Rendu et comparaison d’images
GitHub peut afficher plusieurs formats d’image courants, à savoir PNG, JPG, GIF, PSD et SVG. En plus de les afficher simplement, il existe plusieurs façons de comparer les différences entre les versions de ces formats d’image.
Note
- GitHub ne prend pas en charge la comparaison des différences entre les fichiers PSD.
- Si vous utilisez le navigateur Firefox, il se peut que les images SVG sur GitHub ne s’affichent pas.
Affichage d’images
Vous pouvez parcourir et afficher directement des images dans votre dépôt sur GitHub.
Les images SVG ne prennent actuellement pas en charge les scripts ou animations inclus.
Affichage des différences
Vous pouvez comparer visuellement des images dans trois modes : côte-à-côte, balayage et peau d’oignon.
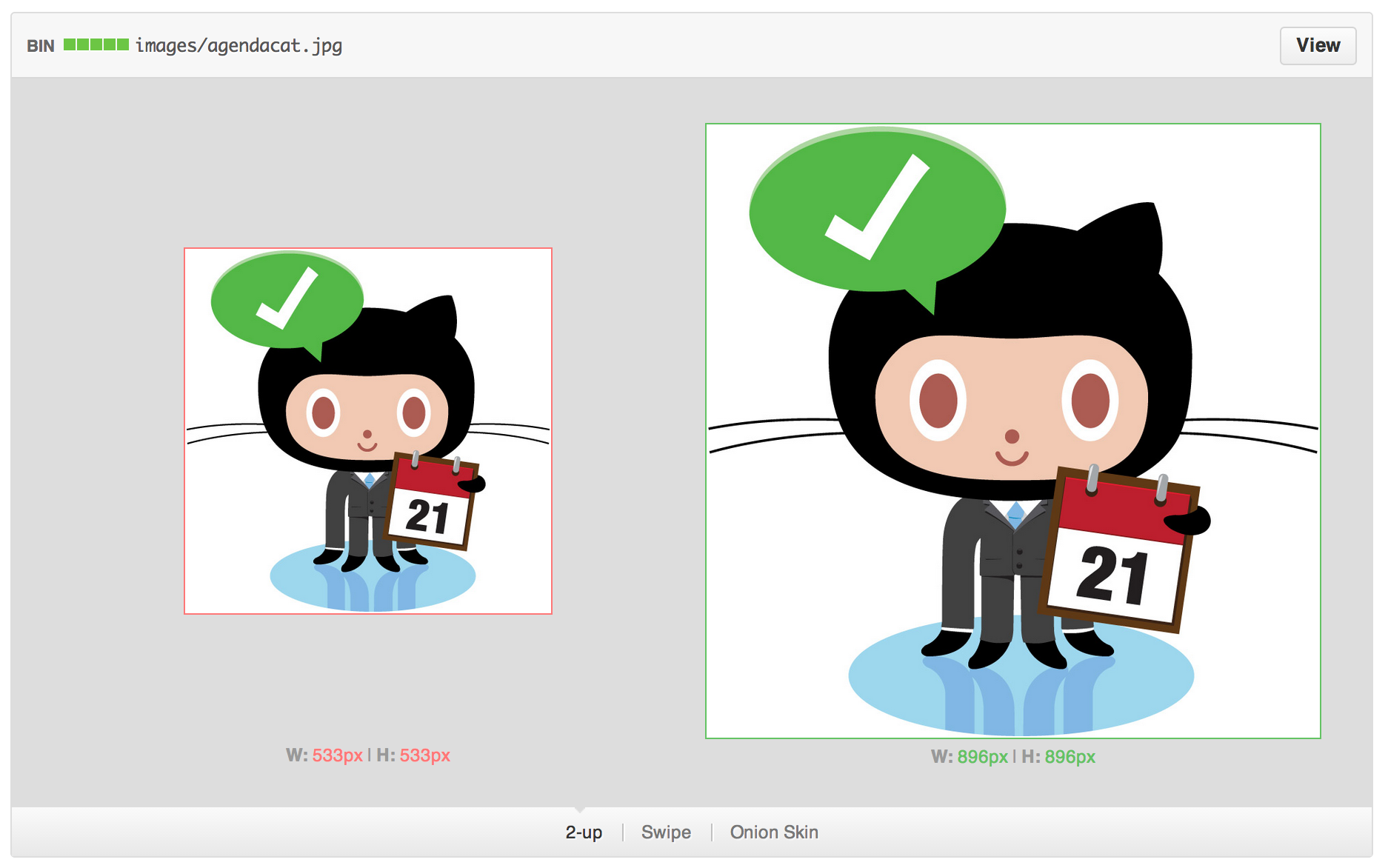
Côte-à-côte
Le mode Côte-à-côte est le mode par défaut. Il donne un aperçu rapide des deux images. En outre, si l’image a changé de taille entre les versions, le changement de dimension réel s’affiche. Cela devrait montrer très clairement quand des éléments sont redimensionnés, par exemple, quand des composants sont mis à niveau vers des résolutions plus élevées.

