Personen mit Schreibberechtigungen für ein Repository können mit Jekyll Inhalte zu einer GitHub Pages-Website hinzufügen.
Informationen zu Inhalten von Jekyll-Websites
Bevor du Inhalte zu einer Jekyll-Website auf GitHub Pages hinzufügen kannst, musst du eine Jekyll-Website erstellen. Weitere Informationen finden Sie unter GitHub Pages-Website mit Jekyll erstellen.
Die hauptsächlichen Arten von Inhalten für Jekyll-Websites sind Seiten und Beiträge. Eine Seite wird für eigenständige Inhalte genutzt, die nicht mit einem bestimmten Datum verknüpft sind, z. B. eine Seite mit Informationen zu deiner Person oder Organisation. Die Jekyll-Standardwebsite enthält eine Datei mit dem Namen about.md, die als Seite auf deiner Website unter YOUR-SITE-URL/about gerendert wird. Du kannst den Inhalt dieser Datei bearbeiten, um deine Informationsseite zu personalisieren. Die Informationsseite kannst du außerdem als Vorlage für neue Seiten verwenden. Weitere Informationen findest du in der Jekyll-Dokumentation unter Pages.
Bei einem Beitrag handelt es sich um einen Blog-Beitrag. Die Jekyll-Standardwebsite enthält ein Verzeichnis namens _posts, das eine Datei mit einem Standardposting enthält. Du kannst den Inhalt dieses Beitrags bearbeiten und den Standardbeitrag als Vorlage für neue Beiträge verwenden. Weitere Informationen findest du in der Jekyll-Dokumentation unter Posts.
Dein Design umfasst Standardlayouts, -includes und -stylesheets, die automatisch auf neue Seiten und Beiträge auf deiner Website angewendet werden. Du kannst diese Standardeinstellungen jedoch außer Kraft setzen. Weitere Informationen finden Sie unter Informationen zu GitHub Pages und Jekyll.
Um Variablen und Metadaten wie Titel und Layout für eine Seite oder einen Beitrag auf Deiner Seite zu setzen, kannst Du YAML-Titelei zuoberst in jeder Markdown- oder HTML-Datei hinzufügen. Weitere Informationen findest du in der Jekyll-Dokumentation unter Front Matter.
Bei einer Veröffentlichung über einen Branch, werden Änderungen an deiner Website automatisch veröffentlicht, wenn die Änderungen in der Veröffentlichungsquelle der Website zusammengeführt werden. Falls die Veröffentlichung über einen benutzerdefinierten GitHub Actions-Workflow erfolgt, werden Änderungen bei jeder Auslösung des Workflows veröffentlicht (in der Regel durch einen Push an den Standardbranch). Wenn du zuerst eine Vorschau deiner Änderungen sehen möchtest, kannst du die Änderungen lokal vornehmen anstatt auf GitHub. Dann teste deine Website lokal. Weitere Informationen finden Sie unter GitHub Pages-Website lokal mit Jekyll testen.
Eine neue Seite zu deiner Website hinzufügen
-
Navigiere auf GitHub zum Repository deiner Website.
-
Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen finden Sie unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
-
Erstelle im Stammverzeichnis deiner Veröffentlichungsquelle eine neue Datei namens
PAGE-NAME.mdfür deine Seite, und ersetze „PAGE-NAME“ durch einen aussagekräftigen Dateinamen für die Seite. -
Füge am Anfang der Datei den folgenden YAML-Frontmatter ein, und ersetze dabei „PAGE TITLE“ durch den Titel der Seite und „URL-PATH“ durch den gewünschten Pfad für die URL der Seite. Wenn die Basis-URL deiner Website zum Beispiel
https://octocat.github.iound dein URL-PATH/about/contact/lautet, befindet sich deine Seite unterhttps://octocat.github.io/about/contact.layout: page title: "PAGE-TITLE" permalink: /URL-PATH -
Füge unterhalb des Frontmatter den Inhalt für deine Seite hinzu.
-
Klicke auf Änderungen committen... .
-
Gib im Feld „Commitnachricht“ eine kurze, aussagekräftige Commitnachricht ein, die die Änderung beschreibt, die Du an der Datei vorgenommen hast. Du kannst den Commit in der Commit-Mitteilung mehr als einem Autor zuordnen. Weitere Informationen finden Sie unter Einen Commit mit mehreren Autoren erstellen.
