Informationen zur Verwendung von Markdown und Liquid in GitHub Docs
GitHub Docs werden mit Markdown geschrieben, einer benutzerfreundlichen Syntax zum Formatieren von Nur-Text. Wir verwenden die Markdownvariante namens GitHub Flavored Markdown und stellen die Konformität mit CommonMark sicher. Weitere Informationen finden Sie unter Informationen zum Schreiben und Formatieren bei GitHub.
Wir verwenden Liquid-Syntax, um die Funktionalität zu erweitern und barrierefreie Tabellen, verwaltbare Links, Versionsverwaltung, Variablen und Blöcke mit wiederverwendbaren Inhalten bereitzustellen. Weitere Informationen zu Liquid findest du in der Liquid-Dokumentation.
Der Inhalt auf dieser Website verwendet Markdownrendering auf Basis von /src/content-render, der wiederum auf dem remark-Markdownprozessor basiert.
Listen
In einem Listenelement gelten folgende allgemeine Regeln für zusätzliche Inhalte nach dem ersten Absatz:
- Bilder und nachfolgende Absätze sollten sich jeweils auf einer eigenen Zeile befinden und durch eine Leerzeile getrennt sein.
- Alle nachfolgenden Zeilen in einem Listenelement müssen mit dem ersten Text nach der Listenmarkierung übereinstimmen.
Beispiel für die Verwendung einer Liste
Dieses Beispiel zeigt die richtige Methode zum Ausrichten von Listenelementen mit mehreren Absätzen oder Objekten.
1. Under your repository name, click **Actions**.

This is another paragraph in the list.
1. This is the next item.
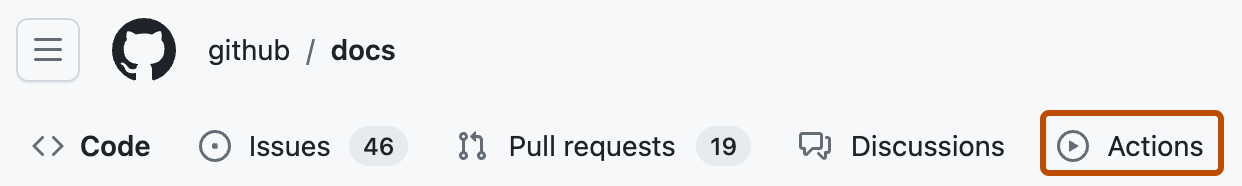
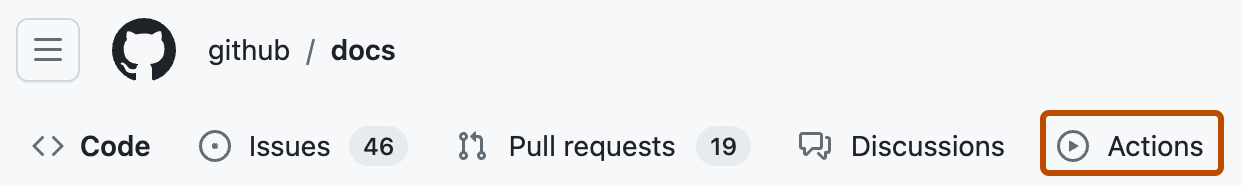
Dieser Inhalt wird auf der GitHub Docs-Website angezeigt, wobei der Inhalt unter dem ersten Listenelement ordnungsgemäß ausgerichtet ist.
Auf GitHub Docs gerenderte Beispielliste
-
Klicke unter dem Repositorynamen auf Aktionen.

Dies ist ein weiterer Absatz in der Liste.
-
Dies ist das nächste Element.
Alerts
Warnhinweise heben wichtige Informationen hervor, die die Benutzer*innen wissen müssen. Wir verwenden Standardformatierungen und -farben für vier verschiedene Arten von Warnhinweisen: Hinweis, Tipp, Warnung und Achtung.
Informationen zum Verwenden von Warnhinweisen und zum Formatieren in Markdown findest du unter Styleguide.
Beispiele für Warnhinweise
> [!NOTE] Keep this in mind.
