 해결할 수 있지만, 불필요하게 길어질 것입니다.
스크린샷의 요구 사항
포함 조건 외에도 스크린샷은 다음 요구 사항을 충족해야 합니다.
기술 사양
- PNG 파일 형식
- 정적 이미지만(GIF 불가)
- 144 dpi
- 전체 열 이미지의 경우 너비 750~1,000 픽셀
- 파일 크기 250KB 이하
right_side_page_03.png대신gist-embed-link.png처럼 설명적인 파일 이름- macOS에서 캡처된 이미지는 Retina 이미지여야 합니다.
- Snagit에서 Snagit > Preferences > Advanced를 선택하고 "Scale down retina images when sharing"을 선택 취소합니다.
접근성
더 많은 사용자의 요구를 충족하려면, 스크린샷은 다음을 수행해야 합니다.
- 완전하게 시각적 형식으로 전달된 정보가 없는 절차 단계에서 완전한 지침을 동반해야 합니다.
- 인터페이스 자체와 같이, 불투명도 또는 색 대비에서 가려지거나 줄인 항목이 없는 완전한 대비를 유지합니다.
- 이미지의 내용과 강조 표시의 모양이 있다면, 이것을 설명하는 대체 텍스트가 있습니다. 자세한 내용은 스타일 가이드을(를) 참조하세요.
- 텍스트 및 UI 요소를 최대한 읽기 쉽게 명확하고 선명하게 합니다.
비주얼 스타일
- 사용자가 화면에서 해당 요소를 찾을 위치를 알 수 있도록 충분한 주변 컨텍스트가 있는 UI 요소를 표시합니다.
- 브라우저 창의 크기를 최적이 될 때까지 조정하여 음의 공간을 줄입니다.
- 가능한 경우 경쾌한 테마로 인터페이스를 표시합니다.
- 사용자 이름과 아바타가 표시되면, @octocat의 사용자 이름 및 아바타로 대체하세요. 브라우저에서 개발자 도구를 사용하여 사용자 이름을
@octocat(으)로 바꾸고 아바타의 URL을 .로https://avatars.githubusercontent.com/u/583231?v=4(으)로 바꾸세요. - 커서는 포함하지 마세요.
드롭다운 메뉴의 비주얼 스타일
드롭다운 메뉴를 표시하는 주요 목표는 독자가 메뉴 자체를 찾는 데 도움을 주는 것이며, 닫힌 메뉴를 표시합니다.

드롭다운 메뉴를 표시하는 주요 목표는 독자가 메뉴 내의 옵션을 구분하는 데 도움을 주는 것이며, 열려 있는 메뉴를 표시합니다. 포커스(커서 또는 가리키기 상태) 없이 열린 메뉴를 캡처하세요. 흰색 배경으로 메뉴 항목을 표시하면 진한 주황색 윤곽선과 대비가 확실해집니다.

스크린샷의 요소 강조 표시하기
스크린샷에서 특정 UI 요소를 강조 표시하려면 Snagit특수 테마를 사용하여 해당 요소 주위에 대비 스트로크를 적용하세요.
스트로크는 Primer 디자인 시스템(HEX #BC4C00 또는 RGB 188, 76, 0)의 색 fg.severe입니다. 이 진한 주황색은 흰색과 검은 색 모두에서 좋은 색상 대비를 가지고 있습니다. 다른 배경색에서 대비를 검사하려면, 색 대비 분석기를 사용하세요.

