Personen mit Schreibberechtigungen für ein Repository können mit Jekyll ein Design zu einer GitHub Pages-Website hinzufügen.
Bei einer Veröffentlichung über einen Branch, werden Änderungen an deiner Website automatisch veröffentlicht, wenn die Änderungen in der Veröffentlichungsquelle der Website zusammengeführt werden. Falls die Veröffentlichung über einen benutzerdefinierten GitHub Actions-Workflow erfolgt, werden Änderungen bei jeder Auslösung des Workflows veröffentlicht (in der Regel durch einen Push an den Standardbranch). Wenn du zuerst eine Vorschau deiner Änderungen sehen möchtest, kannst du die Änderungen lokal vornehmen anstatt auf GitHub. Dann teste deine Website lokal. Weitere Informationen finden Sie unter GitHub Pages-Website lokal mit Jekyll testen.
Ein Design hinzufügen
- Navigiere auf GitHub zum Repository deiner Website.
- Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen finden Sie unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
- Navigieren Sie zu
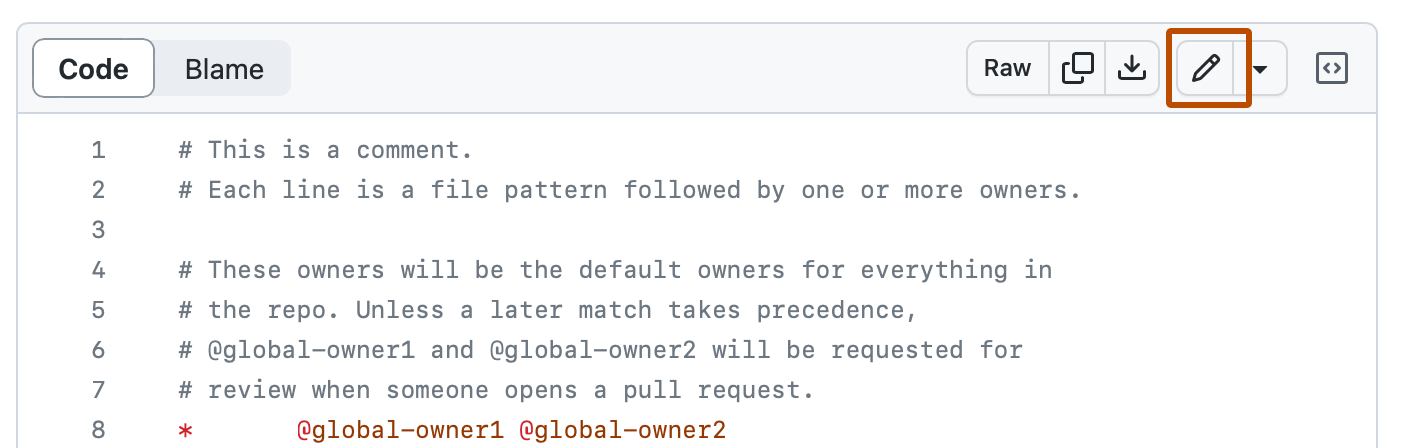
_config.yml. - Klicke zum Öffnen des Datei-Editors oben rechts in der Dateiansicht auf .

Note
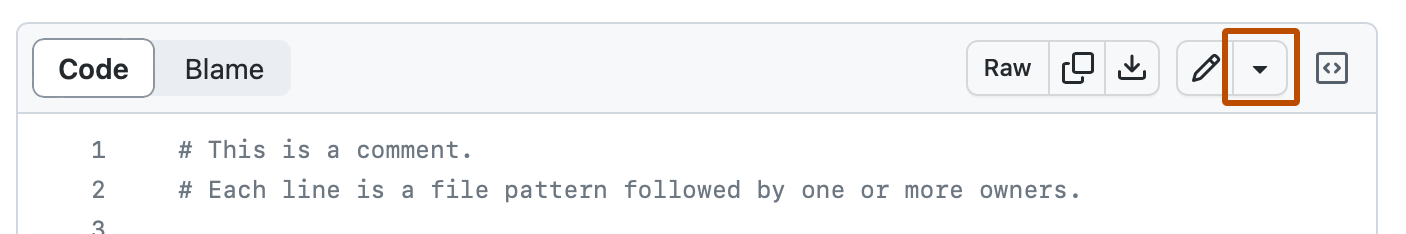
Anstatt die Datei mit dem Standard-Datei-Editor zu bearbeiten und zu committen, kannst du optional den Code-Editor von github.dev verwenden, indem du das Dropdownmenü auswählst und dann auf github.dev klickst. Du kannst das Repository auch klonen und die Datei lokal über GitHub Desktop bearbeiten, indem du auf GitHub Desktop klickst.

