拥有仓库写入权限的人员可以使用 Jekyll 向 GitHub Pages 站点添加内容。
关于 Jekyll 站点中的内容
必须先创建一个 Jekyll 站点,然后才可将内容添加到 GitHub Pages 上的 Jekyll 站点。 有关详细信息,请参阅“使用 Jekyll 创建 GitHub Pages 站点”。
Jekyll 站点中内容的主要类型是页面和帖子。 页面是指与某个特定日期没有关联的独立内容,例如“关于”页面。 默认的 Jekyll 站点包含一个名为 about.md 的文件,该文件在 YOUR-SITE-URL/about 呈现为站点上的一个页面。 您可以编辑该文件的内容以个性化“关于”页面,也可以使用“关于”页作为模板创建新页面。 有关详细信息,请参阅 Jekyll 文档中的页面。
帖子是博客文章。 默认 Jekyll 站点包含名为 _posts 的目录,其中包含默认帖子文件。 您可以编辑该帖子的内容,也可以将默认帖子用作模板来创建新帖子。 有关详细信息,请参阅 Jekyll 文档中的帖子。
主题包括默认布局、包含和样式表,它们将自动应用到站点上的新页面和帖子,但您可以覆盖其中任何默认值。 有关详细信息,请参阅“关于 GitHub 页面和 Jekyll”。
要为网站上的页面或帖子设置变量和元数据,例如标题和布局, 您可以将 YAML 前页添加到任意 Markdown 或 HTML 文件的顶部。 有关详细信息,请参阅 Jekyll 文档中的“前页”。
如果从分支进行发布,则将更改合并到站点的发布源时,会自动发布对站点的更改。 如果从自定义 GitHub Actions 工作流进行发布,则触发工作流(通常通过推送到默认分支)时会发布更改。 如果想先预览你的更改,可以在本地而不是 GitHub 上进行更改。 然后在本地测试站点。 有关详细信息,请参阅“使用 Jekyll 在本地测试 GitHub Pages 站点”。
向站点添加新页面
-
在 GitHub 上,导航到站点的仓库。
-
导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
在发布源的根目录中,为名为
PAGE-NAME.md的页面创建新文件,将 PAGE-NAME 替换为对该页面有意义的文件名。 -
在文件顶部添加以下 YAML 前页,将 PAGE-TITLE 替换为页面的标题,将 URL-PATH 替换为想要的页面 URL 的路径。 例如,如果站点的基 URL 为