> [!NOTE]
> Generally alerts should be short.
>
> But occasionally may require more than one paragraph
Auf GitHub Docs gerenderte Beispiele für Warnhinweise
Note
Im Allgemeinen sollten Warnhinweise kurz sein.
Es kann jedoch vorkommen, dass mehrere Absätze erforderlich sind.
Syntaxhervorhebung in Codebeispielen
Zum Rendern der Syntaxhervorhebung in Befehlszeilenanweisungen und Codebeispielen verwenden wir dreifache Backticks gefolgt von der Sprache des Beispiels. Eine Liste aller unterstützten Sprachen findest du unter code-languages.yml.
Beispiel für die Verwendung der Codesyntaxhervorhebung
```bash
git init YOUR-REPOSITORY
```
Verwende innerhalb der Codebeispielsyntax nur Großbuchstaben, um Platzhaltertext oder Inhalt anzugeben, der für die einzelnen Benutzer*innen variiert, z. B. einen Benutzer- oder Repositorynamen. Standardmäßig wird der in dreifache Backticks eingeschlossene Inhalt von Codeblocks als Escape-Inhalt interpretiert. Wenn du Beispielcode schreiben musst, der den Inhalt parst (um z. B. Text in <em>-Tags kursiv zu formatieren, anstatt die Tags wörtlich weiterzugeben), umschließe den Codeblock mit <pre>-Tags.
Codeblöcke mit einer Kopierschaltfläche
Du kannst auch eine Kopfzeile hinzufügen, die den Namen der Sprache und eine Schaltfläche zum Kopieren des Codeblockinhalts enthält.
Der folgende Code fügt beispielsweise Syntaxhervorhebung für JavaScript sowie eine Kopierschaltfläche für das Codebeispiel hinzu.
Beispiel für die Verwendung einer Kopierschaltfläche
```javascript copy
const copyMe = true
```
Auf GitHub Docs gerenderter Beispielcode
const copyMe = true
const copyMe = true
Codebeispielanmerkungen
Längere Codebeispiele können anhand von Codebeispielanmerkungen erläutert werden, indem Kommentare als Anmerkungen neben dem Beispielcode gerendert werden. So können wir längere Codeerklärungen schreiben, ohne den Code selbst zu überladen. Codebeispiele mit Anmerkungen werden in einem Layout mit zwei Bereichen gerendert, wobei sich das Codebeispiel auf der linken Seite und die Anmerkungen auf der rechten Seite befinden. Die Anmerkungen werden visuell hervorgehoben, wenn der Cursor über das Codebeispiel bewegt wird.
Codeanmerkungen funktionieren nur in Artikeln mit der layout: inline-Frontmattereigenschaft. Weitere Informationen zum Schreiben und Formatieren von Codeanmerkungen findest du unter Anmerkungen zu Codebeispielen.
Beispiel für ein Codebeispiel mit Anmerkungen
```yaml annotate
# The name of the workflow as it will appear in the "Actions" tab of the GitHub repository.
name: Post welcome comment
# The `on` keyword lets you define the events that trigger when the workflow is run.
on:
# Add the `pull_request` event, so that the workflow runs automatically
# every time a pull request is created.
pull_request:
types: [opened]
# Modifies the default permissions granted to `GITHUB_TOKEN`.
permissions:
pull-requests: write
# Defines a job with the ID `build` that is stored within the `jobs` key.
jobs:
build:
name: Post welcome comment
# Configures the operating system the job runs on.
runs-on: ubuntu-latest
# The `run` keyword tells the job to execute the [`gh pr comment`](https://cli.github.com/manual/gh_pr_comment) command on the runner.
steps:
- run: gh pr comment $PR_URL --body "Welcome to the repository!"
env:
GH_TOKEN: $
PR_URL: $
```
Ein Beispiel für einen Artikel, der Codeanmerkungen für GitHub Docs verwendet, findest du unter Veröffentlichen und Installieren eines Pakets mit GitHub Actions.
