Acerca de los diagramas en GitHub Docs
Los diagramas usan formas, líneas y etiquetas para explicar los conceptos visualmente. Usamos diagramas para apoyar la información textual en GitHub Docs.
Los diagramas no hacen que la información sea menos compleja, pero suponen una manera diferente de recibir y procesar información. Algunos usuarios prefieren que se les muestre la información en lugar de leerla. Algunas personas no pueden captar los diagramas visuales y necesitan que la información se presente en forma de texto.
Hay muchos usos para los diagramas. Los diagramas pueden ofrecer una visión general de alto nivel de conceptos sobre los que sería necesario escribir párrafos o artículos enteros. Alguien podría ver el diagrama y, a continuación, decidir si desea leer más para obtener más información. Los diagramas también se pueden usar para la toma de decisiones a nivel del sistema viendo un proceso completo a la vez o la comprensión a nivel microincrónico de pasos específicos en un flujo de trabajo. Los diagramas son contenido y, al igual que todo el contenido, merece una consideración cuidadosa de las necesidades del usuario para determinar cómo usarlos mejor.
Los diagramas son creativos. Si tiene una idea para un diagrama que ayuda a otras personas independientemente de las formas exactas que usa, podría ser una buena opción para GitHub Docs. Los siguientes requisitos y recomendaciones le ayudarán a crear un diagrama que se pueda incluir en GitHub Docs.
Lista de comprobación de diagramas
Para incluirse en GitHub Docs, un diagrama debe cumplir los siguientes criterios.
- El diagrama puede ser consultado por la mayor cantidad posible de usuarios.
- Los diagramas tienen puntos iniciales claros y son fáciles de seguir.
- Los diagramas van precedidos o seguidos de descripciones de texto completas en el artículo en el que aparecen, sin que la información se transmita completamente en forma visual.
- Los diagramas tienen el contraste adecuado.
- Los diagramas tienen texto alternativo adecuado.
- Los diagramas son claros y nítidos, con elementos lo más legibles posible.
- El diagrama tiene criterios de aceptación y los cumple.
- Los diagramas tienen un público.
- Los diagramas tienen la cantidad correcta de información y densidad.
- El diagrama es visualmente acertado.
- Los diagramas siguen el estilo establecido en este modelo de contenido.
- Los diagramas tienen suficiente información para ser fáciles de entender y navegar, pero no están excesivamente decorados ni son innecesariamente complejos.
Mantenimiento de diagramas
El creador de un diagrama es responsable de mantenerlo. Si un diagrama está anticuado, queda a discreción del equipo de GitHub Docs eliminar, actualizar o sustituir el diagrama.
Cuándo no usar diagramas
Los diagramas no son sustitutos del texto. Complementan la información escrita en artículos. No agregue un diagrama para intentar simplificar o corregir un artículo confuso. Considere la posibilidad de volver a escribir el texto del artículo y posiblemente agregar un diagrama si sirve de apoyo al texto reescrito.
Cuándo usar diagramas
Los diagramas se pueden usar en GitHub Docs cuando sirven de ayuda y no solo son adornos visuales. Para determinar si un diagrama es útil, necesita criterios de aceptación que incluyan lo siguiente:
- ¿Quién es el público objetivo del diagrama?
