리포지토리에 대한 쓰기 권한이 있는 사용자는 Jekyll을 사용하여 GitHub Pages 사이트에 테마를 추가할 수 있습니다.
분기에서 게시하는 경우 변경 내용이 사이트의 게시 원본에 병합되면 사이트의 변경 내용이 자동으로 게시됩니다. 사용자 지정 GitHub Actions 워크플로에서 게시하는 경우 워크플로가 트리거(일반적으로 기본 분기로 푸시)될 때마다 변경 내용이 게시됩니다. 변경 내용을 먼저 미리 보려면 GitHub 대신 로컬에서 변경할 수 있습니다. 그런 다음 로컬에서 사이트를 테스트합니다. 자세한 내용은 Jekyll을 사용하여 로컬로 GitHub Pages 사이트 테스트을(를) 참조하세요.
테마 추가
- GitHub에서 사이트의 리포지토리로 이동합니다.
- 사이트의 게시 원본으로 이동합니다. 자세한 내용은 GitHub Pages 사이트에 대한 게시 원본 구성을(를) 참조하세요.
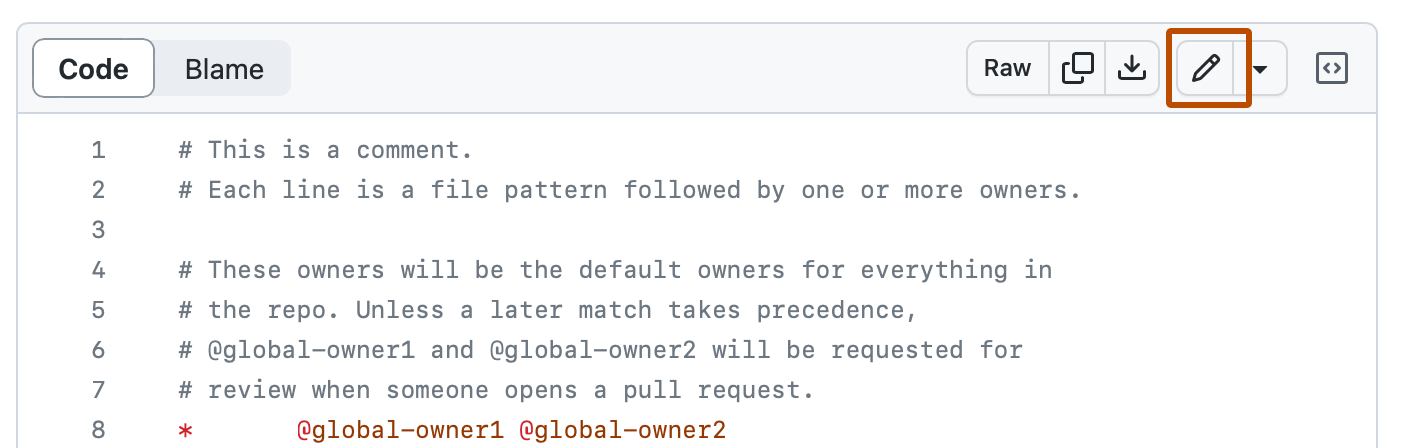
_config.yml로 이동합니다.- 파일 보기의 오른쪽 위 모서리에서 을 클릭하여 파일 편집기를 엽니다.

Note
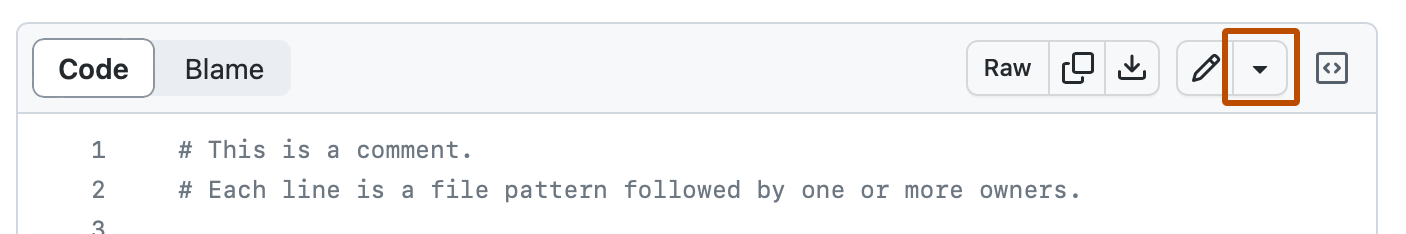
기본 파일 편집기를 사용하여 파일을 편집하고 커밋하는 대신, 드롭다운 메뉴를 선택하고 github.dev를 클릭하여 github.dev 코드 편집기를 사용하도록 선택할 수 있습니다. GitHub Desktop 을(를) 클릭하여 GitHub Desktop을(를) 통해 리포지토리를 복제하고 로컬로 파일을 편집할 수도 있습니다.