https://octocat.github.io,并且 URL-PATH 为/about/contact/,则页面将位于https://octocat.github.io/about/contact。layout: page title: "PAGE-TITLE" permalink: /URL-PATH -
在前页下方,为页面添加内容。
-
单击“提交更改...”
-
在“提交消息”字段中,输入简短、有意义的提交消息,以描述对文件的更改。 您可以在提交消息中将提交归于多个作者。 有关详细信息,请参阅“创建有多个作者的提交”。
-
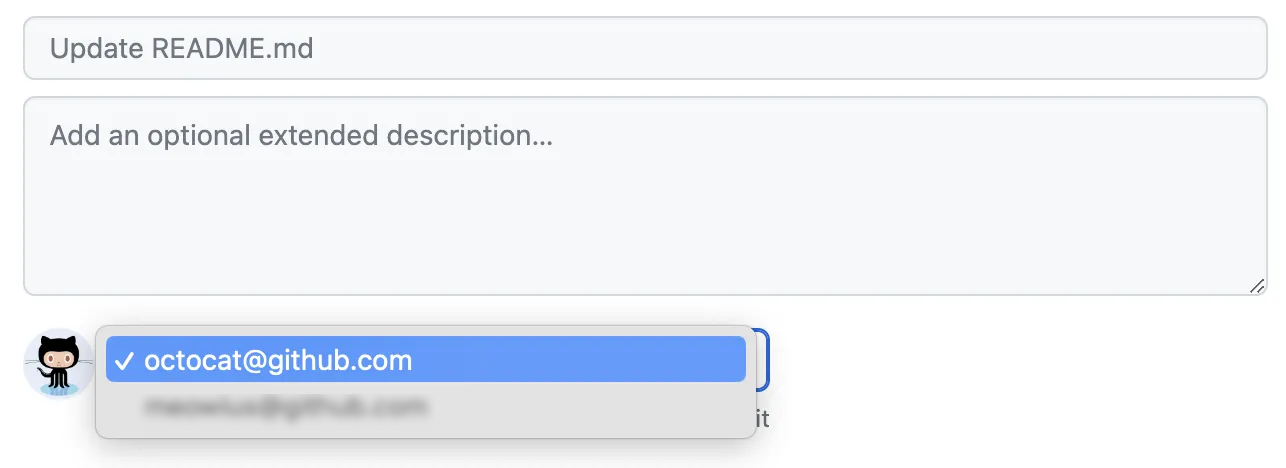
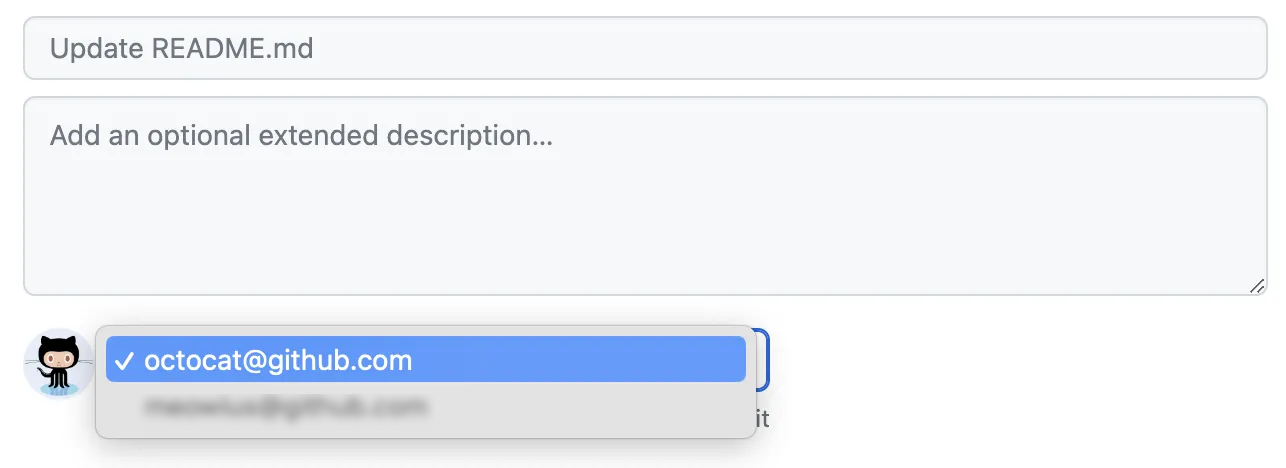
如果在 GitHub 上有多个电子邮件地址与你的帐户关联,请单击电子邮件地址下拉菜单,然后选择要用作 Git 作者电子邮件地址的电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果启用了电子邮件地址隐私,则使用无回复电子邮件地址作为默认提交作者的电子邮件地址。 有关无回复电子邮件地址可以采用的确切格式的详细信息,请参阅“设置提交电子邮件地址”。

-
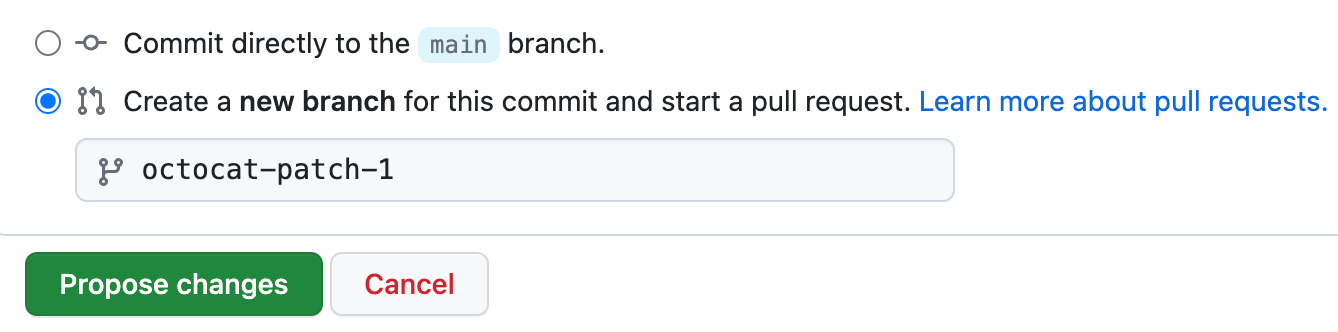
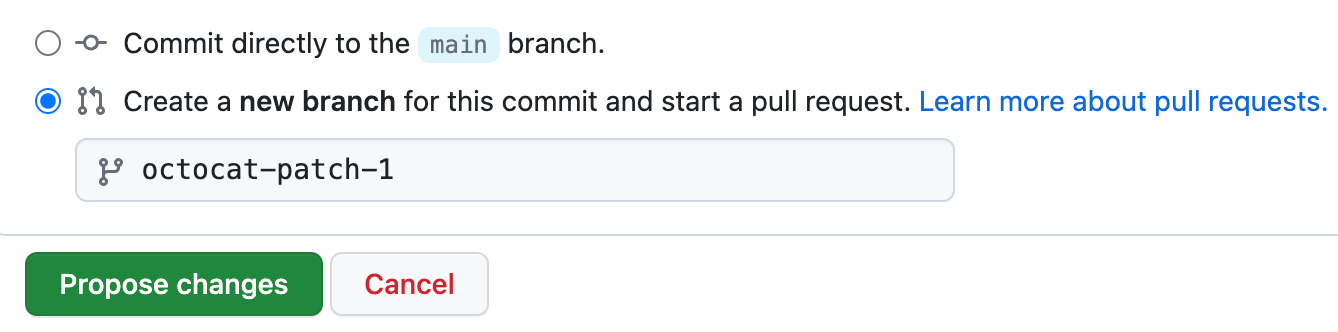
在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。 如果当前分支是默认分支,则应选择为提交创建新分支,然后创建拉取请求。 有关详细信息,请参阅“创建拉取请求”。

-
单击“提交更改”或“建议更改” 。
-
为您提议的更改创建拉取请求。
-
在“Pull Requests(拉取请求)”列表中,单击要合并的拉取请求。
-
单击“合并拉取请求”。 有关详细信息,请参阅“合并拉取请求”。
-
如有提示,输入提交消息,或接受默认消息。
-
单击“确认合并”。
-
(可选)删除分支。 有关详细信息,请参阅“创建和删除仓库中的分支”。
向站点添加新帖子
-
在 GitHub 上,导航到站点的仓库。
-
导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
导航到
_posts目录。 -
创建名为