Octicons
Octicons sind Symbole, die auf der gesamten GitHub-Oberfläche verwendet werden. Wir verweisen auf Octicons bei der Dokumentation der Benutzeroberfläche und zur Angabe von Binärwerten in Tabellen. Die Namen bestimmter Octicons findest du auf der Octicons-Website.
Wenn du auf ein auf der Benutzeroberfläche angezeigtes Octicon verweist, bestimme, ob das Octicon die gesamte Beschriftung des Benutzeroberflächenelements darstellt (z. B. eine Schaltfläche, die nur mit „+“ beschriftet ist) oder ob es neben einer anderen Beschriftung nur zur Dekoration dient (z. B. eine Schaltfläche mit der Beschriftung „+ Nachricht hinzufügen“).
- Wenn das Octicon die gesamte Beschriftung darstellt, verwende die Entwicklertools deines Browsers, um das Octicon zu untersuchen und zu bestimmen, welche Sprachausgabe stattdessen ausgegeben wird. Verwende dann diesen Text für
aria-label(z. B.{% octicon "plus" aria-label="Add file" %}). Gelegentlich verfügt das Octicon auf der Benutzeroberfläche selbst über keinaria-label, sondern weist ein umgebendes Element wie z. B. ein<summary>- oder<div>-Tag auf.- Einige Octicons, die als Beschriftungen verwendet werden, verfügen über dynamische
aria-label-Elemente, die sich basierend auf dem Zustand des Benutzeroberflächenelements oder einer Benutzereingabe ändern. Wenn jemand zum Beispiel über zwei Sicherheitsrichtlinien –Policy AundPolicy B– verfügt, zeigt seine Benutzeroberfläche zwei Papierkorb-Octicons mit der Bezeichnung{% octicon "trash" aria-label="Delete Policy A" %}und{% octicon "trash" aria-label="Delete Policy B" %}. Da wir bei dynamischenaria-label-Elementen nicht das genauearia-labeldokumentieren können, auf das die BenutzerInnen stoßen werden, beschreibe das Octicon und ein Platzhalterbeispiel der Beschriftung (z.B."{% octicon "trash" aria-label="The trash icon, labelled 'Delete YOUR-POLICY-NAME'." %}"). Dies wird den BenutzerInnen helfen, sowohl das Octicon als auch dessen Beschriftung zu identifizieren und einen Kontext für die Zusammenarbeit mit Personen zu schaffen, die das Octicon visuell beschreiben.
- Einige Octicons, die als Beschriftungen verwendet werden, verfügen über dynamische
- Wenn es sich um ein dekoratives Octicon handelt, ist es wahrscheinlich durch das
aria-hidden=true-Attribut für Sprachausgaben ausgeblendet. Verwende in diesem Fallaria-hidden="true"in der Liquid-Syntax für das Octicon auch in der Dokumentation (z. B."{% octicon "plus" aria-hidden="true" %} Add message"), um Konsistenz mit dem Produkt zu gewährleisten.
Wenn du das Octicon auf andere Weise einsetzt, z. B. die Symbole „check“ und „x“ zum Darstellen binärer Werte in Tabellen, verwende aria-label, um die Bedeutung des Octicons, nicht seine visuellen Merkmale, zu beschreiben. Wenn du beispielsweise ein x-Symbol in der Spalte „Unterstützt“ einer Tabelle verwendest, solltest du „Nicht unterstützt“ als aria-label einsetzen. Weitere Informationen finden Sie unter Styleguide.
Beispiel für die Verwendung von Octicons
{% octicon "<name of Octicon>" %}
{% octicon "plus" %}
{% octicon "plus" aria-label="Add file" %}
"{% octicon "plus" aria-hidden="true" %} Add file"
Betriebssystemtags
Gelegentlich muss Dokumentation für verschiedene Betriebssysteme geschrieben werden. Jedes Betriebssystem erfordert möglicherweise andere Anweisungen. Wir verwenden Betriebssystemtags, um Informationen für die einzelnen Betriebssysteme voneinander abzugrenzen.
Beispiel für die Verwendung von Betriebssystemtags
{% mac %}
These instructions are pertinent to Mac users.
{% endmac %}
{% linux %}
These instructions are pertinent to Linux users.