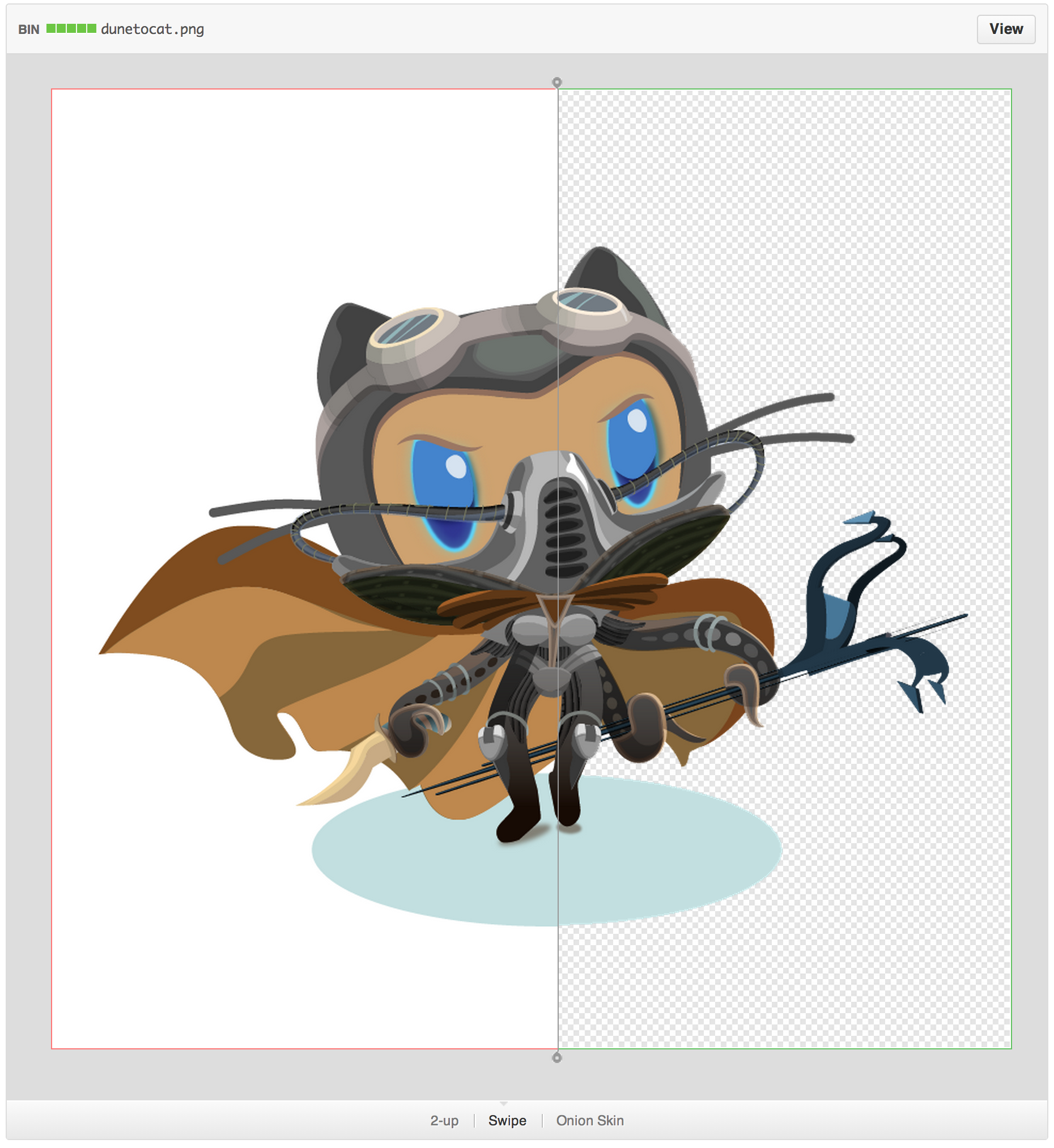
Balayer
Le mode Balayage vous permet d’afficher des parties de votre image côte-à-côte. Vous vous demandez si des couleurs ont changé entre les différentes versions ? Faites glisser le curseur de balayage sur la zone en question et comparez les pixels par vous-même.

