Problembehandlung bei dem Visual Studio Code-Webclient
Wenn bei der Verwendung von GitHub Codespaces in einem Browser, der nicht auf Chromium basiert, Probleme auftreten, wechsle zu einem Chromium-basierten Browser wie Google Chrome oder Microsoft Edge. Alternativ kannst du das microsoft/vscode-Repository auf bekannte Browserprobleme überprüfen, indem du nach Issues suchst, die den Namen deines Browsers tragen, beispielsweise firefox oder safari.
Wenn Probleme bei der Verwendung von GitHub Codespaces in einem Browser auftreten, der auf Chromium basiert, kannst du überprüfen, ob ein anderes bekanntes Problem mit VS Code im microsoft/vscode-Repository auftritt.
Unterschiede zum lokalen Arbeiten in VS Code
Wenn du einen Codespace in deinem Browser mit dem VS Code-Webclient öffnest, wirst du einige Unterschiede gegenüber der Arbeit in einem lokalen Arbeitsbereich in der VS Code-Desktopanwendung feststellen. Beispielsweise unterscheiden sich einige Tastenzuordnungen, oder sie fehlen, und einige Erweiterungen verhalten sich möglicherweise anders. Eine Zusammenfassung findest du unter Bekannte Beschränkungen und Anpassungen in der Dokumentation zu VS Code.
Du kannst nach bekannten Issues suchen und neue Issues über die VS Code-Benutzeroberfläche im microsoft/vscode-Repository protokollieren.
Visual Studio Code Insiders
Visual Studio Code Insiders ist das am häufigsten verwendete Release von VS Code. Es verfügt über alle aktuellen Features und Fehlerkorrekturen. Darin können jedoch gelegentlich neue Probleme auftreten, die zu einem fehlerhaften Build führen.
Wenn du einen Insiders-Build verwendest und Fehler auftreten, solltest du zu Visual Studio Code Stable wechseln und es erneut versuchen.
Klicke unten links im Editor auf , und wähle Zur stabilen Version wechseln... aus. Wenn der VS Code-Webclient nicht lädt oder das -Symbol nicht angezeigt wird, kannst du den Wechsel zu Visual Studio Code Stable erzwingen, indem du ?vscodeChannel=stable an deine Codespace-URL anfügst und den Codespace unter dieser URL lädst.
Wenn das Problem in Visual Studio Code Stable nicht behoben wurde, suche nach bekannten Issues, und protokolliere bei Bedarf über die VS Code-Benutzeroberfläche einen neuen Issue im microsoft/vscode-Repository.
Problembehandlung für den einfachen Browser
Wenn du eine Webanwendung in einem Codespace gestartet hast, kannst du eine Vorschau der ausgeführten Anwendung im einfachen Browser anzeigen, der in VS Code eingebettet ist. In einigen Projekten wird die Anwendung automatisch auf einer Registerkarte Einfacher Browser im Editor geöffnet, wenn die Anwendung gestartet wird. Dies geschieht, wenn in der devcontainer.json-Konfigurationsdatei für den Codespace die onAutoForward-Eigenschaft des Ports, auf dem die Anwendung ausgeführt wird, auf openPreview festgelegt ist.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
Wenn die Registerkarte Einfacher Browser nicht automatisch geöffnet wird, kannst du den einfachen Browser manuell öffnen, um die Anwendung anzuzeigen.