-
테마 이름의 파일에 새 줄을 추가합니다.
- 지원되는 테마를 사용하려면 테마 리포지토리의
_config.yml에서와 같이theme: THEME-NAME을 입력합니다. 이때 THEME-NAME을 테마 이름으로 바꿉니다. 대부분의 테마는jekyll-theme-NAME명명 규칙을 따릅니다. 지원되는 테마 목록은 GitHub Pages 사이트에서 지원되는 테마를 참조하세요. 예를 들어 Minima 테마를 선택하려면theme: jekyll-theme-minimal을 입력합니다. - GitHub에 호스트된 다른 Jekyll 테마를 사용하려면 테마 리포지토리의 추가 정보와 같이
remote_theme: THEME-NAME을 입력하여 THEME-NAME을 테마 이름으로 바꿉니다.
- 지원되는 테마를 사용하려면 테마 리포지토리의
-
변경 내용 커밋... 을 클릭합니다.
-
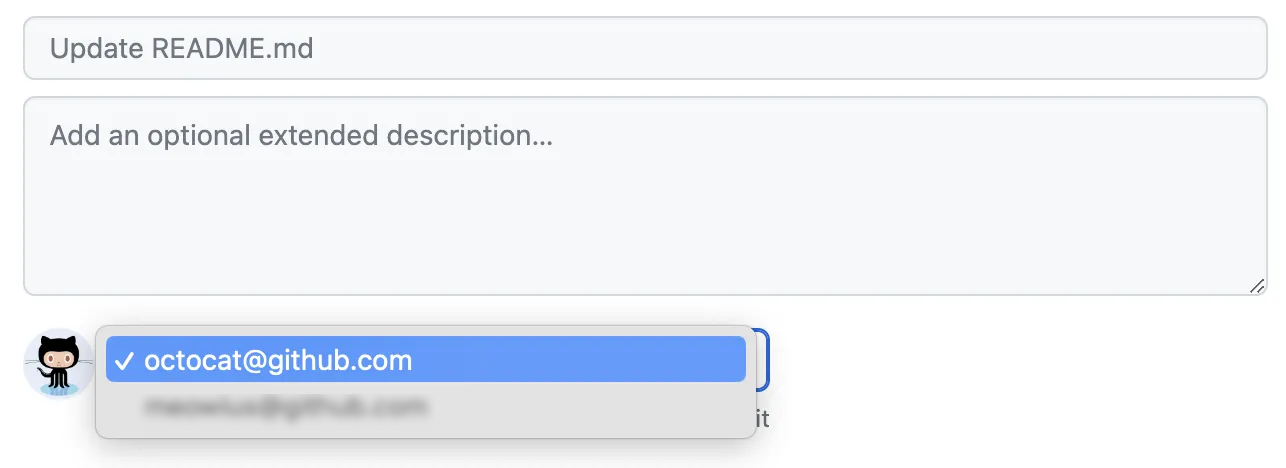
"커밋 메시지" 필드에, 파일의 변경 내용을 설명하는 커밋 메시지를 간결하고 명확하게 입력합니다. 커밋 메시지에서 둘 이상의 작성자가 커밋의 특성을 지정할 수 있습니다. 자세한 내용은 여러 작성자와 커밋 만들기을(를) 참조하세요.
-
GitHub에서 계정과 연결된 이메일 주소가 두 개 이상 있는 경우 이메일 주소 드롭다운 메뉴를 클릭하고 Git 작성자 이메일 주소로 사용할 이메일 주소를 선택합니다. 이 드롭다운 메뉴에는 확인된 이메일 주소만 표시됩니다. 이메일 주소 개인정보 보호를 사용하도록 설정한 경우 회신 불가 주소가 이 기본 커밋 작성자 이메일 주소가 됩니다. 회신 불가 이메일 주소의 정확한 형식에 대한 자세한 내용은 커밋 메일 주소 설정을(를) 참조하세요.