{% endlinux %}
{% windows %}
These instructions are pertinent to Windows users.
{% endwindows %}
Sie können eine Standardplattform im YAML-Frontmatter eines Artikels definieren. Weitere Informationen finden Sie unter Verwenden einer YAML-Titelei.
Tooltags
Gelegentlich müssen wir Dokumentationen schreiben, die unterschiedliche Anweisungen für verschiedene Tools enthalten. Beispielsweise könnten die GitHub-UI, GitHub CLI, GitHub Desktop, GitHub Codespaces und Visual Studio Code und Visual Studio Code dieselbe Aufgabe mit verschiedenen Schritten ausführen. Mit Hilfe von Tooltags steuern wir, welche Informationen zu den einzelnen Tools angezeigt werden.
GitHub Docs verwaltet Tooltags für GitHub Produkte und ausgewählte Erweiterungen von Drittanbietern. Eine Liste aller unterstützten Tools finden Sie in dem all-tools.js Objekt im Repository github/docs.
In seltenen Fällen werden neue Tools hinzufügt. Lies vor dem Hinzufügen eines neuen Tools den Artikel Erstellen von Toolumschaltern in Artikeln. Um ein neues Tool hinzuzufügen, füge dem allTools-Objekt in lib/all-tools.js einen Eintrag als Schlüssel-Wert-Paar hinzu. Der Schlüssel entspricht dem Tag, das du für den Verweis auf das Tool im Artikel verwendest, und der Wert gibt an, wie das Tool in der Toolauswahl oben im Artikel identifiziert wird.
Sie können ein Standardtool für einen Artikel im YAML-Frontmatter definieren. Weitere Informationen finden Sie unter Verwenden einer YAML-Titelei.
Beispiel für die Verwendung von Tooltags
{% api %}
These instructions are pertinent to API users.
{% endapi %}
{% bash %}
These instructions are pertinent to Bash shell commands.
{% endbash %}
{% cli %}
These instructions are pertinent to GitHub CLI users.
{% endcli %}
{% codespaces %}
These instructions are pertinent to Codespaces users. They are mostly used outside the Codespaces docset, when we want to refer to how to do something inside Codespaces. Otherwise `webui` or `vscode` may be used.
{% endcodespaces %}
{% curl %}
These instructions are pertinent to curl commands.
{% endcurl %}
{% desktop %}
These instructions are pertinent to GitHub Desktop.
{% enddesktop %}
{% importer_cli %}
These instructions are pertinent to GitHub Enterprise Importer CLI users.
{% endimporter_cli %}
{% javascript %}
These instructions are pertinent to javascript users.
{% endjavascript %}
{% jetbrains %}
These instructions are pertinent to users of JetBrains IDEs.
{% endjetbrains %}
{% powershell %}
These instructions are pertinent to `pwsh` and `powershell` commands.
{% endpowershell %}
{% vscode %}
These instructions are pertinent to VS Code users.
{% endvscode %}
{% webui %}
These instructions are pertinent to GitHub UI users.
{% endwebui %}
Wiederverwendbare und variable Textzeichenfolgen
Wiederverwendbare Zeichenfolgen (häufig als Inhaltsverweise oder Conrefs bezeichnet) enthalten Inhalte, die in unserer Dokumentation an mehreren Stellen verwendet werden. Durch Erstellen dieser Zeichenfolgen können wir Inhalte an einer einzigen Stelle statt an allen Stellen aktualisieren, an der die Zeichenfolge angezeigt wird.
Für längere Zeichenfolgen werden wiederverwendbare Zeichenfolgen und für kürzere Zeichenfolgen Variablen verwendet. Weitere Informationen zu wiederverwendbaren Zeichenfolgen und Variablen findest du unter Erstellen von wiederverwendbarem Inhalt.