-
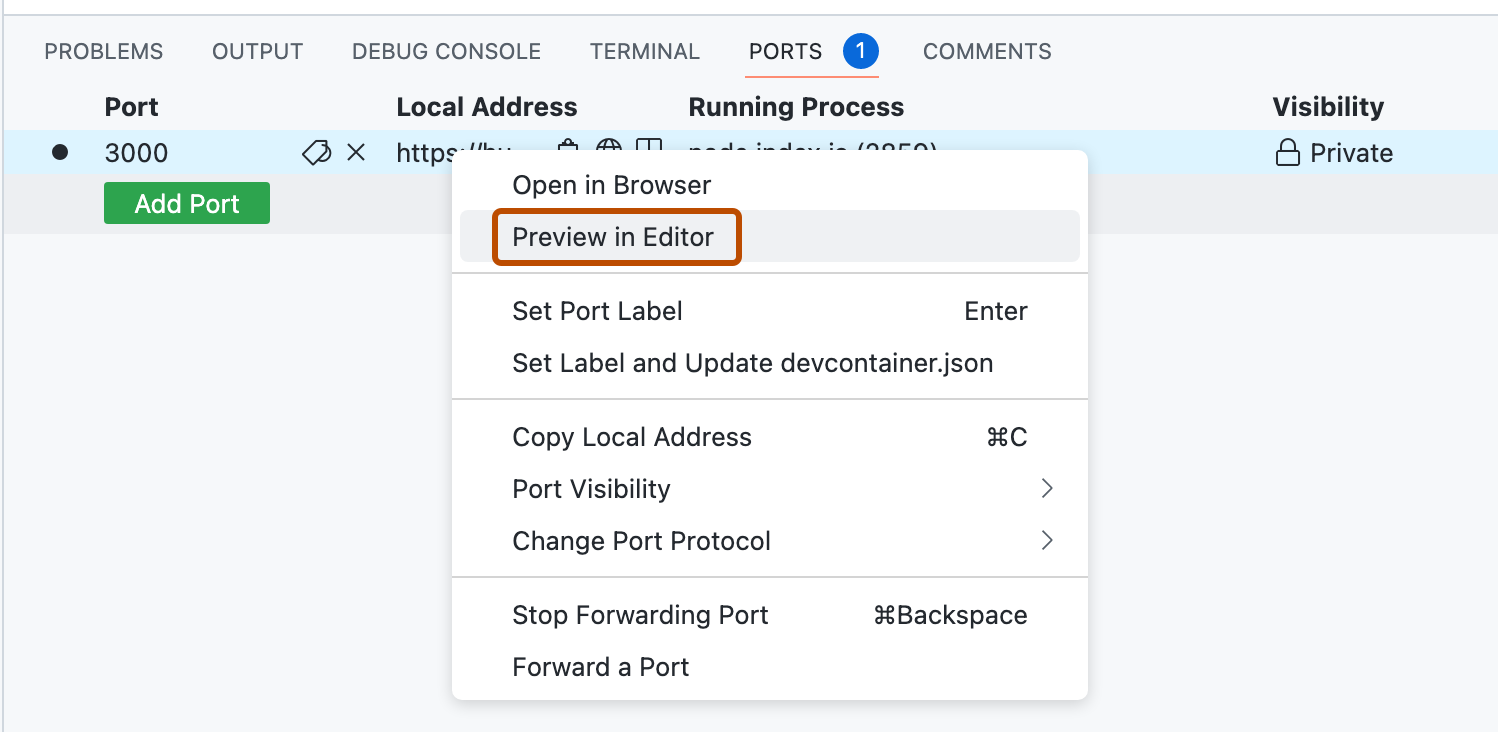
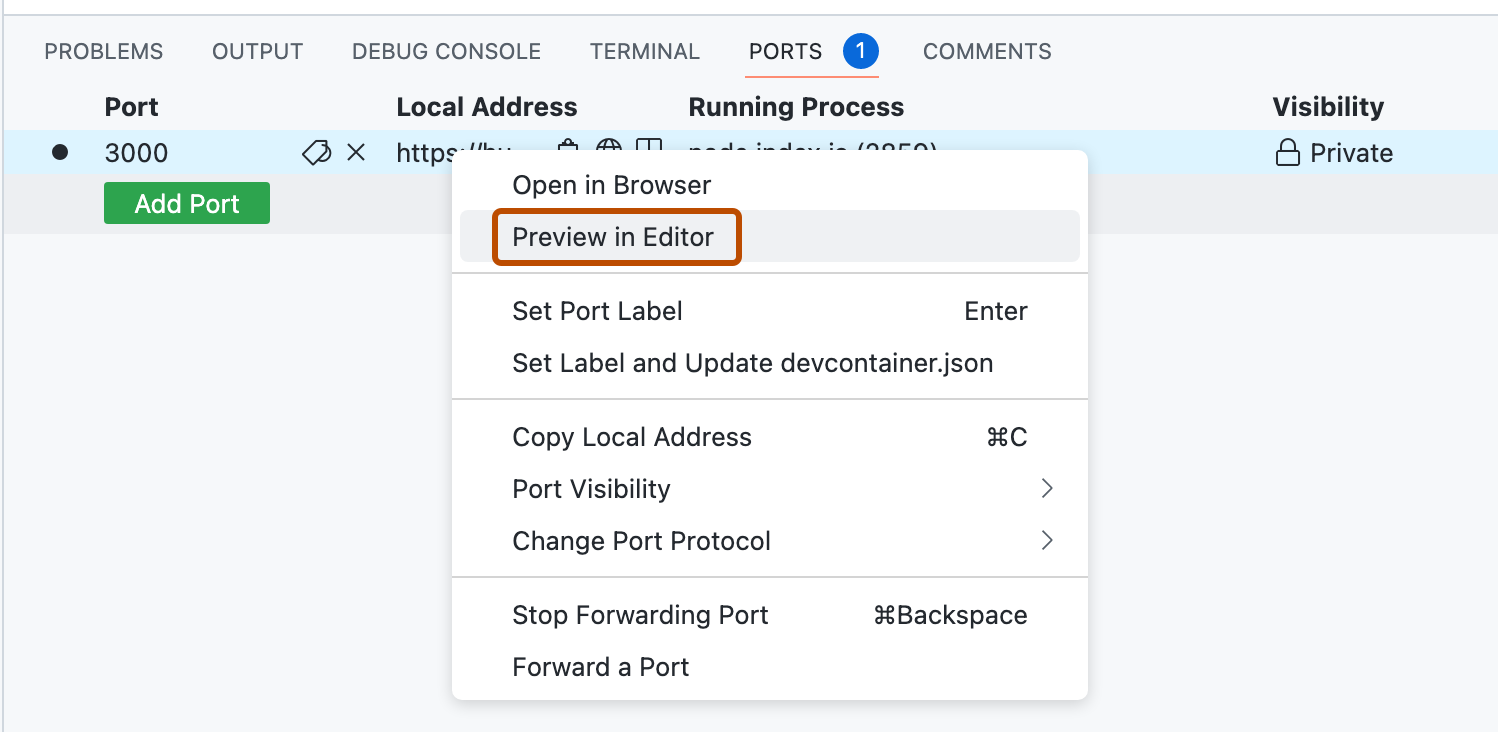
Klicke in VS Code auf die Registerkarte Ports.
-
Klicke mit der rechten Maustaste auf den Port, und klicke dann auf Vorschau im Editor.

Die Registerkarte für den einfachen Browser wird nicht automatisch geöffnet.
Wenn die devcontainer.json-Konfigurationsdatei "onAutoForward": "openPreview" für einen Port angibt, aber der einfache Browser beim Starten einer Anwendung nicht automatisch geöffnet wird, überprüfe, ob die Anwendung an dem in der Konfiguration angegebenen Port gestartet wurde. Die Anwendung kann an einem anderen Port gestartet werden, wenn der beabsichtigte Port ausgelastet ist.
Um die in devcontainer.json angegebene Portkonfiguration zu implementieren, schreibt GitHub Codespaces die Konfiguration beim Erstellen eines Codespaces in die Datei settings.json von VS Code. Du kannst überprüfen, ob die Konfiguration ordnungsgemäß in settings.json in deinen Codespace geschrieben wurde.
-
Gib im Terminal in deinem Codespace den folgenden Befehl ein.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Stelle sicher, dass die
settings.json-Datei Zeilen wie die folgenden enthält."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Wenn die settings.json-Datei diese Einstellungen nicht enthält, überprüfe, ob Dotfiles aktiviert sind und ob eine Konfiguration in deinen Dotfiles die settings.json-Datei überschreibt. Weitere Informationen finden Sie unter Personalisieren von GitHub Codespaces für dein Konto.