-
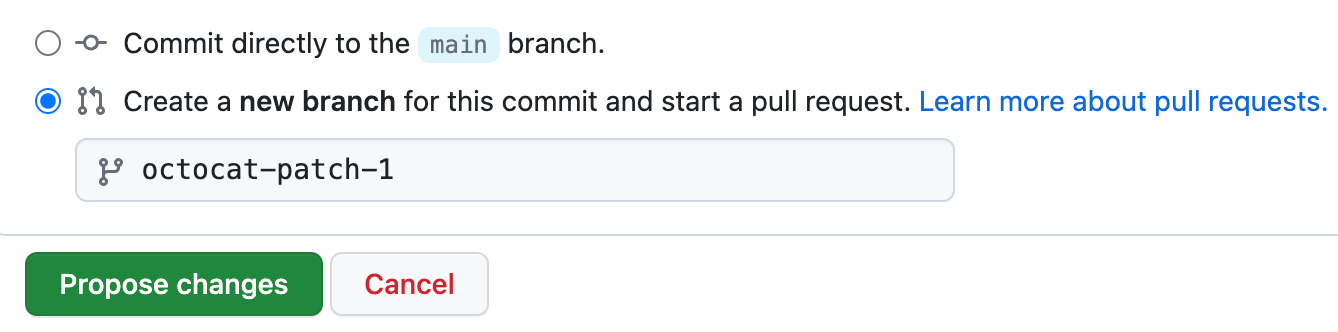
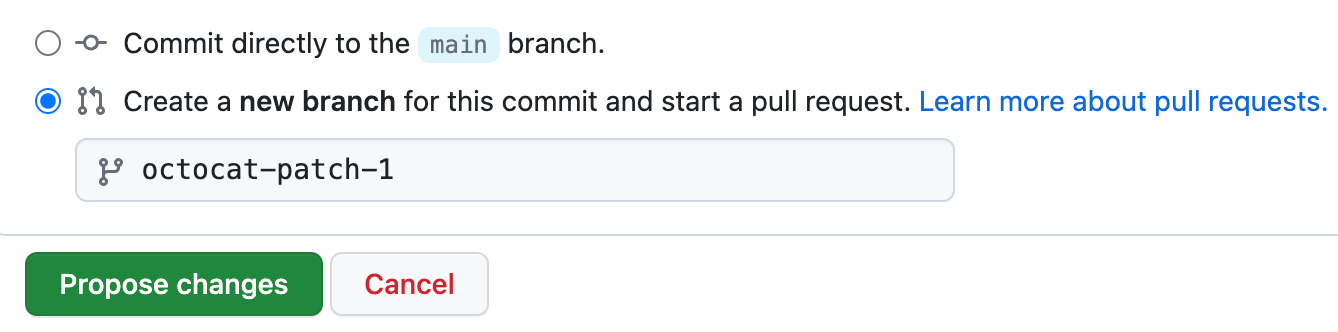
Lege unter den Commit-Mitteilungsfeldern fest, ob Du Dein Commit zum aktuellen Branch oder zu einem neuen Branch hinzufügen möchten. Wenn dein aktueller Branch als Standardbranch festgelegt ist, solltest du einen neuen Branch für deinen Commit und dann einen Pull Request erstellen. Weitere Informationen finden Sie unter Erstellen eines Pull Requests.

-
Klicke auf Änderungen committen oder Änderungen vorschlagen.
-
Erstelle einen Pull Request für deine vorgeschlagenen Änderungen.
-
Klicke in der Liste „Pull Requests“ auf den Pull Request, den du mergen möchtest.
-
Klicke auf Pull Request mergen. Weitere Informationen finden Sie unter Einen Pull Request zusammenführen.
-
Wenn Du dazu aufgefordert wirst, gib eine Commit-Mitteilung ein oder akzeptiere die Standardmitteilung.
-
Klicke auf Merge bestätigen.
-
Lösche optional den Branch. Weitere Informationen finden Sie unter Erstellen und Löschen von Branches in deinem Repository.
Einen neuen Beitrag zu deiner Website hinzufügen
-
Navigiere auf GitHub zum Repository deiner Website.
-
Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen finden Sie unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
-
Navigiere zum Verzeichnis
_posts. -
Erstelle eine neue Datei mit dem Namen
YYYY-MM-DD-NAME-OF-POST.md, und ersetze dabei „YYYY-MM-DD“ durch das Datum deines Beitrags und „NAME-OF-POST“ durch den Namen deines Beitrags. -
Füge am Anfang der Datei den folgenden YAML-Frontmatter hinzu – einschließlich des Titels des Beitrags in Anführungszeichen, des Datums und der Uhrzeit des Beitrags im Format „JJJJ-MM-TT hh:mm:ss -0000“ und der gewünschten Anzahl von Kategorien für deinen Beitrag.
layout: post title: "POST-TITLE" date: YYYY-MM-DD hh:mm:ss -0000 categories: CATEGORY-1 CATEGORY-2 -
Füge unterhalb des Frontmatters den Inhalt für deinen Beitrag hinzu.
-
Klicke auf Änderungen committen... .
-
Gib im Feld „Commitnachricht“ eine kurze, aussagekräftige Commitnachricht ein, die die Änderung beschreibt, die Du an der Datei vorgenommen hast. Du kannst den Commit in der Commit-Mitteilung mehr als einem Autor zuordnen. Weitere Informationen finden Sie unter Einen Commit mit mehreren Autoren erstellen.
-
Lege unter den Commit-Mitteilungsfeldern fest, ob Du Dein Commit zum aktuellen Branch oder zu einem neuen Branch hinzufügen möchten. Wenn dein aktueller Branch als Standardbranch festgelegt ist, solltest du einen neuen Branch für deinen Commit und dann einen Pull Request erstellen. Weitere Informationen finden Sie unter Erstellen eines Pull Requests.

-
Klicke auf Änderungen committen oder Änderungen vorschlagen.
-
Erstelle einen Pull Request für deine vorgeschlagenen Änderungen.
-
Klicke in der Liste „Pull Requests“ auf den Pull Request, den du mergen möchtest.
-
Klicke auf Pull Request mergen. Weitere Informationen finden Sie unter Einen Pull Request zusammenführen.
-
Wenn Du dazu aufgefordert wirst, gib eine Commit-Mitteilung ein oder akzeptiere die Standardmitteilung.
-
Klicke auf Merge bestätigen.
-
Lösche optional den Branch. Weitere Informationen finden Sie unter Erstellen und Löschen von Branches in deinem Repository.
Der Beitrag sollte jetzt auf deiner Website angezeigt werden! Wenn die Basis-URL deiner Website https://octocat.github.io lautet, dann befindet sich dein neuer Beitrag unter https://octocat.github.io/YYYY/MM/DD/TITLE.html.
Nächste Schritte
Du kannst zu Deiner GitHub Pages-Website ein Jekyll-Design hinzufügen, um das Erscheinungsbild Deiner Website anzupassen. Weitere Informationen findest du unter Ein Design zur GitHub Pages-Website mit Jekyll hinzufügen.