Hinweis: Organisationsbesitzer können die Veröffentlichung von GitHub Pages-Websites aus Repositorys im Besitz der Organisation einschränken. Weitere Informationen findest du unter Verwalten der Veröffentlichung von GitHub Pages-Websites für deine Organisation.
Voraussetzungen
Bevor du mit Jekyll eine GitHub Pages-Website erstellen kannst, musst du Jekyll und Git installieren. Weitere Informationen findest du unter Installation in der Jekyll-Dokumentation und unter Einrichten von Git.
Es wird empfohlen, Bundler zum Installieren und Ausführen von Jekyll zu verwenden. Bundler verwaltet „Ruby gem"-Abhängigkeiten, reduziert Jekyll-Build-Fehler und verhindert umgebungsspezifische Bugs. Um Bundler zu installieren:
- Ruby installieren. Weitere Informationen findest du unter Installieren von Ruby in der Ruby-Dokumentation.
- Installiere Bundler. Weitere Informationen findest du unter Bundler.
Tipp: Wenn bei dem Versuch, Jekyll mithilfe von Bundler zu installieren, ein Ruby-Fehler angezeigt wird, musst du möglicherweise einen Paket-Manager wie RVM oder Homebrew verwenden, um deine Ruby-Installation zu verwalten. Weitere Informationen findest du in der Jekyll-Dokumentation unter Problembehandlung.
Ein Repository für eine Website erstellen
Du kannst entweder ein Repository erstellen oder ein vorhandenes Repository für deine Website auswählen.
Wenn du eine GitHub Pages-Website für ein Repository erstellen möchtest, wobei nicht alle Dateien im Repository mit der Website verknüpft sind, kannst du eine Veröffentlichungsquelle für deine Website konfigurieren. Du kannst z. B. einen dedizierten Branch und Ordner für deine Websitequelldateien einrichten oder einen benutzerdefinierten GitHub Actions-Workflow verwenden, um deine Websitequelldateien zu erstellen und zu bereitzustellen.
Wenn das Konto, dem das Repository angehört, GitHub Free oder GitHub Free für Organisationen verwendet, muss das Repository öffentlich sein.
Wenn du eine Website in einem vorhandenen Repository erstellen möchtest, fahre mit dem Abschnitt Erstellen deiner Website fort.
-
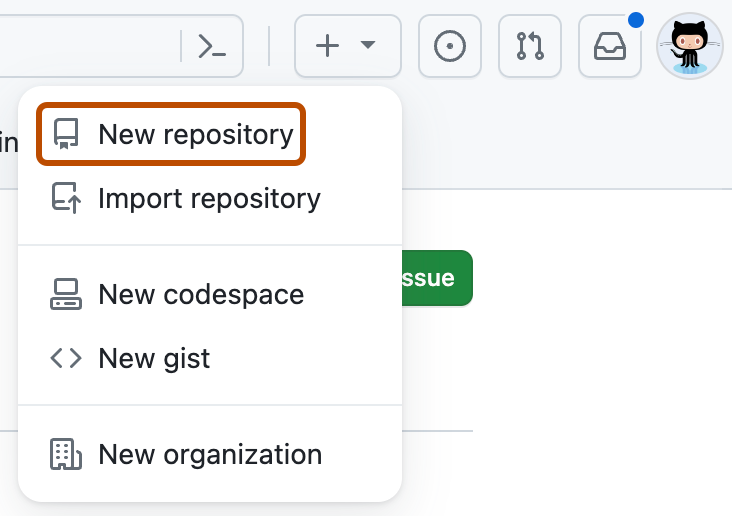
Wähle in der rechten oberen Ecke einer beliebigen Seite , und klicke dann auf Neues Repository.

-
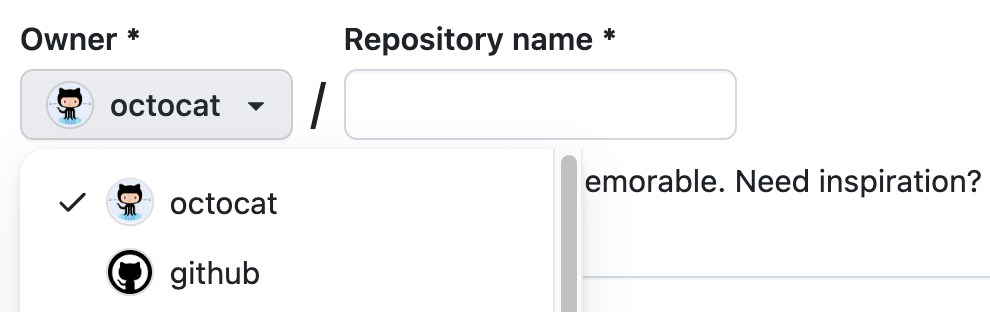
Verwende das Dropdownmenü Besitzer, um das Besitzerkonto für das Repository auszuwählen.