Peau d’oignon
Le mode Peau d’oignon est vraiment pratique quand des éléments sont très légèrement déplacés, de manière presque imperceptible. Une icône est-elle décalée de deux pixels vers la gauche ? Faites glisser le curseur d’opacité un peu vers l’arrière, et observez si des éléments se déplacent.
Visionneuse de fichier 3D
GitHub peut héberger et afficher des fichiers 3D avec l’extension .stl.
Lorsque vous regardez directement un fichier STL sur GitHub vous pouvez :
- Cliquer et faire glisser pour faire pivoter le modèle.
- Cliquer avec le bouton droit et faire glisser pour translater l’affichage.
- Faire défiler pour effectuer un zoom avant et arrière.
- Cliquez sur les différents modes d’affichage pour changer d’affichage.
Correction de la lenteur des performances
Si vous voyez dans le coin de la visionneuse, avec l’info-bulle « Prise en charge matérielle de WebGL non disponible », la technologie WebGL n’est pas disponible dans votre navigateur.
WebGL est nécessaire pour tirer pleinement parti du matériel de votre ordinateur. Nous vous recommandons d’essayer des navigateurs tels que Chrome ou Firefox, qui sont fournis avec WebGL activé.
Erreur : « Affichage impossible »
Si votre modèle n’est pas valide, il se peut que GitHub ne puisse pas afficher le fichier. En outre, les fichiers d’une taille supérieure à 10 Mo sont trop volumineux pour être affichés dans GitHub.
Incorporation de votre modèle ailleurs
Pour afficher votre fichier 3D ailleurs sur Internet, modifiez ce modèle et placez-le sur n’importe quelle page HTML prenant en charge JavaScript :
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
Par exemple, si l’URL de votre modèle est github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl, votre code incorporé est :
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
Par défaut, le moteur de rendu incorporé affiche 420 pixels en largeur et 620 pixels en hauteur, mais vous pouvez personnaliser la sortie en passant des variables de hauteur et de largeur en tant que paramètres à la fin de l’URL, par exemple ?height=300&width=500.
Note
ref peut être une branche ou le hachage d’une validation individuelle (par exemple 2391ae).
Rendu dans Markdown
Vous pouvez incorporer la syntaxe STL ASCII directement dans Markdown. Pour plus d’informations, consultez « Création de diagrammes ».
Rendu de données CSV et TSV
GitHub prend en charge le rendu de données tabulaires sous la forme de fichiers .csv (séparés par des virgules) et .tsv (séparés par des tabulations).

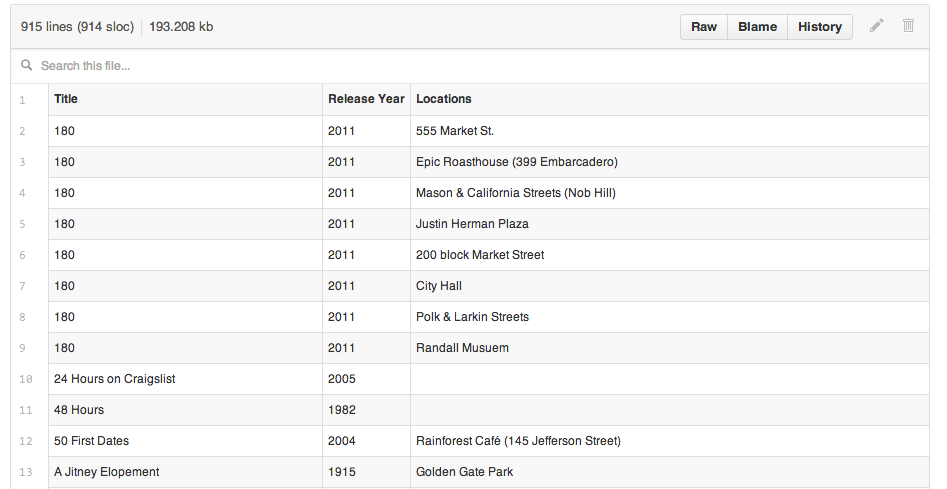
Quand il est affiché, tout fichier .csv ou .tsv commité dans un dépôt sur GitHub s’affiche automatiquement comme une table interactive, complète avec des en-têtes et une numérotation des lignes. Par défaut, nous partons toujours du principe que la première ligne est celle de l’en-tête.
Vous pouvez lier à une ligne particulière en cliquant sur son numéro, ou sélectionner plusieurs lignes tout en maintenant la touche Maj enfoncée. Copiez simplement l’URL et envoyez-la à un ami.
Recherche de données
Si vous souhaitez trouver une certaine valeur dans votre jeu de données, vous pouvez commencer à taper dans la barre de recherche directement au-dessus du fichier. Les lignes sont filtrées automatiquement.