Die Anwendung wird nicht geladen
Gelegentlich kannst du feststellen, dass die Registerkarte Einfacher Browser geöffnet wird, aber anstelle der laufenden Anwendung ein Fehlerseitensymbol oder eine leere Seite anzeigt. Dies kann passieren, wenn die Webanwendung, die du lädst, eine Inhaltssicherheitsrichtlinie (Content Security Policy, CSP) enthält, die die Domänen einschränkt, in die die Seiten der Website eingebettet werden können. Weitere Informationen findest du unter CSP: frame-ancestors auf der mdn-Website.
Möglicherweise kannst du die Sicherheitsrichtlinie frame-ancestors deiner Anwendung lokal ändern, damit die Anwendung im einfachen Browser angezeigt wird. Wenn das Problem durch eine frame-ancestors-Richtlinie verursacht wird, solltest du die Anwendung auch anzeigen können, indem du sie auf einer normalen Browserregisterkarte und nicht im einfachen Browser öffnest. Klicke hierzu in VS Code auf die Registerkarte Ports, klicke mit der rechten Maustaste auf den Port und dann auf Im Browser öffnen.
Behandeln von Problemen mit VS Code
Wenn du einen Codespace in der VS Code-Desktopanwendung öffnest, wirst du vielleicht einige Unterschiede zur Arbeit in einem lokalen Arbeitsbereich feststellen, aber die Benutzeroberfläche sollte ähnlich sein.
