À propos des sélecteurs d’outils
Dans certains articles, nous écrivons du contenu adapté aux différents outils (l’IU GitHub, GitHub CLI, GitHub Desktop, cURL, Codespaces, VS Code, l’API GraphQL, etc.) Le sélecteur d’outils permet aux utilisateurs de sélectionner un outil afin de voir uniquement le contenu pertinent pour cet outil, car les outils peuvent comporter des informations conceptuelles ou procédurales distinctes.

Les utilisateurs peuvent utiliser le sélecteur d’outils de deux façons pour lire la documentation.
-
Exploration - Pour les tâches qui peuvent être effectuées avec différents outils, le sélecteur d’outils signale aux utilisateurs qu’il existe plusieurs façons d’effectuer une tâche. Par exemple, en utilisant GitHub CLI ou GitHub Desktop, à la place de l’IU GitHub.
-
Droit au but - Quand une personne sait comment elle souhaite effectuer une tâche et qu’elle n’a pas besoin de voir d’options supplémentaires, le sélecteur d’outils supprime le contenu moins pertinent pour qu’elle puisse trouver exactement ce dont elle a besoin.
Utilisation des étiquettes d’outils
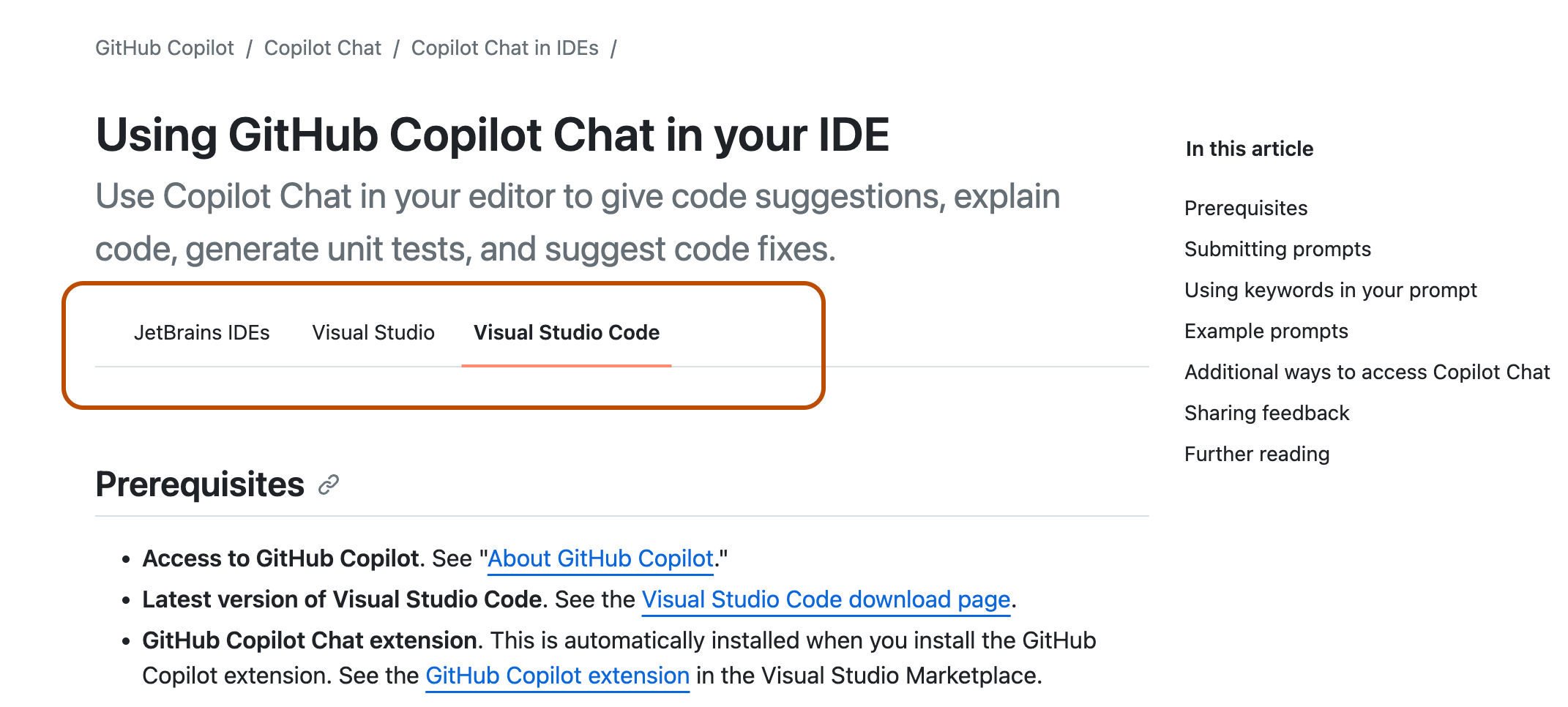
Vous pouvez ajouter des sélecteurs d’outils à un article à l’aide de balises d’outil dans le Markdown. Les étiquettes d’outils sont des étiquettes Liquid qui wrappent du contenu que vous souhaitez afficher dans un sélecteur d’onglet spécifique à un outil.