Tabellen-Pipes
Alle Zeilen einer Tabelle in den GitHub Docs müssen mit einem Pipe-Zeichen (|) beginnen und enden, auch Zeilen, die nur eine Liquid-Versionsverwaltung enthalten.
| Where is the table located? | Does every row end with a pipe? |
| --- | --- |
| {% ifversion some-cool-feature %} |
| GitHub Docs | Yes |
| {% endif %} |
Tabellenzeilenüberschriften
Wenn du eine Tabelle erstellst, in der die erste Spalte Überschriften für die Tabellenzeilen enthält, umschließe die Tabelle mit dem Liquid-Tag {% rowheaders %} {% endrowheaders %}. Weitere Informationen zur Verwendung von Markup für Tabellen findest du unter Styleguide.
Beispieltabelle mit Zeilenüberschriften
{% rowheaders %}
| | Mona | Tom | Hobbes |
|-------------|------|--------|--------|
|Type of cat | Octo | Tuxedo | Tiger |
|Likes to swim| Yes | No | No |
{% endrowheaders %}
Beispieltabelle ohne Zeilenüberschriften
| Name | Vocation |
| ------ | ---------------- |
| Mona | GitHub mascot |
| Tom | Mouse antagonist |
| Hobbes | Best friend |
Tabellen mit Codeblocks
Obwohl im Allgemeinen von der Verwendung von Tabellen zum Einbinden von Blockelementen, z. B. Codeblöcken, abgeraten wird, kann dies gelegentlich sinnvoll sein.
Da Tabellen in GitHub Flavored Markdown keine Zeilenumbrüche oder Strukturen auf Blockebene enthalten können, müssen HTML-Tags zum Schreiben der Tabellenstruktur verwendet werden.
Wenn HTML-Tabellen Codeblöcke enthalten, kann die Breite der Tabelle die reguläre Breite des Seiteninhalts überschreiten und dann in den Bereich überlaufen, der normalerweise das Mini-Inhaltsverzeichnis enthält.
Füge in diesem Fall dem HTML-Tag <table> die folgende CSS-Formatvorlage hinzu:
<table style="table-layout: fixed;">
Ein aktuelles Beispiel für diese Verwendung findest du unter Anwendungsfälle und Beispiele.
Verknüpfungen
Links zu Dokumenten im docs-Repository müssen mit einer Produkt-ID beginnen (z. B. /actions oder /admin) und den gesamten Dateipfad enthalten, nicht jedoch die Dateierweiterung. Beispiel: /actions/creating-actions/about-custom-actions.
Bildpfade müssen mit /assets beginnen und den gesamten Dateipfad einschließlich der Dateierweiterung enthalten. Beispiel: /assets/images/help/settings/settings-account-delete.png.
Die Links zu Markdownseiten werden auf der Serverseite transformiert, um sie der Sprache und Version der aktuellen Seite anzupassen. Die Handhabung dieser Transformationen finden Sie unter lib/render-content/plugins/rewrite-local-links.
Wird z. B. der folgende Link in eine Inhaltsdatei eingeschlossen,
/github/writing-on-github/creating-a-saved-reply
Bei der Anzeige auf GitHub Docs wird der Link mit dem Sprachcode gerendert:
/en/github/writing-on-github/creating-a-saved-reply
und bei der Anzeige von GitHub Enterprise Server-Dokumenten wird auch die Version angegeben:
/en/enterprise-server@2.20/github/writing-on-github/creating-a-saved-reply
Weitere Informationen zu Links findest du unter Styleguide.
Permalinks
Da die Website dynamisch ist, werden nicht für jede Version eines Artikels eigene HTML-Dateien erstellt. Stattdessen wird ein „Permalink“ für jede Version des Artikels erstellt. Dies geschieht auf der Grundlage der Frontmatter-versions des Artikels.
Note
Seit Anfang 2021 ist die Version free-pro-team@latest nicht mehr in URLs enthalten. Die Version wird von einer Hilfsfunktion mit dem Namen lib/remove-fpt-from-path.js aus den URLs entfernt.