- ¿Cuál es el ámbito del diagrama?
- ¿Cómo complementa el diagrama el texto adjunto?
- ¿Cómo evaluará la eficacia del diagrama?
Un diagrama siempre debe ir acompañado de texto que transmita completamente la misma información.
Criterios de aceptación para diagramas
Para crear criterios de aceptación para un diagrama, responda a estas preguntas.
¿Quién es el público objetivo del diagrama?
Los diagramas, como los artículos, pueden tener públicos amplios o concretos. Por ejemplo, el público de un diagrama podrían ser los usuarios que se plantean comprar GitHub Advanced Security para su organización o estudiantes que aprenden cómo funciona el proceso de solicitud de GitHub Education.
¿Cuál es el ámbito del diagrama?
Cuanta más información contenga un diagrama, más difícil será crearlo y comprenderlo. Todos los diagramas necesitan un ámbito establecido para guiar su creación y evaluar su eficacia. Por ejemplo, un diagrama que explique qué es GitHub tiene un ámbito muy grande. Es probable que sea confuso si entra en información detallada sobre cada producto y característica de GitHub, por lo que esperaríamos que un diagrama de este ámbito ofreciera una visión general. Por el contrario, un diagrama que ayude a alguien a evaluar si los ejecutores hospedados en GitHub o los ejecutores autohospedados son más adecuados para sus usos probablemente profundizará en información más específica y matizada, ya que tiene un ámbito más limitado.
¿Cómo complementa el diagrama el texto adjunto?
Un diagrama puede servir para un propósito diferente en función del texto que esté cerca. Un diagrama que muestra un sistema complejo después de una descripción de texto del sistema puede ofrecer una explicación visual del sistema que ayudará a algunas personas a comprender el concepto en su conjunto. Un diagrama antes de los pasos de procedimientos que ilustran la tarea que alguien está a punto de hacer puede ayudar a algunas personas a prepararse para completar la tarea correctamente. Un diagrama necesita un propósito que se logra con el texto y un diagrama nunca puede ser la única forma en que se comunica información en un artículo.
¿Cómo evaluará la eficacia del diagrama?
Teniendo en cuenta el público y el ámbito, debe poder identificar qué es exactamente lo que un diagrama debe explicar para que sea eficaz. Antes de incluir un diagrama en GitHub Docs, pídale a otra persona que lo revise y determine si explica la información esperada al público especificado con la cantidad de detalles adecuada al ámbito.
Elección del tipo de diagrama que se va a usar
Cada persona encontrará valiosos unos diagramas diferentes y la creación de un buen diagrama tiene que ver tanto con el arte como con la ciencia. Las siguientes directrices generales pueden ayudarle a elegir qué tipo de diagrama usar, pero también es posible que tenga un diagrama único que sea una mejor opción para sus criterios de aceptación específicos.
Diagramas que explican el tiempo
Si va a crear un diagrama para explicar cuándo o cómo sucede algo, considere uno de estos tipos de diagrama.
-
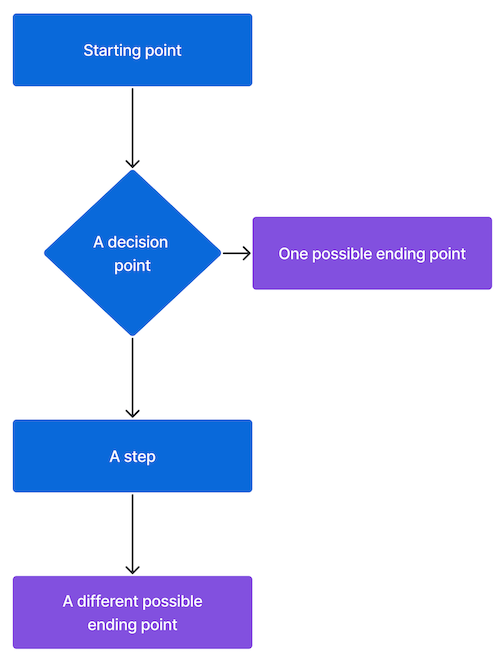
Diagrama de flujo: los diagramas de flujo son útiles para mostrar los pasos de un proceso. En este ejemplo, los rectángulos representan los pasos de un proceso y el diamante representa un punto de decisión donde el gráfico se bifurca en dos puntos de conexión posibles.