Gestion des erreurs
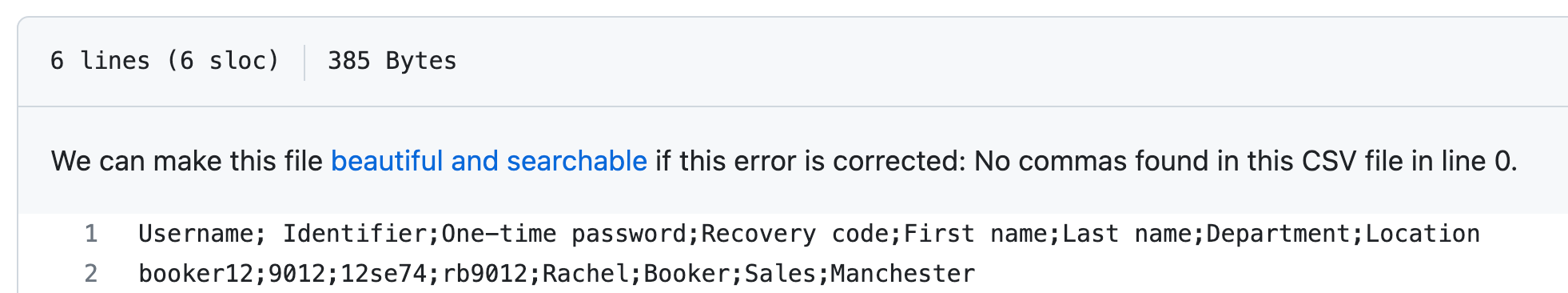
Il peut arriver que vous découvriez que votre fichier CSV ou TSV ne s’affiche pas. Dans ce cas, un message apparaît au-dessus de votre texte brut, qui vous suggère l’erreur dont il pourrait s’agir.

Les erreurs courantes sont les suivantes :
- Nombres de colonnes discordants. Vous devez avoir le même nombre de séparateurs dans chaque ligne, même si la cellule est vide
- Dépassement de la taille du fichier. Notre rendu ne fonctionne que pour des fichiers d’une taille maximale de 512 Ko. Tout fichier d’une taille supérieure ralentit le navigateur.
- Utilisation de délimiteurs non pris en charge, tels que des points-virgules au lieu de virgules.
Rendu de documents PDF
GitHub prend en charge le rendu des documents PDF.
Actuellement, les liens au sein des fichiers PDF sont ignorés.
Rendu des différences dans documents en prose
Les validations et demandes de tirage qui incluent des documents en prose ont la possibilité de représenter ces documents avec des affichage source et rendue.