GitHub Docs 테마를 Snagit으로 가져오기
-
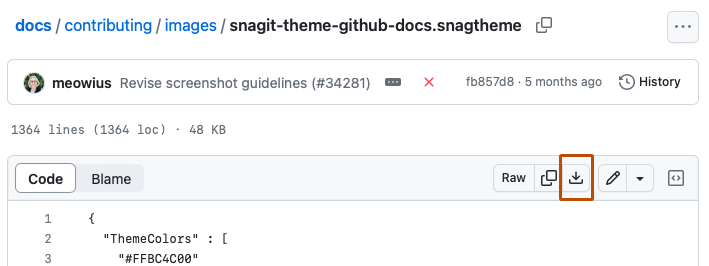
Snagit 테마를 다운로드하려면,
github/docs리포지토리의snagit-theme-github-docs.snagtheme로 이동한 다음 을(를) 클릭하세요.
-
Snagit을 연 다음 도형 도구를 선택하세요.
-
‘빠른 스타일’에서 가져오기를 선택합니다.
-
컴퓨터 파일에서 Snagit 테마를 선택하세요. 그러면 도형 사전 설정이 설치됩니다.
-
필요에 따라, 테마를 즐겨찾기에 추가하려면 진한 주황색 사각형에 별표를 표시하세요.
스크린샷에 강조 표시 추가하기
-
Snagit에서 스크린샷을 여세요.
-
픽셀 깊이(해상도) 및 픽셀 너비를 설정하려면, 이미지 캔버스 아래에서 ‘이미지 크기 조정’ 대화 상자를 여세요.
-
픽셀 깊이: 144dpi(Mac용 Snagit의 ‘2x’에 해당)
-
픽셀 너비: 최대 1,000 픽셀
Note
Windows에서는 고급을 선택하여 해상도를 변경해야 할 수 있습니다. 재샘플링 사용 비활성화를 확인하세요.
-
-
도형 사이드바의 GitHub Docs 테마가 열려 있는 상태에서 진한 주황색 사각형을 선택하세요.
-
이미지를 끌어서 놓아 사각형을 만드세요.
-
모서리를 끌어 사각형의 높이와 너비를 조정하세요. 모서리의 라운딩을 조정하지 말고, 4 픽셀로 남아 있어야 합니다. UI 요소와 스트로크 사이의 간격을 조정하여 스트로크 자체의 너비로 하세요.
-
이미지를 PNG로 내보내세요.
Note
Snagit의 버그로 인해 모서리 반올림이 손상되어 사각형이 타원으로 변할 수 있습니다. 이 경우 GitHub Docs 테마(Windows 및 Mac)를 삭제하고 다시 설치하거나, 도형 오른쪽 위에 있는 노란색 점을 클릭하고 끌어 모서리 반올림을 4픽셀(Mac에만 해당)으로 다시 설정하세요.
스크린샷 교체하기
기존 이미지를 바꿀 때는, 이미지의 파일 이름을 유지하는 것이 가장 좋습니다.
이미지 파일 이름을 변경해야 한다면, 리포지토리에서 해당 이미지에 대한 다른 참조를 검색하고 원래 파일 이름에 대한 모든 참조를 업데이트하세요.
이미지가 사용되지 않음인 GitHub Enterprise Server 버전의 문서에 사용되는 경우 파일 이름을 변경하지 마세요.
Markdown 콘텐츠에서 이미지 버전 관리하기
일부 이미지는 모든 GitHub 플랜 (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloud, GitHub Enterprise Server)에 적용됩니다. 이 경우 버전 관리는 필요하지 않습니다.
이미지가 플랜마다 다르거나 GitHub Enterprise Server의 최신 출시에서 변경되는 경우, 이미지의 버전을 Liquid 조건문으로 버전 관리해야 합니다. 콘텐츠가 처음 생성될 때 이 버전 관리를 추가해야 할 수도 있고, 기능 업데이트 또는 GitHub Enterprise Server 출시에 대한 콘텐츠가 업데이트될 때 추가해야 할 수도 있습니다.
이미지 위치
이미지는 /assets/images 디렉터리에 있습니다. 이 디렉터리에는 플랜 및 출시 번호별로 콘텐츠를 구성하는 데 사용할 수 있는 일부 하위 디렉터리가 있습니다.
| 디렉터리 | 사용 |
|---|---|
/assets/images | GitHub Enterprise 제품과 관련이 없는 이미지. |
/assets/images/enterprise/enterprise-server | GitHub Enterprise Server(GHES)의 모든 출시에 적용할 수 있거나 현재 출시 및 향후 출시에 적용할 수 있는 이미지. |
/assets/images/enterprise/<release number>이며, /assets/images/enterprise/3.0/과(와) 같습니다. | 새 GHES 출시에서 이미지가 변경되면, 새 이미지를 원래 위치에 추가하고 이미지가 적용되는 최신 출시에 해당하는 디렉터리로 이전 이미지를 이동합니다. |
예시: 이미지가 플랜 간에 다릅니다.
플랜 간에 차이점이 있는 경우, Liquid 조건부를 사용하여 두 이미지의 버전을 지정할 수 있습니다.
{% ifversion fpt or ghec %}

{% else %}

{% endif %}
예: 새 GitHub Enterprise Server 출시에서 이미지가 업데이트됨
GitHub Enterprise Server 3.10에 대한 이미지가 변경되고, 업데이트된 이미지가 모든 이후 버전의 GitHub Enterprise Server에 사용되는 경우, 기존 이미지를 /assets/images/enterprise/3.10(으)로 이동한 다음 원래 위치 /assets/images/enterprise/foo/bar.png에 새 이미지를 추가하세요.
Liquid 조건부의 모습은 다음과 같습니다.
{% ifversion fpt or ghec %}

{% elsif ghes < 3.10 %}

{% else %}

{% endif %}
3.10 릴리스가 사용되지 않음인 경우 /assets/images/enterprise/3.10 디렉터리가 제거됩니다.
번호가 매겨진 출시 디렉터리에는 해당 출시 번호에만 적용되는 이미지 또는 해당 출시 번호 및 이전 버전에 적용되는 이미지가 포함되어야 합니다. 예를 들어, /assets/images/enterprise/2.22의 이미지에 2.22만 또는 2.22 이하에 적용되는 이미지가 포함되어야 합니다.