-
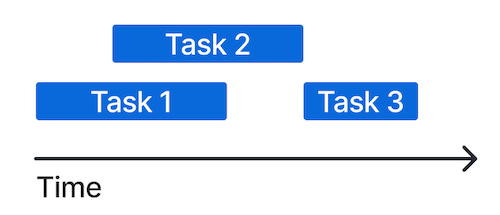
Diagrama de Gantt: los diagramas de Gantt son útiles para mostrar cuánto tiempo tardan las tareas y cuándo se superponen. En este ejemplo, el eje horizontal se etiqueta como "Tiempo" y los rectángulos azules representan tres tareas distintas. La tarea 1 y la tarea 2 se superponen, lo que significa que al menos parte de las tareas se producen al mismo tiempo. La tarea 3 no se superpone con las otras tareas, lo que significa que se produce después de que se completen las dos primeras.

-
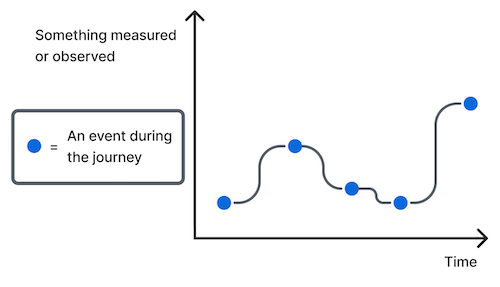
Mapa de recorrido: los mapas de recorrido son útiles para mostrar el estado de algo a lo largo del tiempo. En este ejemplo, el eje horizontal se etiqueta como "Tiempo" y el eje vertical está etiquetado como "Algo observado o medido". Los puntos azules marcan las medidas en momentos específicos y están conectados con una línea para ilustrar la tendencia a lo largo del tiempo.

Diagramas que explican la disposición
Si va a crear un diagrama para explicar qué o dónde están las cosas, considere uno de estos tipos de diagrama.
-
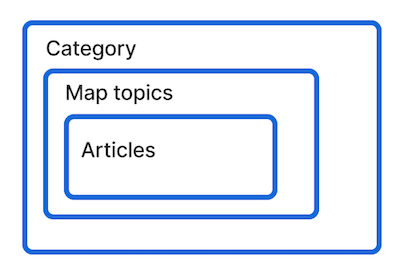
Diagrama de bloques: los diagramas de bloques son útiles para mostrar cómo se organizan las cosas colocando elementos dentro de otros elementos. En este ejemplo se muestra cómo se organiza el contenido enGitHub Docs con el rectángulo más grande etiquetado como "Categoría", un rectángulo dentro de ese etiquetado como "Temas de mapa" y un rectángulo dentro de ese etiquetado como "Artículos".

-
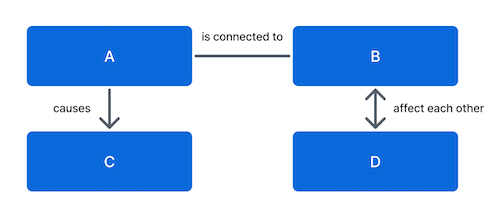
Mapa de concepto: los mapas de concepto son útiles para mostrar las relaciones entre las cosas. Las diferentes líneas con o sin etiquetas muestran cómo se conectan o afectan las cosas entre sí. En este ejemplo, los cuatro rectángulos azules representan conceptos y las líneas entre ellas muestran relaciones diferentes entre ellos.

-
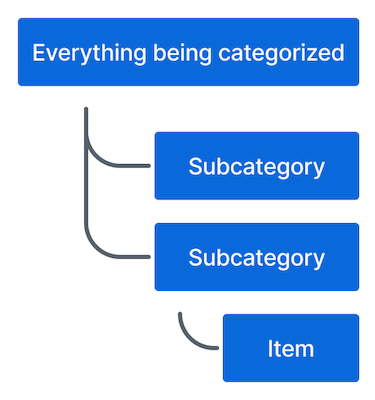
Jerarquía: las jerarquías son útiles para mostrar las relaciones entre categorías y subcategorías. En este ejemplo, se organizan verticalmente tres niveles de una jerarquía.

Diagramas que explican el contexto
Si va a crear un diagrama para explicar por qué algo es como es, considere uno de estos tipos de diagrama.
-
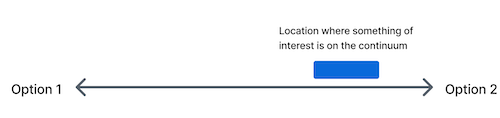
Diagrama Continuum: los diagramas Continuum son útiles para mostrar dónde se encuentran las cosas en un espectro lineal. En este ejemplo, el rectángulo azul muestra que el elemento de interés está más cerca de la opción 2 que la opción 1 en el continuo.