L’affichage source montre le texte brut qui a été saisi, tandis que l’affichage rendu montre à quoi ce texte ressemblerait une fois rendu sur GitHub. Par exemple, il pourrait s’agir de la différence entre afficher **bold** dans Markdown et bold dans l’affichage rendu.
Le rendu de prose est pris en charge pour les documents rendus que github/markup prend en charge :
- Markdown
- AsciiDoc
- Textile
- ReStructuredText
- Rdoc
- Org
- Creole
- MediaWiki
- Pod
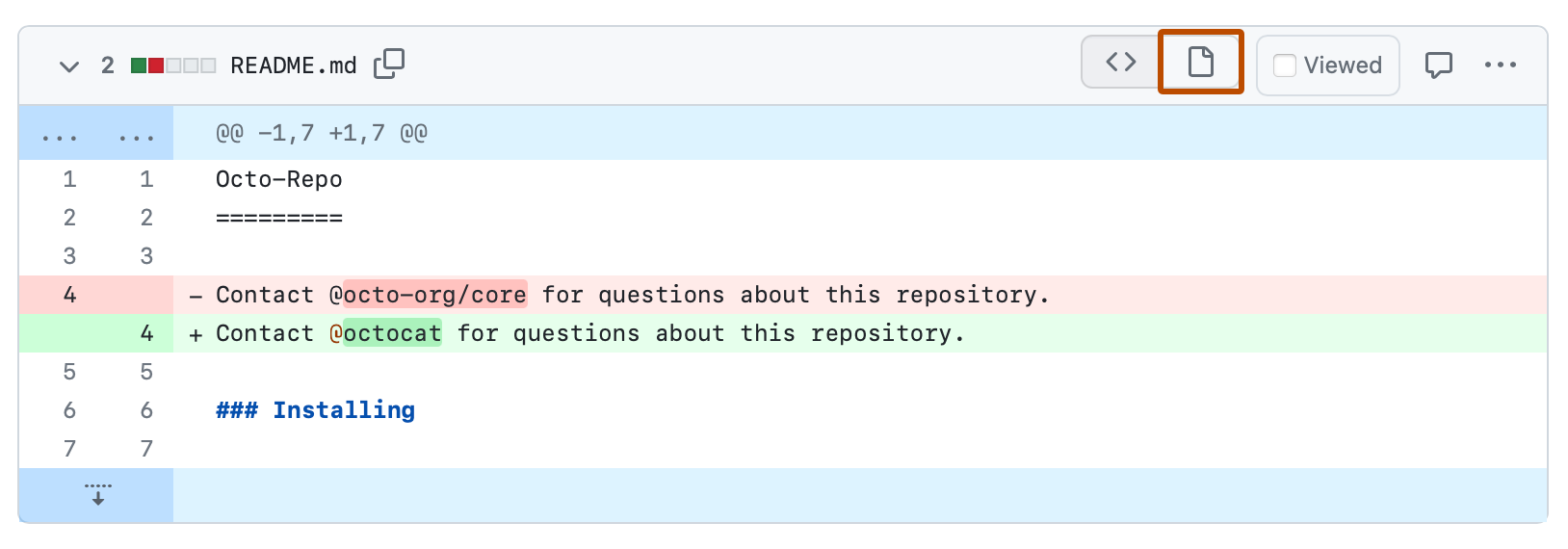
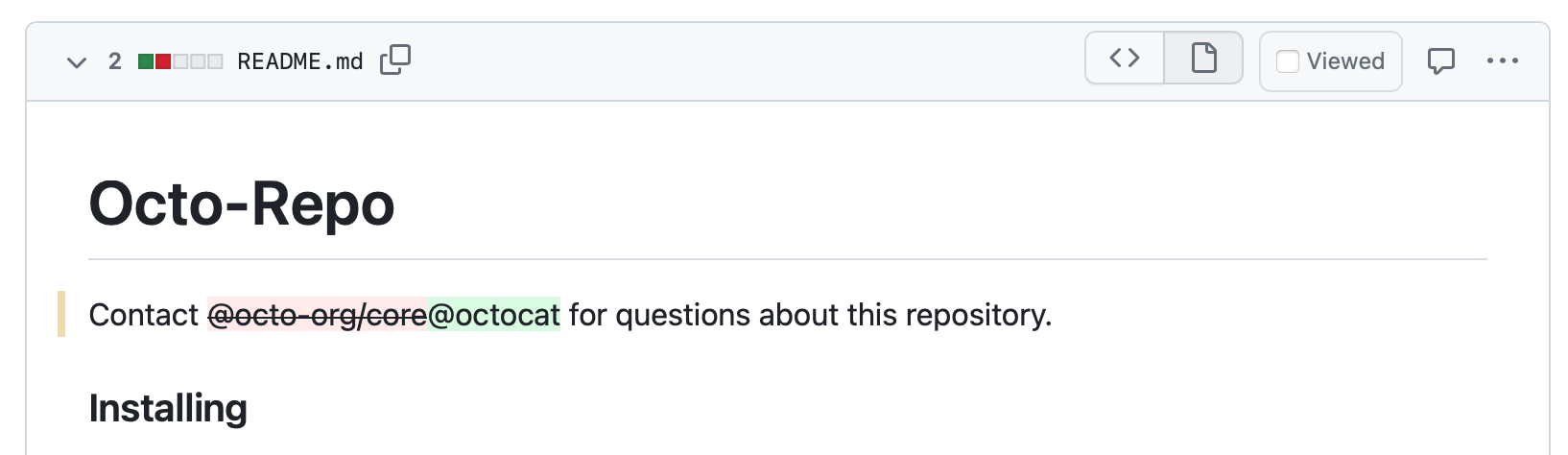
Pour voir les modifications apportées au document dans le cadre d’un commit, cliquez sur .

Ce « diff enrichi » met en évidence le code qui a été ajouté et supprimé.

Désactivation de l’affichage de Markdown
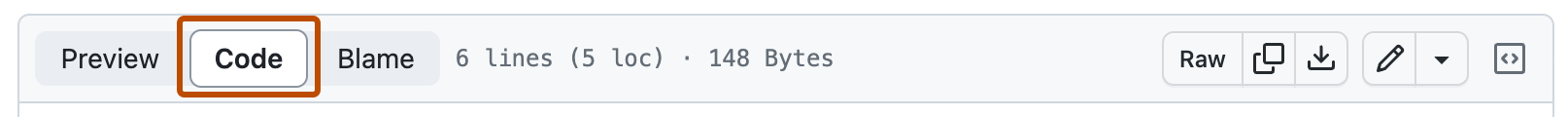
Lors de l’affichage d’un fichier Markdown, vous pouvez cliquer sur Code en haut du fichier pour désactiver le rendu Markdown et afficher la source du fichier à la place.