-
Füge in der Datei eine neue Zeile mit den Namen des Designs hinzu.
- Gib
theme: THEME-NAMEein, und ersetze „THEME-NAME“ durch den Namen des Themas, wie in der Datei_config.ymldes dazugehörigen Repositorys gezeigt wird, um ein unterstütztes Thema zu verwenden. Die meisten Themen folgen einerjekyll-theme-NAME-Namenskonvention. Eine Liste der unterstützten Designs findest du unter Supported themes auf der GitHub Pages-Website. Um beispielsweise das Minimal-Design auszuwählen, gibst dutheme: jekyll-theme-minimalein. - Um ein anderes Jekyll-Design zu verwenden, das auf GitHub gehostet wird, gib
remote_theme: THEME-NAMEein und ersetze dabei „THEME-NAME“ durch den Namen des Designs, der im README-Abschnitt des Repositorys des Designs angezeigt wird.
- Gib
-
Klicke auf Änderungen committen... .
-
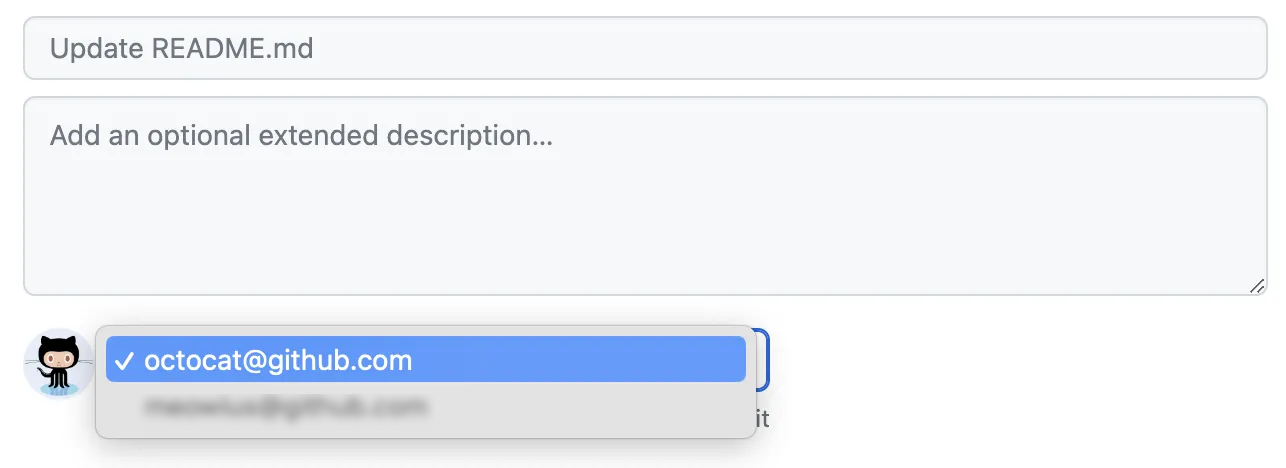
Gib im Feld „Commitnachricht“ eine kurze, aussagekräftige Commitnachricht ein, die die Änderung beschreibt, die Du an der Datei vorgenommen hast. Du kannst den Commit in der Commit-Mitteilung mehr als einem Autor zuordnen. Weitere Informationen finden Sie unter Einen Commit mit mehreren Autoren erstellen.
-
Wenn Ihrem Konto in GitHub mehrere E-Mail-Adressen zugeordnet sind, klicken Sie auf das Dropdownmenü für E-Mail-Adressen und wählen Sie die Adresse aus, die als Git-Autor-Adresse für den verwendet werden soll. Nur verifizierte E-Mail-Adressen werden in diesem Dropdownmenü angezeigt. Wenn Sie den Datenschutz für E-Mail-Adressen aktiviert haben, ist die Commitautor-Standardadresse No-reply. Weitere Informationen zur genauen Form der No-reply-E-Mail-Adresse findest du unter E-Mail-Adresse für Commits festlegen.