-
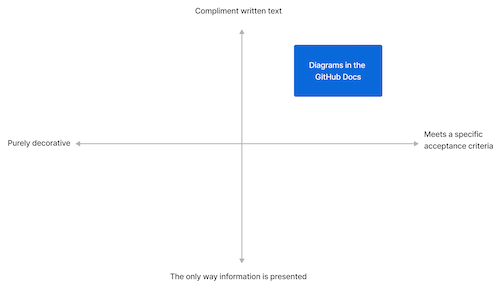
Diagrama cuadrante: los diagramas cuadrantes son útiles para explicar la relación entre dos ejes y dónde se encuentran las cosas en ambos ejes. En este ejemplo, el eje horizontal se etiqueta como "Puramente decorativo" a la izquierda y "Cumple con un criterio de aceptación específico" a la derecha. El eje vertical se etiqueta como "Complementar texto escrito" en la parte superior y "La única forma en que se presenta la información" en la parte inferior. El cuadrado azul etiquetado como "Diagramas en GitHub Docs" está en el cuadrante superior derecho formado por la superposición de "Complementar texto escrito" y "Cumple un criterio de aceptación específico", lo que significa que tiene esas dos propiedades.

-
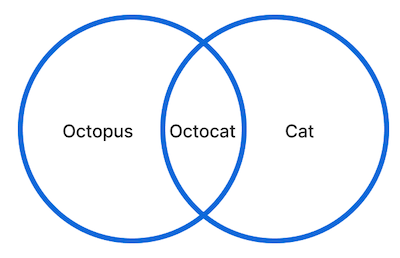
Diagrama de Venn: los diagramas de Venn son útiles para mostrar rasgos compartidos o superposición de ideas. Los círculos representan conceptos o elementos, y el área donde los círculos se superponen representan rasgos compartidos entre esos elementos. En este ejemplo, la superposición entre el círculo etiquetado como "Octopus" y el círculo con la etiqueta "Cat" se etiqueta como "Octocat", que es una combinación de un pulpo y un gato.

Guía de estilo
Siga estas reglas para crear diagramas que se ajusten al estilo de GitHub Docs.
Formas
Las formas representan objetos o conceptos en un diagrama.
Puede usar elementos de la interfaz de GitHub como octicons, menús o botones para crear diagramas si son relevantes y legibles.
Para las formas de diagrama personalizadas, use estas formas para sus significados asociados.
- Rectángulos: cosas, objetos, ideas.
- Pila de rectángulos: multiplicidad de cosas similares.
- Diamantes: decisiones que alguien toma mientras sigue el flujo del diagrama.
- Círculos, estrellas u otras formas: elementos únicos que deben ser diferentes de cualquier cosa representada por un rectángulo.
La disposición de las formas puede transmitir significado.
- Forma dentro de otra forma: esto forma parte de eso.
- Forma con una flecha que apunta a otra forma: esto lleva a eso.
- Forma con sangría debajo de la forma: este es un tipo de eso.
- Forma con una línea a otra forma: esto se relaciona con eso. El grosor de la línea puede transmitir un significado adicional: las líneas gruesas indican una conexión fuerte y las punteadas una conexión tenue.
- Forma que se superpone a otra forma: esto es lo mismo que eso.
Líneas
Las líneas representan relaciones entre formas de un diagrama.
Use diferentes tipos de líneas para transmitir un significado adicional de las relaciones.
- Líneas no direccionales: asociaciones

- Líneas unidireccionales que terminan con una flecha: mostrar secuencias o apuntar a objetos.

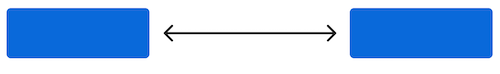
- Líneas bidireccionales que tienen una flecha en cada lado: indican reciprocidad.

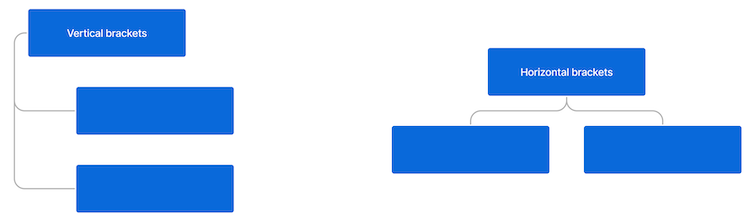
- Corchetes: establecer jerarquía. En general, organice los corchetes verticalmente para que sean más fáciles de navegar en una página web. Ponga sangría en cada nivel de una jerarquía.