Ein Artikel, der in den derzeit unterstützten Versionen verfügbar ist, hat zum Beispiel Permalink-URLs wie die folgenden:
/en/get-started/getting-started-with-git/set-up-git/en/enterprise-cloud@latest/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.10/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.9/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.8/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.7/get-started/getting-started-with-git/set-up-git/en/enterprise-server@3.6/get-started/getting-started-with-git/set-up-git
Ein Artikel, der nicht in GitHub Enterprise Server verfügbar ist, hat nur einen Permalink:
/en/get-started/getting-started-with-git/set-up-git
Note
Wenn du zu den Inhaltsmitwirkenden gehörst, brauchst du dir keine Gedanken über unterstützte Versionen zu machen, wenn du einen Link zu einem Dokument hinzufügst. Wenn Sie auf einen Artikel verweisen wollen, können Sie, wie in den obigen Beispielen gezeigt, einfach seine relative Position verwenden: /github/getting-started-with-github/set-up-git.
Interne Links mit AUTOTITLE
Wenn du einen Link zu einer anderen GitHub Docs-Seite einfügst, verwende standardmäßige Markdownsyntax wie [](), aber gib AUTOTITLE anstelle des Seitentitels ein. Die GitHub Docs-Anwendung ersetzt AUTOTITLE während des Renderings durch den Titel der verknüpften Seite. Bei diesem speziellen Schlüsselwort ist die Groß-/Kleinschreibung relevant. Achte daher auf die Eingabe, da die Ersetzung sonst nicht funktioniert.
Beispiel für die Verwendung interner Links mit AUTOTITLE
For more information, see [AUTOTITLE](/path/to/page).For more information, see [AUTOTITLE](/path/to/page#section-link).For more information, see the TOOLNAME documentation in [AUTOTITLE](/path/to/page?tool=TOOLNAME).
Note
Links zu Abschnitten auf derselben Seite funktionieren nicht mit diesem Schlüsselwort. Gib stattdessen den vollständigen Überschriftentext ein.
Erstellen von Links auf den aktuellen Artikel in einer anderen Version des Dokuments
Manchmal möchten Sie einen Link von einem Artikel zu demselben Artikel in einer anderen Produktversion erstellen. Zum Beispiel:
- Sie nennen eine Funktion, die für die Free-, Pro- oder Team-Versionen nicht verfügbar ist, und möchten einen Link zur GitHub Enterprise Cloud-Version derselben Seite erstellen.
- Die GitHub Enterprise Server-Version eines Artikels beschreibt eine Funktion, die im Lieferumfang dieser Version enthalten ist. Websiteadministrator*innen können jedoch ein Upgrade auf die neueste Version der Funktion durchführen, die auf GitHub Enterprise Cloud verwendet wird.
Sie können mithilfe der Eigenschaft currentArticle einen direkten Link zu einer anderen Version der Seite erstellen. Dies bedeutet, dass der Link auch dann direkt funktioniert, wenn sich die Artikel-URL ändert.
{% ifversion fpt %}For more information, see the [{% data variables.product.prodname_ghe_cloud %} documentation](/enterprise-cloud@latest{{ currentArticle }}).{% endif %}
Verhindern von Transformationen
Wenn Sie in Enterprise-Inhalten einen Link zu einem Dotcom-Artikel ohne Enterprise-Transformation hinzufügen möchten, gehen Sie folgendermaßen vor: Um die Transformation zu verhindern, müssen Sie die bevorzugte Version in den Pfad einschließen.
[GitHub's Terms of Service](/free-pro-team@latest/github/site-policy/github-terms-of-service)
Gelegentlich befindet sich die kanonische Startseite von Inhalten außerhalb der Dokumentationswebsite. Die in src/redirects/lib/external-sites.json enthaltenen Links werden nicht geändert. Weitere Informationen zu diesem Umleitungstyp findest du unter contributing/redirects.md.
Alte Dateipfade und Umleitungen für Links
Unsere Dokumente enthalten Links, die alte Dateipfade wie /article/article-name oder /github/article-name verwenden. Unsere Dokumente enthalten auch Links, die auf Artikel mit früheren Namen verweisen. Beide Linktypen funktionieren aufgrund von Umleitungen ordnungsgemäß, sind aber Bugs.
Wenn Sie einen Link zu einem Artikel hinzufügen, verwenden Sie den aktuellen Dateipfad und Artikelnamen.