プロフィールについて
GitHub のプロフィール ページで、他のユーザーが自分の詳細を確認できます。 プロフィールでは、次のことができます。
- 関心、スキルの共有。
- プロジェクトとコントリビューションの紹介。
- 身分証明書を提示しGitHub コミュニティに自分が誰なのかを示します。
このチュートリアルでは、プロフィール画像、略歴、プロフィール README を追加して、プロフィールをカスタマイズする方法について説明します。
また、Markdown 構文の基本についても学習します。これは、GitHub で行うすべての書き込みの書式設定に使用します。
前提条件
- GitHub アカウントを持っている必要があります。 詳細については、「GitHub でのアカウントの作成」を参照してください。
プロフィール画像と略歴の追加
まず、プロフィールに画像を追加します。 プロフィール画像は、GitHub 全体で各ユーザーを識別するのに役立ちます。
プロフィール画像の追加
-
任意のページで、右上隅にあるプロフィールのアバターをクリックた後、ドロップダウン メニューで [設定] をクリックします。
-
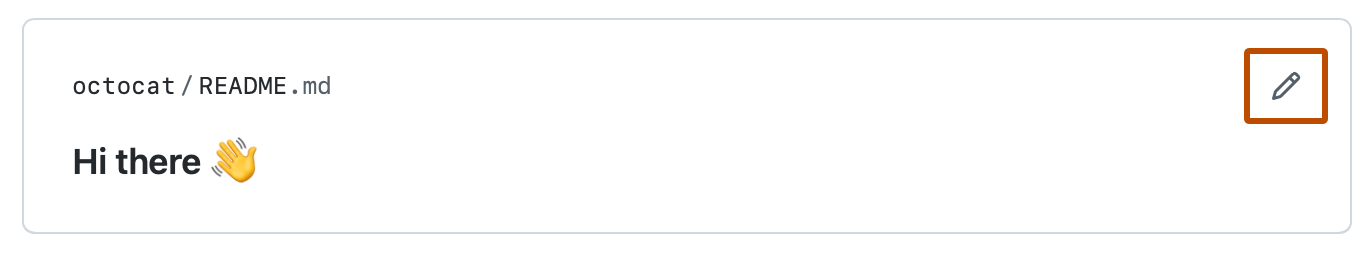
[プロファイル画像] で、 [編集] を選び、 [写真のアップロード...] をクリックします。
![ユーザー アカウントの設定の [パブリック プロファイル] セクションのスクリーンショット。 鉛筆アイコンと[編集]というラベルの付いたボタンが、濃いオレンジ色の枠線で囲まれています。](/assets/cb-72839/images/help/profile/edit-profile-photo.png)
-
画像を選び、 [アップロード] をクリックします。
-
画像をクロッピングします。
-
[新しいプロファイル画像を設定する] をクリックします。
次に、他の GitHub ユーザーと共有するための、自分に関する基本情報を追加します。 この情報は、プロフィール ページのプロフィール画像の下に表示されます。
略歴の追加
-
プロフィール ページで、プロフィール画像の下にある [プロフィールの編集] をクリックします。
-
[略歴] で、自分自身について、何を行うかなど、自分に関する 1 つまたは 2 つの文を記述します。
Note
略歴は簡潔に書きましょう。以下のセクションで、プロフィールの Readme に関心のあることの詳しい説明を追加します。
-
略歴に絵文字を追加するには、「Emoji cheat sheet」(絵文字チート シート) にアクセスし、絵文字をコピーして [Bio] ダイアログ ボックスに貼り付けます。
-
必要に応じて、 希望するプロナウン、 職場およびその場所とタイムゾーン 、個人 Web サイトやソーシャル アカウントへのリンク を追加します。 代名詞は、GitHub にサインインしているユーザーにのみ表示されます。
-
[保存] をクリックします。
プロフィールの README を追加する
次に、プロファイル ページに直接表示される特別なリポジトリと README ファイルを作成します。
プロフィールの README には、興味、スキル、背景などの情報が含まれるため、GitHub で他のユーザーに自己紹介し、作業内容を紹介するのに最適です。
「Hello World」チュートリアルで学んだように、README.md ファイルは Markdown 構文 (.md というファイル拡張子に注意してください) を使用して記述されます。これはプレーンテキストを書式設定する方法の一種です。
次の手順では、プロフィール README を作成して編集します。
手順 1: プロフィール README 用の新しいリポジトリを作成する
-
ページの右上隅で を選択し、 [新しいリポジトリ] をクリックします。
![新しいアイテムを作成するオプションを示す GitHub ドロップダウン メニューのスクリーンショット。 [新しいリポジトリ] というメニュー項目が濃いオレンジ色の枠線で囲まれています。](/assets/cb-29762/images/help/repository/repo-create-global-nav-update.png)
-
[Repository name] の下に、GitHub のユーザ名とマッチするリポジトリ名を入力します。 たとえば、ユーザ名が「octocat」の場合、リポジトリ名は「octocat」である必要があります。
-
必要に応じて、[説明] フィールドにリポジトリの説明を入力します。 たとえば、「個人リポジトリ」などです。
-
[パブリック] を選択します。
-
[Initialize this repository with a README] (このレポジトリを README で初期化する) を選択します。
-
[Create repository] (リポジトリの作成) をクリックします。
手順 2: README.md ファイルを編集する
-
プロファイルの README の横にある をクリックします。

-
[編集] ビューには、作業を開始するための事前設定されたテキストが表示されます。 1 行目で、
### Hi thereというテキストを削除し、# About meを入力します。- Markdown 構文では、
###はプレーン テキストを小さい ("第 3 レベル") 見出しとしてレンダリングし、##、#はそれぞれ、第 2 レベルと第 1 レベルの見出しをレンダリングします。
- Markdown 構文では、
-
[プレビュー] に切り替えて、プレーン テキストがどのようにレンダリングされるかを確認します。 新しいテキストは、はるかに大きな見出しとして表示されます。
-
[編集] ビューに戻ります。
-
3 行目と 16 行目を削除します。
- この HTML 構文 (例:
<!--) は、[プレビュー] に切り替えたときに他の行を非表示にしています。
- この HTML 構文 (例:
-
8 行目から 15 行目のプロンプトの一部を完了し、不要な行を削除します。 たとえば、関心、スキル、趣味、自分に関する豆知識などを追加します。
-
次に、[プレビュー] に切り替えます。 記入したプロンプトが箇条書きとして表示されます。
-
[編集] に戻り、プロフィールに表示しない他のテキスト行を削除します。
-
プロフィール README のカスタマイズと編集を続けます。
- 絵文字を追加するには、「Emoji cheat sheet」(絵文字チート シート) を使います。
- 「Markdown cheat sheet」(Markdown チート シート) を使用すると、他の Markdown 書式設定を試すことができます。
手順 3: プロフィールの変更を公開する
- [プレビュー] で表示されるプロフィール README に問題がなく、発行する準備ができたら、[変更のコミット] をクリックします。
- 開いたダイアログ ボックスで、もう一度 [変更のコミット] をクリックします。
- プロフィールページに戻ります。 プロフィールに新しいプロフィール README が表示されます。
次のステップ
- Markdown 構文の詳細を確認し、プロフィールの README に高度な書式を追加する場合は、「GitHub 上での書き込みに関するクイックスタート」を参照してください。
- または、GitHub Skills の「Markdown を使用して通信する」コースをお試しください。
- 次のチュートリアル「GitHub でのインスピレーションの発見」では、GitHub を探索して、自分の興味や関心に合ったプロジェクトや人々を見つける方法を説明します。