Hinweis: Wenn du ein verwaltetes Benutzerkonto verwendest, kannst du nur GitHub Pages-Websites aus Repositorys veröffentlichen, die im Besitz von Organisationen sind. Weitere Informationen findest du unter Informationen zu GitHub Pages.
-
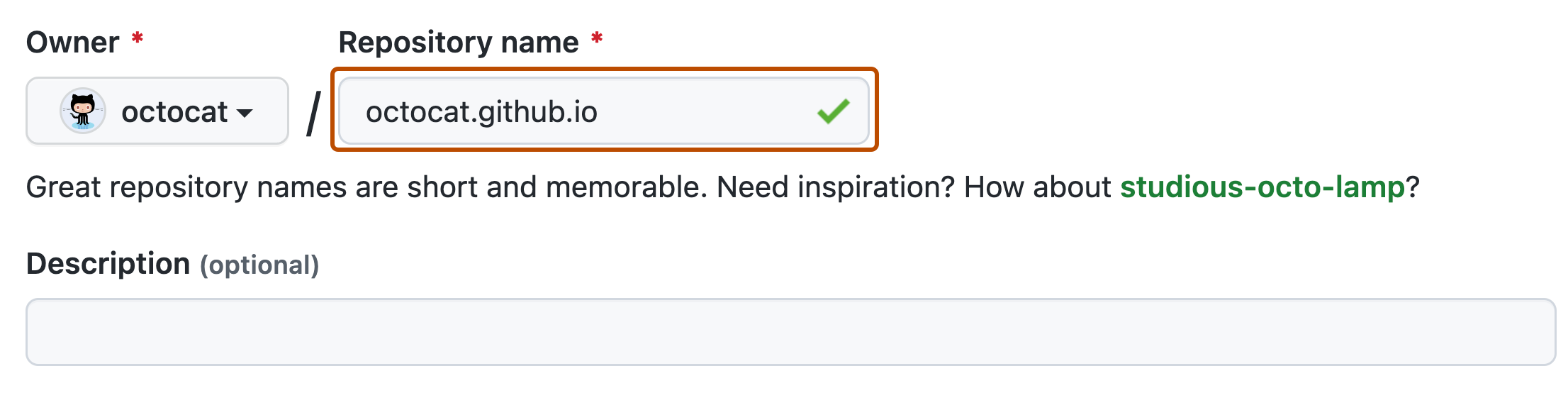
Gib einen Namen sowie eine optionale Beschreibung für Dein Repository ein. Wenn du eine Benutzer- oder Organisationswebsite erstellst, muss dein Repository
<user>.github.iooder<organization>.github.ioheißen. Wenn dein Benutzer- oder Organisationsname Großbuchstaben enthält, musst du diese als Kleinbuchstaben schreiben. Weitere Informationen findest du unter Informationen zu GitHub Pages.
-
Wähle eine Sichtbarkeitsoption für das Repository aus. Weitere Informationen findest du unter Informationen zu Repositorys.
Eine Website erstellen
Bevor du deine Website erstellen kannst, musst du ein Repository für deine Website auf GitHub Enterprise Cloud haben. Wenn du deine Website nicht in einem vorhandenen Repository erstellst, lies Erstellen eines Repositorys für deine Website.
Warnung: Wenn dein Unternehmen nicht Enterprise Managed Users verwendet, sind GitHub Pages-Websites standardmäßig öffentlich im Internet verfügbar, auch wenn das Repository für die Website privat oder intern ist. Du kannst eine Website privat veröffentlichen, indem du die Zugriffssteuerung für die Website verwaltest. Andernfalls sollten vertrauliche Daten im Repository deiner Website vor der Veröffentlichung entfernt werden. Weitere Informationen findest du unter Informationen zu Repositorys und unter Ändern der Sichtbarkeit der GitHub Pages-Website.