Etiquetas
Las etiquetas son marcadores visuales y verbales. Las etiquetas deben tener 25 caracteres o menos. Para aumentar el contraste de una etiqueta, coloque el texto en un rectángulo. A menudo es más fácil etiquetar los elementos hacia el final de la creación de un diagrama.
Claves
Las Llaves ayudan a la comprensión explicando qué son los distintos elementos de un gráfico o aclarando explícitamente las relaciones. No todos los diagramas necesitarán una Llave.
Las Llaves no pueden introducir información nueva que no esté en el diagrama. Las Llaves no pueden corregir diagramas demasiado complicados. Las Llaves no deben definir objetos o relaciones mal etiquetadas.
Las Llaves deben usarse para explicar formas, colores u otros elementos visuales. Las Llaves también pueden incluir citas o explicaciones de escala y manipulación. Las Llaves pueden incluir algunas instrucciones como dónde comenzar en un gráfico de flujo, pero la mayoría de las instrucciones deben estar en el texto que presenta un diagrama.
Colores
Si un diagrama necesita color, use los colores definidos en el Sistema de diseño Primer. Para que los diagramas sean accesibles para más personas, el color no puede ser la única manera de transmitir información. Por ejemplo, si usa color para indicar una relación, también debe usar una línea u otro elemento visual para transmitir la misma información.
Los colores preferidos para los diagramas de GitHub Docs son:
| Color | Código hexadecimal |
|---|---|
| Negro | #24292f |
| Azul | #0969DA |
| Gris | #57606a |
| Verde | #1a7f37 |
| Púrpura | #8250df |
| Rojo | #cf222e |
Especificaciones técnicas
- Formato de archivo PNG
- Solo imágenes estáticas (no GIF)
- Tamaño de archivo de 250 KB o menos
- Nombres de archivos descriptivos, como
merge-conflict-diagram.pngen lugar dediagram-02.png
Si necesita crear un diagrama que sea difícil de ver en resoluciones pequeñas, incluya un vínculo a una versión más grande del diagrama en un repositorio pertinente u otra ubicación adecuada. Para obtener un ejemplo, consulta Acerca de Actions Runner Controller.
Herramientas para crear diagramas
La herramienta recomendada para usar diagramas es Figma para que tenga acceso a colores de Primer y otros recursos. Sin embargo, puede usar otro programa si lo prefiere. Siga las convenciones de forma de la guía de estilo anterior y use los colores definidos en el Sistema de diseño Primer.
Accesibilidad
Los diagramas deben tener el contraste adecuado y el texto alternativo.