Wenn Probleme auftreten, kannst du nach bekannten Issues suchen und neue Issues über die VS Code-Benutzeroberfläche im microsoft/vscode-Repository protokollieren.
Visual Studio Code Insiders
Visual Studio Code Insiders ist das am häufigsten verwendete Release von VS Code. Es verfügt über alle aktuellen Features und Fehlerkorrekturen. Darin können jedoch gelegentlich neue Probleme auftreten, die zu einem fehlerhaften Build führen.
Wenn du einen Insiders-Build verwendest und Fehler auftreten, solltest du zu Visual Studio Code Stable wechseln und es erneut versuchen.
Du kannst zu Visual Studio Code Stable wechseln, indem du die Visual Studio Code Insiders-Anwendung schließt, die Visual Studio Code Stable-Anwendung öffnest und deinen Codespace erneut öffnest.
Wenn das Problem in Visual Studio Code Stable nicht behoben wurde, suche nach bekannten Issues, und protokolliere bei Bedarf über die VS Code-Benutzeroberfläche einen neuen Issue im microsoft/vscode-Repository.
Problembehandlung für den einfachen Browser
Wenn du eine Webanwendung in einem Codespace gestartet hast, kannst du eine Vorschau der ausgeführten Anwendung im einfachen Browser anzeigen, der in VS Code eingebettet ist. In einigen Projekten wird die Anwendung automatisch auf einer Registerkarte Einfacher Browser im Editor geöffnet, wenn die Anwendung gestartet wird. Dies geschieht, wenn in der devcontainer.json-Konfigurationsdatei für den Codespace die onAutoForward-Eigenschaft des Ports, auf dem die Anwendung ausgeführt wird, auf openPreview festgelegt ist.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
Wenn die Registerkarte Einfacher Browser nicht automatisch geöffnet wird, kannst du den einfachen Browser manuell öffnen, um die Anwendung anzuzeigen.
-
Klicke in VS Code auf die Registerkarte Ports.
-
Klicke mit der rechten Maustaste auf den Port, und klicke dann auf Vorschau im Editor.

Die Registerkarte für den einfachen Browser wird nicht automatisch geöffnet.
Wenn die devcontainer.json-Konfigurationsdatei "onAutoForward": "openPreview" für einen Port angibt, aber der einfache Browser beim Starten einer Anwendung nicht automatisch geöffnet wird, überprüfe, ob die Anwendung an dem in der Konfiguration angegebenen Port gestartet wurde. Die Anwendung kann an einem anderen Port gestartet werden, wenn der beabsichtigte Port ausgelastet ist.
Um die in devcontainer.json angegebene Portkonfiguration zu implementieren, schreibt GitHub Codespaces die Konfiguration beim Erstellen eines Codespaces in die Datei settings.json von VS Code. Du kannst überprüfen, ob die Konfiguration ordnungsgemäß in settings.json in deinen Codespace geschrieben wurde.
-
Gib im Terminal in deinem Codespace den folgenden Befehl ein.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Stelle sicher, dass die
settings.json-Datei Zeilen wie die folgenden enthält."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Wenn die settings.json-Datei diese Einstellungen nicht enthält, überprüfe, ob Dotfiles aktiviert sind und ob eine Konfiguration in deinen Dotfiles die settings.json-Datei überschreibt. Weitere Informationen finden Sie unter Personalisieren von GitHub Codespaces für dein Konto.
Die Anwendung wird nicht geladen
Gelegentlich kannst du feststellen, dass die Registerkarte Einfacher Browser geöffnet wird, aber anstelle der laufenden Anwendung ein Fehlerseitensymbol oder eine leere Seite anzeigt. Dies kann passieren, wenn die Webanwendung, die du lädst, eine Inhaltssicherheitsrichtlinie (Content Security Policy, CSP) enthält, die die Domänen einschränkt, in die die Seiten der Website eingebettet werden können. Weitere Informationen findest du unter CSP: frame-ancestors auf der mdn-Website.
Möglicherweise kannst du die Sicherheitsrichtlinie frame-ancestors deiner Anwendung lokal ändern, damit die Anwendung im einfachen Browser angezeigt wird. Wenn das Problem durch eine frame-ancestors-Richtlinie verursacht wird, solltest du die Anwendung auch anzeigen können, indem du sie auf einer normalen Browserregisterkarte und nicht im einfachen Browser öffnest. Klicke hierzu in VS Code auf die Registerkarte Ports, klicke mit der rechten Maustaste auf den Port und dann auf Im Browser öffnen.