La désactivation du rendu Markdown vous permet d’utiliser des fonctionnalités d’affichage source, telles que la liaison de lignes, ce qui n’est pas possible lors de l’affichage des fichiers Markdown rendus.
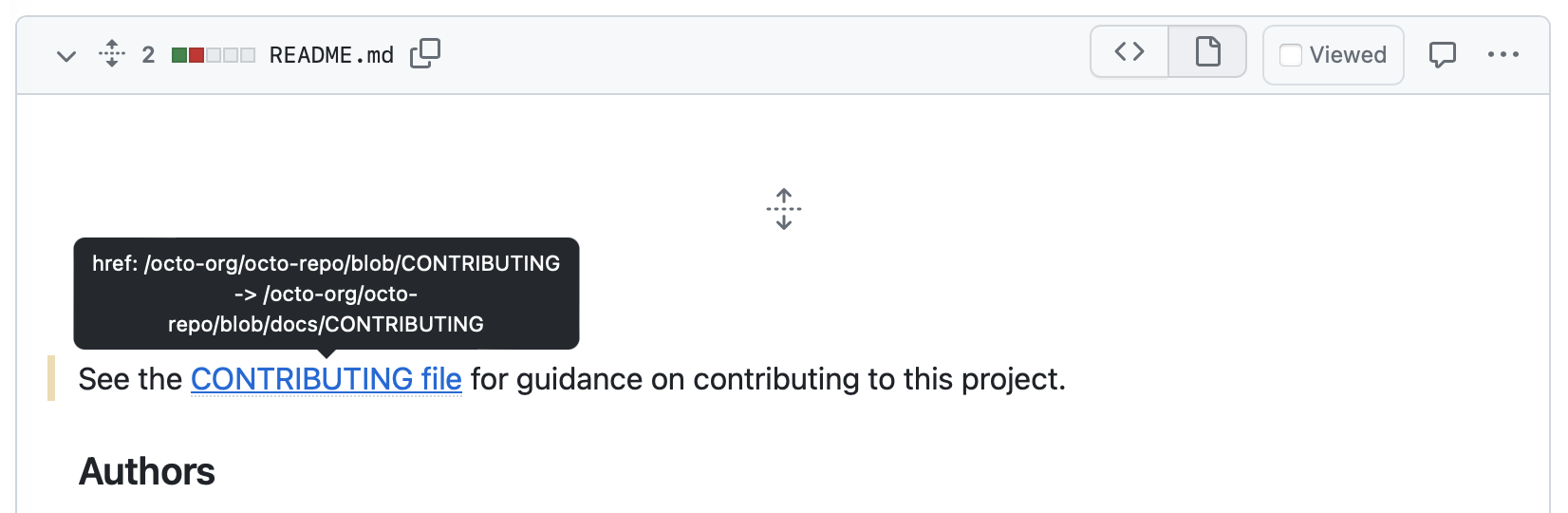
Visualisation de modifications d’attribut
Nous fournissons une info-bulle décrivant les modifications apportées aux attributs qui, contrairement aux mots, ne seraient pas visibles autrement dans le document affiché. Par exemple, si l'URL d'un lien change d'un site web à l'autre, nous afficherons une infobulle comme celle-ci : « href : /octo-org-repo/blob/CONTRIBUTING -> /octo-org/octo-repo/blob/docs/CONTRIBUTING. »

Commentaires sur les modifications
Des commentaires de validation ne peuvent être ajoutés qu’à des fichiers au sein de l’affichage source, ligne par ligne.
Liaison à des en-têtes
Comme avec d’autres documents en prose affichés, le positionnement du curseur sur un en-tête dans votre document a pour effet de créer une icône de lien. Vous pouvez lier des lecteurs de votre prose affichée à des sections spécifiques.
Affichage des différences complexes
Certaines demandes de tirage impliquent un grand nombre de modifications avec des documents volumineux et complexes. Quand l’analyse des modifications prend trop de temps, GitHub ne peut pas toujours produire un affichage des modifications. Dans ce cas, un message d’erreur s’affiche lorsque vous cliquez sur le bouton de rendu.
Vous pouvez toujours utiliser la vue source pour analyser et commenter les modifications.
Affichage d’éléments HTML
Nous ne prenons pas directement en charge les rendus de validations dans des documents HTML. Certains formats, tels que Markdown, vous permettent d’incorporer du code HTML arbitraire dans un document. Lorsque ces documents sont affichés sur GitHub, certains éléments de ce code HTML incorporé peuvent être affichés dans un aperçu, tandis que d’autres (comme une vidéo YouTube incorporée) ne le peuvent pas.