Par exemple, le bloc de code suivant affiche le contenu de trois outils différents.
{% vscode %}
This content is specific to Visual Studio Code.
{% endvscode %}
{% visualstudio %}
This content is specific to Visual Studio.
{% endvisualstudio %}
{% jetbrains %}
This content is specific to JetBrains IDEs.
{% endjetbrains %}
Par défaut, la première étiquette d’outil utilisée dans le Markdown est sélectionnée pour un article. Vous pouvez définir un autre outil par défaut pour un article en spécifiant une propriété defaultTool: dans les informations préliminaires de l’article. Pour plus d’informations, consultez le README relatif au contenu.
Vous pouvez également lier un article à un outil spécifique sélectionné en ajoutant ?tool=TOOLNAME à la fin du lien. Pour plus d’informations, consultez « Guide de style ».
Incluez uniquement huit outils différents au maximum dans un article. Si vous incluez des outils supplémentaires, les onglets du sélecteur d’outils débordent sur la table des matières d’un article, ce qui empêche les utilisateurs d’utiliser le sélecteur d’outils ou la table des matières. Il est peu probable que vous ayez besoin d’inclure huit outils distincts dans un article. En règle générale, prévoyez d’utiliser le moins d’outils distincts possible dans un article.
Quand utiliser les étiquettes d’outils
Nous utilisons les étiquettes d’outils uniquement si un article doit contenir des informations spécifiques à un outil pour aider les personnes à accomplir leurs tâches.
N’utilisez pas le sélecteur d’outils uniquement pour afficher des exemples dans différentes langues. Utilisez le sélecteur d’outils uniquement si les tâches ou les concepts décrits dans un article changent en fonction de l’outil utilisé.
Ajout de nouveaux outils
GitHub Docs documente et gère les balises d’outils pour les produits GitHub, les outils développés GitHub, puis sélectionnez les extensions tierces développées en collaboration avec GitHub.
Les nouveaux outils ne sont ajoutés que lorsqu’ils sont le seul moyen de documenter avec précision quelque chose pour un utilisateur spécifique. Si un rédacteur détermine que l’ajout d’un nouvel outil est le seul moyen de documenter avec précision quelque chose, il doit proposer le nouvel outil dans un plan de contenu. La personne qui passe en revue le plan de contenu doit se demander s’il existe d’autres moyens de répondre aux besoins de documentation sans ajouter de nouvel outil. Si un nouvel outil est le seul moyen de créer une documentation précise, il doit être ajouté. S’il existe une autre solution de contenu qui n’ajoute pas de nouvel outil, vous devez utiliser cette option.
Pour ajouter un nouvel outil, ajoutez une entrée à l’objet allTools dans le fichier lib/all-tools.js en tant que paire clé-valeur. La clé est l’étiquette que vous utilisez pour faire référence à l’outil dans l’article, et la valeur correspond à la façon dont l’outil est identifié dans le sélecteur d’outils en haut de l’article. Par exemple : vscode: 'Visual Studio Code'.
Ajoutez les nouveaux outils par ordre alphabétique.