Si usa colores definidos en el Sistema de diseño Primer, el diagrama debe tener el contraste adecuado. Para revisar el contraste en otros colores de fondo, usa el analizador de contraste de color.
Escriba texto alternativo para un diagrama que describa el aspecto del diagrama y por qué se incluye en el artículo. No intente explicar todo lo que el diagrama transmite en el texto alternativo, ya que podría ser demasiado largo para ser útil. Para obtener más información sobre cómo escribir texto alternativo, consulta Guía de estilo.
Toda la información de los diagramas también debe transmitirse en texto que acompaña a los diagramas.
Control de versiones
Algunas imágenes se aplican a todos los planes GitHub (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloud, and GitHub Enterprise Server). En este caso, no se requiere control de versiones.
Cuando un diagrama solo es relevante para algunos planes o versiones de GitHub Enterprise Server, el diagrama debe tener versiones con instrucciones condicionales Liquid. Es posible que tengas que agregar este control de versiones cuando se crea por primera vez el contenido o es posible que tengas que agregarlo cuando se actualice el contenido para una actualización de características o la versión de GitHub Enterprise Server.
Si un diagrama solo es relevante para algunas versiones y tiende a quedar desfasado rápidamente, considere si una opción más fácil de mantener podría ser mejor para comunicar la información necesaria.
Control de código fuente
Los diagramas se almacenan en el directorio en el directorio assets/images/help/ del repositorio docs. Si va a crear un nuevo diagrama, agréguelo a la carpeta adecuada. Si va a actualizar un diagrama existente, reemplace el diagrama existente por la versión actualizada.
Al crear un diagrama, agréguelo al proyecto Diagramas en el equipo de Docs Figma o proporcione una copia del archivo Figma a un miembro del equipo de Docs. Si crea un diagrama en otro programa, puede incluirse en GitHub Docs si cumple los requisitos y recomendaciones de esta guía, pero es mucho más probable que se quite en lugar de actualizarse si se queda desfasado.
Ejemplos
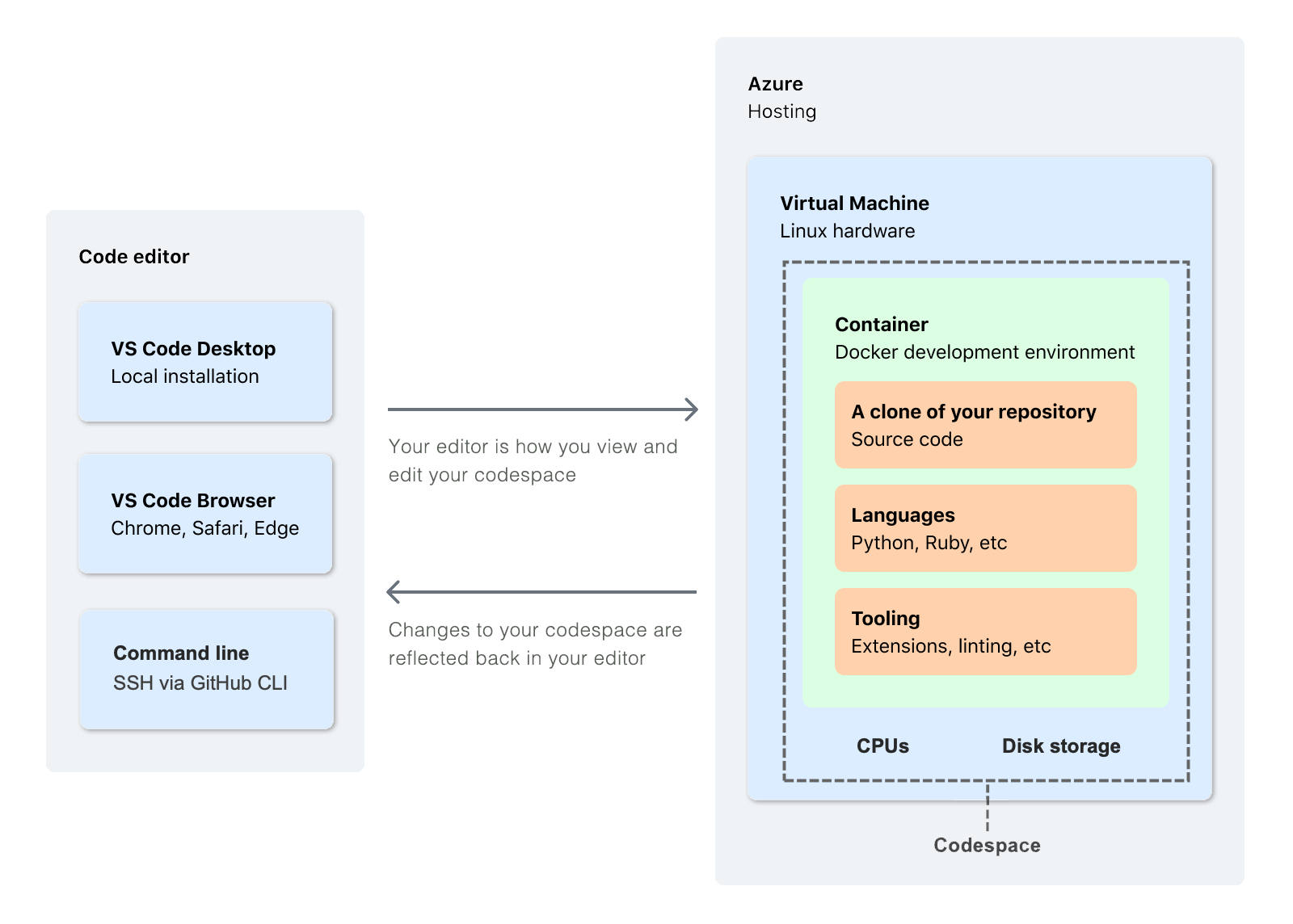
Este diagrama usa rectángulos dentro de otros rectángulos para explicar visualmente qué partes de un codespace se encuentran en la nube y usa flechas para mostrar la relación entre un codespace hospedado en la nube y el editor local.