YYYY-MM-DD-NAME-OF-POST.md的新文件,将 YYYY-MM-DD 替换为帖子的日期,将 NAME-OF-POST 替换为帖子的名称。 -
在文件顶部添加以下 YAML 前页,包括用引号括起来的帖子标题、帖子的日期和时间(格式为 YYYY-MM-DD hh:mm:ss -0000),以及任意数量的帖子类别。
layout: post title: "POST-TITLE" date: YYYY-MM-DD hh:mm:ss -0000 categories: CATEGORY-1 CATEGORY-2 -
在前页下方,为帖子添加内容。
-
单击“提交更改...”
-
在“提交消息”字段中,输入简短、有意义的提交消息,以描述对文件的更改。 您可以在提交消息中将提交归于多个作者。 有关详细信息,请参阅“创建有多个作者的提交”。
-
如果在 GitHub 上有多个电子邮件地址与你的帐户关联,请单击电子邮件地址下拉菜单,然后选择要用作 Git 作者电子邮件地址的电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果启用了电子邮件地址隐私,则使用无回复电子邮件地址作为默认提交作者的电子邮件地址。 有关无回复电子邮件地址可以采用的确切格式的详细信息,请参阅“设置提交电子邮件地址”。

-
在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。 如果当前分支是默认分支,则应选择为提交创建新分支,然后创建拉取请求。 有关详细信息,请参阅“创建拉取请求”。

-
单击“提交更改”或“建议更改” 。
-
为您提议的更改创建拉取请求。
-
在“Pull Requests(拉取请求)”列表中,单击要合并的拉取请求。
-
单击“合并拉取请求”。 有关详细信息,请参阅“合并拉取请求”。
-
如有提示,输入提交消息,或接受默认消息。
-
单击“确认合并”。
-
(可选)删除分支。 有关详细信息,请参阅“创建和删除仓库中的分支”。
您的帖子现在应该显示在您的站点上! 如果站点的基 URL 为 https://octocat.github.io,则新帖子将位于 https://octocat.github.io/YYYY/MM/DD/TITLE.html。
后续步骤
您可以将 Jekyll 主题添加到 GitHub Pages 站点,以自定义站点的外观。有关详细信息,请参阅“使用 Jekyll 向 GitHub Pages 站点添加主题”。