リポジトリへの書き込み権限があるユーザは、Jekyll を使用して GitHub Pages サイトにコンテンツを追加できます。
Jekyll サイトのコンテンツについて
GitHub Pages で Jekyll サイトにコンテンツを追加する前に、Jekyll サイトを作成する必要があります。 詳しくは、「Jekyll を使用して GitHub Pages サイトを作成する」を参照してください。
Jekyll サイトのコンテンツとして 2 つの主なタイプは、ページと投稿です。 ページとは、特定の日付に紐付けられていない、「About」ページなどの独立したコンテンツです。 既定の Jekyll サイトには、YOUR-SITE-URL/about のご自分のサイトでページとしてレンダリングされる about.md というファイルが含まれています。 このファイルのコンテンツを編集して、「About」ページをパーソナライズできます。また、新しいページを作成するため、「About」ページをテンプレートとして使用できます。 詳細については、Jekyll のドキュメントの「Pages」(ページ) を参照してください。
投稿とは、ブログ記事のことです。 デフォルトの Jekyll サイトには、既定の投稿ファイルがある、_posts という名前のディレクトリが含まれています。 この投稿のコンテンツを編集し、デフォルト投稿を、新規投稿を作成するためのテンプレートとして使用できます。 詳細については、Jekyll のドキュメントの「Posts」(投稿) を参照してください。
テーマには、デフォルトのレイアウト、およびサイトの新規ページや新規投稿に自動的に適用されるスタイルシートが含まれますが、これらのデフォルト設定はオーバーライドできます。 詳しくは、「GitHub PagesとJekyllについて」を参照してください。
サイト上のページやポストに対してタイトルやレイアウトといった変数やメタデータを設定するには、任意のMarkdownあるいはHTMLファイルの先頭にYAMLフロントマターを追加できます。 詳しくは、Jekyll のドキュメントの「フロント マター」をご覧ください。
ブランチから公開している場合、自分のサイトに加えた変更 は、それが該当するサイトの公開元にマージされると、自動的に公開されます。 カスタムの GitHub Actions ワークフローから公開している場合、変更はご利用のワークフローがトリガーされるたびに公開されます (通常は既定のブランチへのプッシュによる)。 まず変更をプレビューしたいなら、GitHub Enterprise Server 上ではなくローカルで変更を行うことができます。 そしてサイトをローカルでテストしてください。 詳しくは、「Jekyll を使用して GitHub Pages サイトをローカルでテストする」を参照してください。
新規ページをサイトに追加する
-
GitHub Enterprise Serverで、サイトのリポジトリにアクセスしてください。
-
サイトの公開ソースにアクセスしてください。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
-
公開元のルートに、ご自分のページ用に
PAGE-NAME.mdという名前のファイルを新しく作成します。PAGE-NAME は、ページを示す意味のあるファイル名に置き換えます。 -
以下の YAML frontmatter を、ファイルの先頭に追加します。PAGE TITLE はページのタイトルに、URL-PATH はページの URL として指定するパスに置き換えます。 たとえば、サイトのベース URL が
https://octocat.github.ioで URL-PATH が/about/contact/である場合、ページはhttps://octocat.github.io/about/contactに配置されます。layout: page title: "PAGE-TITLE" permalink: /URL-PATH -
frontmatter の下に、ページのコンテンツを追加します。
-
[コミット メッセージ] フィールドに、ファイルに対する変更内容を説明する、短くわかりやすいコミット メッセージを入力します。 コミットメッセージでは、複数の作者にコミットを関連づけることができます。 詳しくは、「複数の作者を持つコミットを作成する」を参照してください。