-
Öffne TerminalTerminalGit Bash.
-
Wenn du noch keine lokale Kopie deines Repositorys besitzt, navigiere zu dem Speicherort, an dem du die Quelldateien deiner Website speichern möchtest, und ersetze dabei PARENT-ORDNER durch den Ordner, der den Ordner für dein Repository enthalten soll.
cd PARENT-FOLDER -
Wenn du dies noch nicht getan hast, initialisiere ein lokales Git-Repository und ersetzen dabei REPOSITORY-NAME durch den Namen deines Repositorys.
$ git init REPOSITORY-NAME > Initialized empty Git repository in /REPOSITORY-NAME/.git/ # Creates a new folder on your computer, initialized as a Git repository -
Wechsle in das Verzeichnis des Repositorys.
$ cd REPOSITORY-NAME # Changes the working directory -
Entscheide, welche Veröffentlichungsquelle du verwenden möchtest. Weitere Informationen findest du unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
-
Navigiere zur Veröffentlichungsquelle für deine Website. Weitere Informationen findest du unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren. Wenn du dich beispielsweise entschieden hast, deine Website aus dem
docs-Ordner in der Standardverzweigung zu veröffentlichen, erstellen und verschiebe Verzeichnisse in dendocs-Ordner.$ mkdir docs # Creates a new folder called docs $ cd docsIf you chose to publish your site from the
gh-pagesbranch, create and checkout thegh-pagesbranch.$ git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages, and switches to the gh-pages branch $ git rm -rf . # Removes the contents from your default branch from the working directory -
Verwende den
jekyll new-Befehl im Stammverzeichnis deines Repositorys, um eine neue Jekyll-Website zu erstellen:$ jekyll new --skip-bundle . # Creates a Jekyll site in the current directory -
Öffne die Gemfile, die Jekyll erstellt hat.
-
Füge „#“ am Anfang der Zeile hinzu, die mit
gem "jekyll"beginnt, um diese Zeile auszukommentieren. -
Füge das
github-pages-Gem hinzu, indem du die Zeile mit# gem "github-pages"startest. Ändere diese Zeile zu:gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_pluginsErsetze GITHUB-PAGES-VERSION durch die neueste unterstützte Version des
github-pages-Gems. Diese Version findest du hier: „Abhängigkeitsversionen".Die richtige Jekyll-Version wird als Abhängigkeit des
github-pages-Gems installiert. -
Speichere und schließe das Gemfile.
-
Führe
bundle installüber die Befehlszeile aus. -
Öffnen Sie die
.gitignore-Datei, die Jekyll erstellt hat, und ignorieren Sie die Sperrdatei für Edelsteine, indem Sie diese Zeile hinzufügen:Gemfile.lock -
Nimm optional alle erforderlichen Änderungen an der
_config.yml-Datei vor. Dies ist für relative Pfade erforderlich, wenn das Repository in einem Unterverzeichnis gehostet wird. Weitere Informationen findest du unter Unterordner in ein neues Repository auslagern.domain: my-site.github.io # if you want to force HTTPS, specify the domain without the http at the start, e.g. example.com url: https://my-site.github.io # the base hostname and protocol for your site, e.g. http://example.com baseurl: /REPOSITORY-NAME/ # place folder name if the site is served in a subfolder -
Teste deine Website optional lokal. Weitere Informationen findest du unter Lokales Testen deiner GitHub Pages-Website mit Jekyll.
-
Füge deine Arbeit hinzu und übernimm sie.
git add . git commit -m 'Initial GitHub pages site with Jekyll' -
Füge dein Repository auf GitHub.com als Remoterepository hinzu, ersetze USER durch das Konto, dem das Respository gehört und REPOSITORY durch den Namen des Repositorys.
$ git remote add origin https://github.com/USER/REPOSITORY.git -
Übertrage das Repository zu GitHub Enterprise Cloud und ersetze dabei BRANCH durch den Namen des Branches, auf dem du gerade arbeitest.
git push -u origin BRANCH -
Konfiguriere deine Veröffentlichungsquelle. Weitere Informationen finden Sie unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
-
Navigiere in GitHub Enterprise Cloud zum Repository Deiner Website.