-
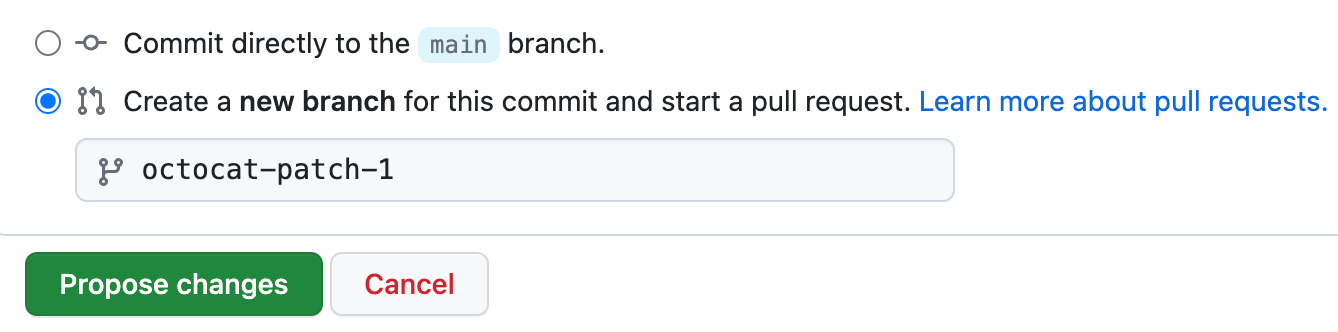
커밋 메시지 필드 아래에서 현재 분기 또는 새 분기에 커밋을 추가할지 여부를 결정합니다. 현재 분기가 기본 분기인 경우 커밋에 대한 새 분기를 만든 다음 끌어오기 요청을 만들도록 선택해야 합니다. 자세한 내용은 끌어오기 요청 만들기을(를) 참조하세요.

-
변경 내용 커밋 또는 변경 내용 제안을 클릭합니다.
테마의 CSS 사용자 지정
이 지침은 GitHub Pages에서 공식적으로 지원하는 테마에 가장 적합합니다. 지원되는 테마의 전체 목록은 GitHub Pages 사이트에서 지원되는 테마를 참조하세요.
테마의 원본 리포지토리는 테마를 사용자 지정하는 데 도움이 될 수 있습니다. 예를 들어 Minima의 추가 정보를 참조하세요.
-
GitHub에서 사이트의 리포지토리로 이동합니다.
-
사이트의 게시 원본으로 이동합니다. 자세한 내용은 GitHub Pages 사이트에 대한 게시 원본 구성을(를) 참조하세요.
-
/assets/css/style.scss라는 새 파일을 만듭니다. -
다음 콘텐츠를 파일의 맨 위에 추가합니다.
--- --- @import "{{ site.theme }}"; -
@import줄 바로 뒤의 사용자 지정 CSS 또는 Sass(가져오기 포함)를 추가합니다.
테마의 HTML 레이아웃 사용자 지정
이 지침은 GitHub Pages에서 공식적으로 지원하는 테마에 가장 적합합니다. 지원되는 테마의 전체 목록은 GitHub Pages 사이트에서 지원되는 테마를 참조하세요.
테마의 원본 리포지토리는 테마를 사용자 지정하는 데 도움이 될 수 있습니다. 예를 들어 Minima의 추가 정보를 참조하세요.
- GitHub에서 테마의 원본 리포지토리로 이동합니다. 예를 들어 Minima의 원본 리포지토리는
https://github.com/pages-themes/minimal입니다. _layouts폴더에서 사용자 테마의_default.html파일로 이동합니다.- 파일 콘텐츠를 복사합니다.
- GitHub에서 사이트의 리포지토리로 이동합니다.
- 사이트의 게시 원본으로 이동합니다. 자세한 내용은 GitHub Pages 사이트에 대한 게시 원본 구성을(를) 참조하세요.
_layouts/default.html라는 파일을 만듭니다.- 이전에 복사한 기본 레이아웃 콘텐츠를 붙여넣습니다.
- 원하는 대로 레이아웃을 사용자 지정합니다.