-
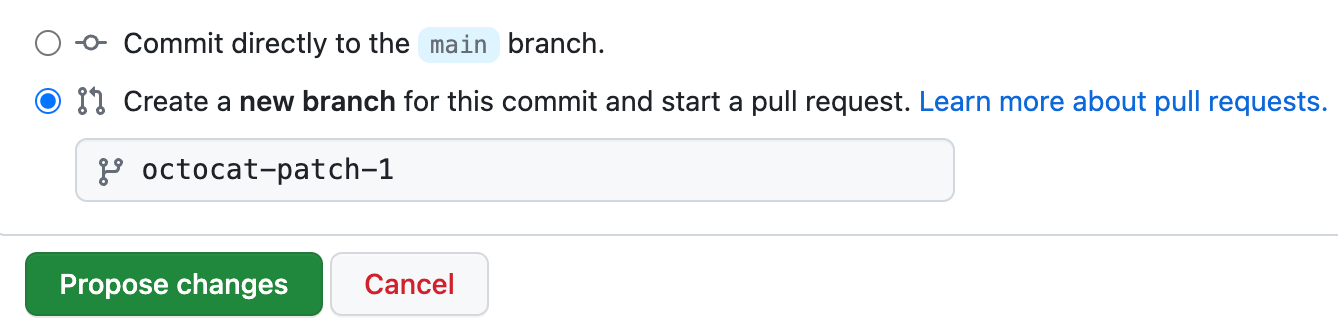
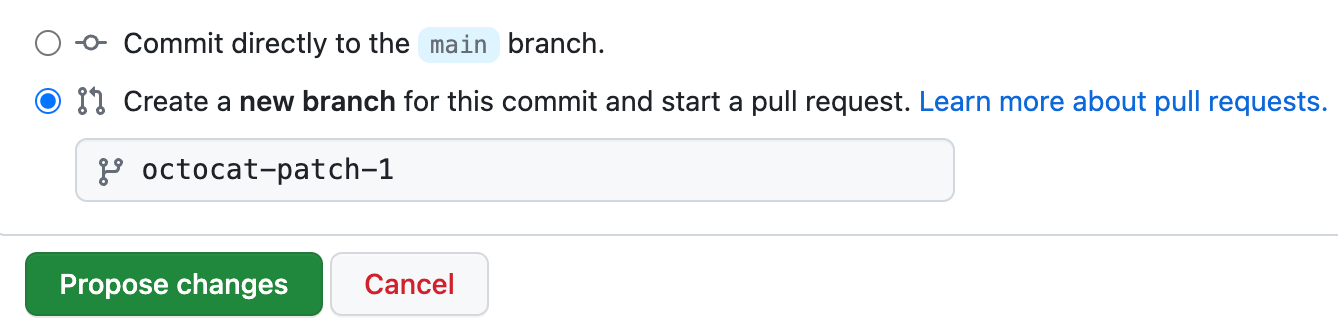
コミットメッセージフィールドの下で、コミットの追加先を現在のブランチか新しいブランチから選択してください。 現在のブランチがデフォルトブランチなら、コミット用に新しいブランチを作成してからPull Requestを作成すべきです。 詳しくは、「pull request の作成」を参照してください。

-
[変更のコミット] または [変更の提案] をクリックします。
-
提案した変更に対するPull Requestを作成してください。
-
"Pull Requests"リスト内で、マージしたいPull Requestをクリックしてください。
-
[pull request のマージ] をクリックします。 詳しくは、「プル要求のマージ」を参照してください。
-
要求されたら、コミットメッセージを入力するか、デフォルトのメッセージのままにします。
-
[マージの確認] をクリックします。
-
あるいは、ブランチを削除してください。 詳しくは、「リポジトリ内でブランチを作成および削除する」を参照してください。
新規投稿をサイトに追加する
-
GitHub Enterprise Serverで、サイトのリポジトリにアクセスしてください。
-
サイトの公開ソースにアクセスしてください。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
-
_postsディレクトリに移動します。 -
YYYY-MM-DD-NAME-OF-POST.mdという名前の新しいファイルを作成し、YYYY-MM-DD をご自分が投稿する日付に置き換え、NAME-OF-POST を投稿の名前に置き換えます。 -
次の YAML frontmatter (引用符で囲まれた投稿のタイトル、YYYY-MM-DD hh:mm:ss -0000 の形式での投稿の日時、投稿に必要な数のカテゴリなど) をファイルの先頭に追加します。
layout: post title: "POST-TITLE" date: YYYY-MM-DD hh:mm:ss -0000 categories: CATEGORY-1 CATEGORY-2 -
frontmatter の下に、投稿のコンテンツを追加します。
-
[コミット メッセージ] フィールドに、ファイルに対する変更内容を説明する、短くわかりやすいコミット メッセージを入力します。 コミットメッセージでは、複数の作者にコミットを関連づけることができます。 詳しくは、「複数の作者を持つコミットを作成する」を参照してください。
-
コミットメッセージフィールドの下で、コミットの追加先を現在のブランチか新しいブランチから選択してください。 現在のブランチがデフォルトブランチなら、コミット用に新しいブランチを作成してからPull Requestを作成すべきです。 詳しくは、「pull request の作成」を参照してください。

-
[変更のコミット] または [変更の提案] をクリックします。
-
提案した変更に対するPull Requestを作成してください。
-
"Pull Requests"リスト内で、マージしたいPull Requestをクリックしてください。
-
[pull request のマージ] をクリックします。 詳しくは、「プル要求のマージ」を参照してください。
-
要求されたら、コミットメッセージを入力するか、デフォルトのメッセージのままにします。
-
[マージの確認] をクリックします。
-
あるいは、ブランチを削除してください。 詳しくは、「リポジトリ内でブランチを作成および削除する」を参照してください。
あなたの投稿がサイトにアップされているはずです。 ご自分のベース URL がhttps://octocat.github.io の場合は新しい投稿の場所は https://octocat.github.io/YYYY/MM/DD/TITLE.html になります。
次のステップ
JekyllのテーマをGitHub Pagesサイトに追加して、サイトのルックアンドフィールをカスタマイズできます。 詳細については、「Jekyll を使用して GitHub Pages サイトにテーマを追加する」を参照してください。