En général, les affichages de modifications apportées à un document contenant du code HTML incorporé montrent les modifications apportées aux éléments pris en charge dans l’affichage GitHub du document. Les modifications apportées à des documents contenant du code HTML incorporé doivent toujours être révisées dans les affichages rendus et sources par souci d’exhaustivité.
Cartographie de fichiers GeoJSON/TopoJSON sur GitHub
GitHub prend en charge le rendu des fichiers de carte GeoJSON et TopoJSON au sein de dépôts GitHub. Validez le fichier comme vous le feriez normalement à l’aide d’une extension .geojson ou .topojson. Les fichiers avec une extension .json sont également pris en charge, mais uniquement si type est défini sur FeatureCollection, GeometryCollection ou topology. Accédez ensuite au chemin du fichier GeoJSON/TopoJSON sur GitHub.
Type de géométries
Les cartes sur GitHub utilisent Leaflet.js et prennent en charge tous les types de géométries décrits dans la spécification geoJSON (Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon et GeometryCollection). Les fichiers TopoJSON doivent être de type « Topologie » et respecter la spécification TopoJSON.
Incorporation de votre carte ailleurs
Vous voulez rendre votre carte GeoJSON disponible ailleurs que dans GitHub ? Modifiez simplement ce modèle et placez-le dans n’importe quelle page HTML prenant en charge Javascript (par exemple GitHub Pages) :
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
Par exemple, si l’URL de votre carte est github.com/benbalter/dc-wifi-social/blob/master/bars.geojson, votre code incorporé est le suivant :
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
Par défaut, la taille de la carte incorporée est de 420 x 620 pixels, mais vous pouvez personnaliser la sortie en passant des variables de hauteur et de largeur en tant que paramètres à la fin, comme ?height=300&width=500.
Note
ref peut être une branche ou le hachage d’une validation individuelle (par exemple 2391ae).
Cartographie dans Markdown
Vous pouvez incorporer des fichiers GeoJSON et TopoJSON directement dans Markdown. Pour plus d’informations, consultez « Création de diagrammes ».
Clustering
Si votre carte contient un grand nombre de marqueurs (en gros plus de 750), GitHub regroupera automatiquement les marqueurs à proximité à des niveaux de zoom supérieurs. Cliquez simplement ou effectuez un zoom avant sur le cluster pour afficher des marqueurs individuels.
Il y a un problème avec la carte sous-jacente
Les données de la carte sous-jacente (noms de rue, routes, etc.) sont pilotées par OpenStreetMap, un projet collaboratif visant à créer une carte du monde éditable gratuite. Si vous remarquez que quelque chose n’est pas tout à fait correct, car il s’agit d’un projet open source, il vous suffit de vous inscrire et d’envoyer un correctif.
Résolution des problèmes liés aux fichiers GeoJSON/TopoJSON
Si vous rencontrez des problèmes de rendu de fichiers GeoJSON, vérifiez que le fichier dont vous disposez est valide en l’exécutant via un linter GeoJSON. Si vos points n’apparaissent pas là où vous vous y attendez (par exemple, au milieu de l’océan), il est probable que les données se trouvent dans une projection qui n’est actuellement pas prise en charge. Actuellement, GitHub ne prend en charge que la urn:ogc:def:crs:OGC:1.3:CRS84 projection.
En outre, si votre fichier .geojson est particulièrement volumineux (plus de 10 Mo), il n’est pas possible de l’afficher dans le navigateur. Si c’est le cas, vous verrez généralement un message indiquant que nous ne pouvons pas afficher les fichiers aussi volumineux.
Il est peut-être encore possible d’afficher les données en convertissant le fichier .geojson en fichier TopoJSON, un format de compression qui, dans certains cas, peut réduire la taille d’une fichier de jusqu’à 80 %. Bien sûr, vous pouvez toujours morceler le fichier en blocs plus petits (par exemple, par état ou année), et de stocker les données sous forme de fichiers multiples dans le dépôt.
En savoir plus sur GeoJSON/TopoJSON
Utilisation de fichiers Jupyter Notebook sur GitHub
Lorsque vous ajoutez des fichiers Jupyter Notebook ou IPython Notebook avec une extension .ipynb sur GitHub, ils s’affichent en tant que fichiers HTML statiques dans votre dépôt.
Les fonctionnalités interactives du notebook, telles que les tracés JavaScript personnalisés, ne fonctionnent pas dans votre dépôt sur GitHub. Pour obtenir un exemple, consultez Liaison et Interactions.ipynb.