-
Wähle unter dem Namen deines Repositorys die Option Einstellungen aus. Wenn die Registerkarte „Einstellungen“ nicht angezeigt wird, wähle im Dropdownmenü die Option Einstellungen aus.

-
Klicke im Abschnitt „Code und Automatisierung“ der Seitenleiste auf Seiten.
-
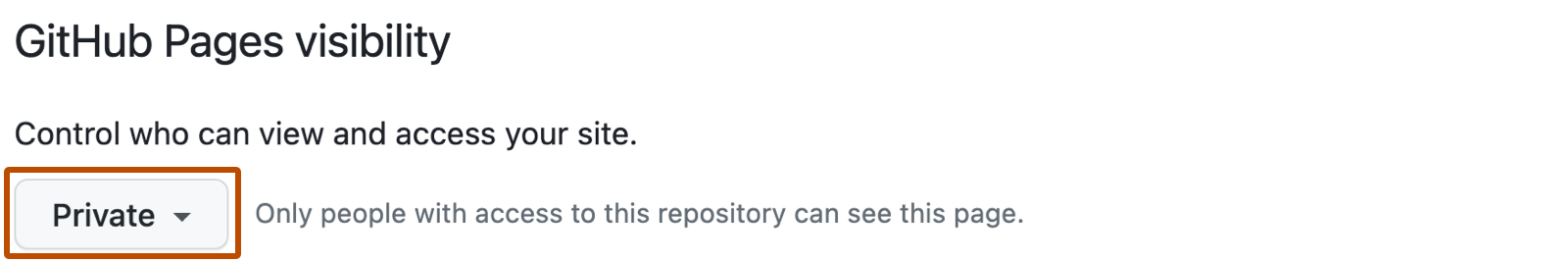
Wenn du eine Website aus einem privaten oder internen Repository veröffentlichst, kannst du optional die Sichtbarkeit für deine Website auswählen. Wähle unter GitHub Pages das Dropdownmenü für Sichtbarkeit und dann entweder öffentlich oder privat aus.

Hinweis: Um eine GitHub Pages-Website privat zu veröffentlichen, muss deine Organisation GitHub Enterprise Cloud verwenden. Weitere Informationen zum kostenlosen Testen von GitHub Enterprise Cloud findest du unter Eine Testversion von GitHub Enterprise Cloud einrichten.
-
Um deine veröffentlichte Website anzuzeigen, klicke unter „GitHub Pages“ auf Website besuchen.

Hinweis: Nach dem Pushen der Änderung an GitHub Enterprise Cloud kann es bis zu 10 Minuten dauern, bis die Änderungen an deiner Website veröffentlicht werden. Wenn deine Änderungen an der GitHub Pages-Website nach einer Stunde noch nicht in deinem Browser angezeigt werden, findest du weitere Informationen unter Informationen zu Jekyll-Build-Fehler für GitHub Pages-Websites.
-
Deine GitHub Pages-Website wird mit einem GitHub Actions-Workflow erstellt und bereitgestellt. Weitere Informationen findest du unter Anzeigen des Ausführungsverlaufs eines Workflows.
Hinweis: GitHub Actions ist für öffentliche Repositorys kostenlos. Nutzungsgebühren gelten für private und interne Repositorys, die über das monatliche Kontingent kostenloser Minuten hinausgehen. Weitere Informationen findest du unter Nutzungseinschränkungen, Abrechnung und Verwaltung.
Note
- Wenn die Veröffentlichung über einen Branch erfolgt und deine Website nicht automatisch veröffentlicht wurde, stelle sicher, dass jemand mit Administratorberechtigungen und einer verifizierten E-Mail-Adresse einen Push an die Veröffentlichungsquelle ausgeführt hat.
- Commits, die von einem GitHub Actions-Workflow gepusht werden, der das
GITHUB_TOKENverwendet, lösen keinen GitHub Pages-Build aus.
Nächste Schritte
Informationen zum Hinzufügen einer neuen Seite oder eines Beitrags zu deiner Website findest du unter Inhalte zur GitHub Pages-Website mit Jekyll hinzufügen.
Du kannst zu Deiner GitHub Pages-Website ein Jekyll-Design hinzufügen, um das Erscheinungsbild Deiner Website anzupassen. Weitere Informationen findest du unter Ein Design zur GitHub Pages-Website mit Jekyll hinzufügen.