-
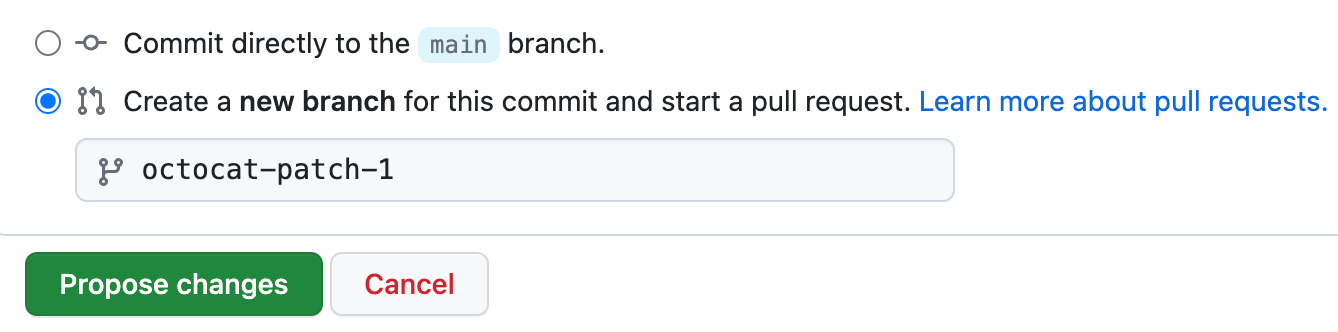
Lege unter den Commit-Mitteilungsfeldern fest, ob Du Dein Commit zum aktuellen Branch oder zu einem neuen Branch hinzufügen möchten. Wenn dein aktueller Branch als Standardbranch festgelegt ist, solltest du einen neuen Branch für deinen Commit und dann einen Pull Request erstellen. Weitere Informationen finden Sie unter Erstellen eines Pull Requests.

-
Klicke auf Änderungen committen oder Änderungen vorschlagen.
Das CSS Deines Designs anpassen
Diese Anweisungen funktionieren am besten mit Designs, die offiziell von GitHub Pages unterstützt werden. Eine vollständige Liste unterstützter Designs findest du unter Unterstützte Designs auf der GitHub Pages-Website.
Das Quell-Repository Deines Design bietet möglicherweise Hilfe beim Anpassen Deines Design. Weitere Informationen findest du z. B. in der README-Datei von Minimal.
-
Navigiere auf GitHub zum Repository deiner Website.
-
Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen finden Sie unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
-
Erstellen Sie eine neue Datei namens
/assets/css/style.scss. -
Füge oben in der Datei den folgenden Inhalt hinzu:
--- --- @import "{{ site.theme }}"; -
Füge direkt nach der Zeile
@importdas gewünschte benutzerdefinierte CSS- oder Sass-Stylesheet (einschließlich Importen) hinzu.
Das HTML-Layout Deines Designs anpassen
Diese Anweisungen funktionieren am besten mit Designs, die offiziell von GitHub Pages unterstützt werden. Eine vollständige Liste unterstützter Designs findest du unter Unterstützte Designs auf der GitHub Pages-Website.
Das Quell-Repository Deines Design bietet möglicherweise Hilfe beim Anpassen Deines Design. Weitere Informationen findest du z. B. in der README-Datei von Minimal.
- Navigiere auf GitHub zum Quell-Repository deines Designs. Beispielsweise ist
https://github.com/pages-themes/minimaldas Quell-Repository für Minimal. - Navigiere im
_layouts-Ordner zur_default.html-Datei deines Themas. - Kopiere den Inhalt der Datei.
- Navigiere auf GitHub zum Repository deiner Website.
- Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen finden Sie unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
- Erstellen Sie eine Datei namens
_layouts/default.html. - Füge den zuvor kopierten Inhalt des Standardlayouts ein.
- Passe das Layout nach Deinen Vorstellungen an.