Pour afficher votre Jupyter Notebook avec du contenu JavaScript affiché, ou pour partager vos fichiers de notebook avec d’autres personnes, vous pouvez utiliser nbviewer. Pour obtenir un exemple, consultez Liaison et Interactions.ipynb affichés sur nbviewer.
Pour afficher une version pleinement interactive de votre Jupyter Notebook, vous pouvez configurer un serveur de notebook localement. Pour plus d’informations, consultez la documentation officielle de Jupyter.
Résolution des problèmes liés aux fichiers Jupyter Notebook
Si vous éprouvez des difficultés à afficher un fichier Jupyter Notebook en HTML statique, vous pouvez le convertir localement sur la ligne de commande à l’aide de la commande nbconvert :
jupyter nbconvert --to html NOTEBOOK-NAME.ipynb
En savoir plus sur Jupyter Notebook
Affichage de fichiers Mermaid sur GitHub
GitHub prend en charge le rendu de fichiers Mermaid dans des dépôts. Validez le fichier comme vous le feriez normalement à l’aide d’une extension .mermaid ou .mmd. Accédez ensuite au chemin du fichier Mermaid sur GitHub.
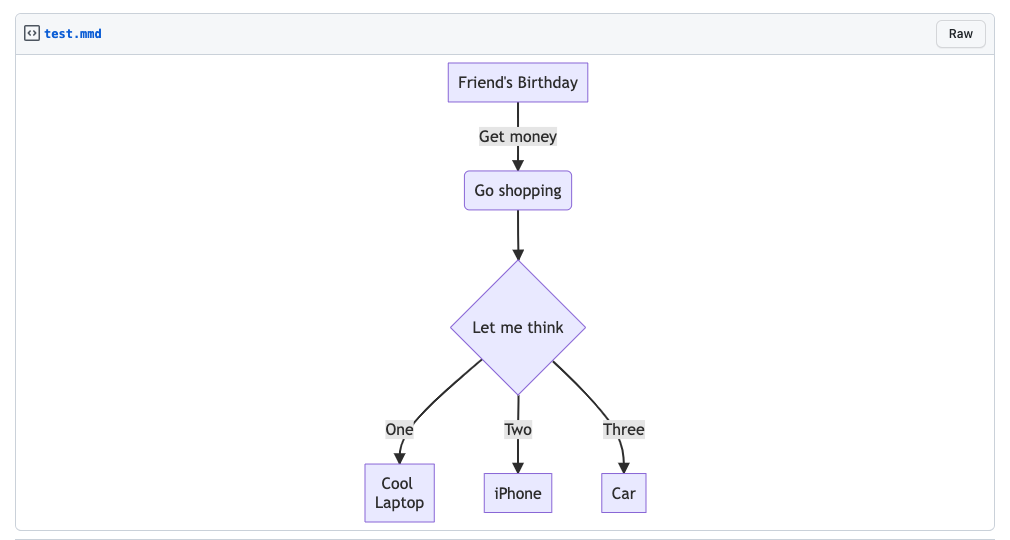
Par exemple, si vous ajoutez un fichier .mmd avec le contenu suivant à votre dépôt :
graph TD
A[Friend's Birthday] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Cool <br> Laptop"]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
Lorsque vous affichez le fichier dans le dépôt, il est rendu sous la forme d’un organigramme.

Résolution des problèmes liés aux fichiers Mermaid
Si votre graphique ne s’affiche pas du tout, assurez-vous qu’il contient une syntaxe Markdown Mermaid valide en le vérifiant avec l’éditeur en direct Mermaid.
Si le graphique s’affiche, mais ne présente pas l’aspect prévu, vous pouvez créer une discussion GitHub Community et ajouter l’étiquette Mermaid.
Problèmes connus
- Diagrammes de séquence s’affichent fréquemment avec un remplissage supplémentaire sous le graphique, du remplissage étant ajouté à mesure que la taille du graphique augmente. Il s’agit d’un problème connu avec la bibliothèque Mermaid.
- Les nœuds d’acteur avec des menus contextuels ne fonctionnent pas comme prévu à l’intérieur des diagrammes de séquence. Cela est dû à une différence dans la façon dont les événements JavaScript sont ajoutés à un graphique quand l’API de la bibliothèque Mermaid est utilisée pour afficher un graphique.
- Les graphiques ne sont pas tous conformes à a11y. Cela peut affecter des utilisateurs qui dépendent d’un lecteur d’écran.
Mermaid dans Markdown
Vous pouvez incorporer de la syntaxe Mermaid directement dans Markdown. Pour plus d’informations, consultez « Création de diagrammes ».