Blocs de code délimités
Vous pouvez créer des blocs de code délimités en insérant trois barres obliques inverses ``` avant et après le bloc de code. Nous vous recommandons d’insérer une ligne vide avant et après les blocs de code pour faciliter la lecture de la mise en forme brute.
```
function test() {
console.log("notice the blank line before this function?");
}
```

Tip
Pour conserver votre mise en forme dans une liste, veillez à mettre les blocs de code non délimités en retrait de huit espaces.
Pour afficher trois barres obliques inverses dans un bloc de code délimité, encapsulez-les à l’intérieur de quatre barres obliques inverses.
````
```
Look! You can see my backticks.
```
````

Si vous modifiez fréquemment des extraits de code et des tableaux, vous pourriez bénéficier de l'activation d'une police à largeur fixe dans tous les champs de commentaire sur GitHub. Pour plus d’informations, consultez « À propos de l'écriture et de la mise en forme sur GitHub ».
Mise en surbrillance de la syntaxe
Vous pouvez ajouter un identificateur de langue facultatif pour activer la mise en évidence de la syntaxe dans votre bloc de code délimité.
La mise en surbrillance de la syntaxe modifie la couleur et le style du code source pour le rendre plus facile à lire.
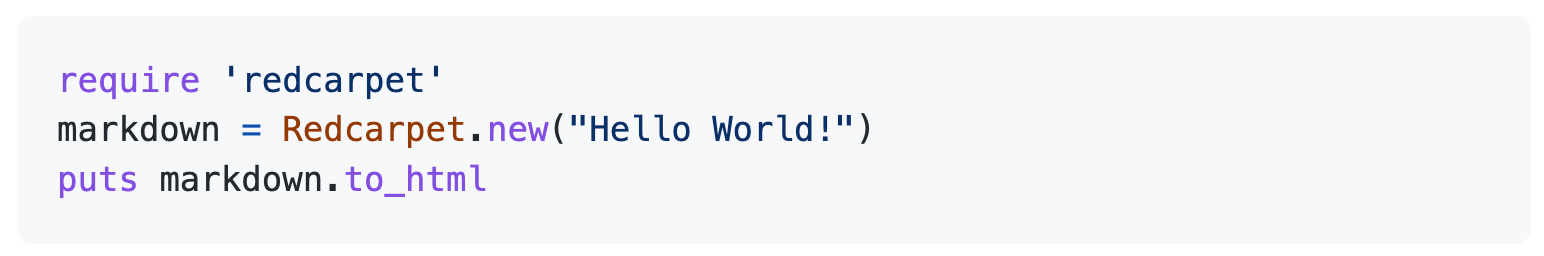
Par exemple, pour mettre en évidence la syntaxe de code Ruby :
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
Cela affiche le bloc de code avec la syntaxe mise en surbrillance :

Tip
Lorsque vous créez un bloc de code délimité que vous souhaitez également mettre en évidence sur un site GitHub Pages, utilisez des identifiants de langue en minuscules. Pour plus d’informations, consultez « À propos de GitHub Pages et Jekyll ».
Nous utilisons Linguist pour détecter la langue et sélectionner des grammaires tierces pour la mise en évidence de la syntaxe. Vous trouverez les mots clés valides dans le fichier YAML des langages.
Création de diagrammes
Vous pouvez également utiliser des blocs de code pour créer des diagrammes dans Markdown. GitHub prend en charge la syntaxe Mermaid, GeoJSON, TopoJSON et ASCII STL. Pour plus d’informations, consultez « Création de diagrammes ».