Note
Os proprietários da organização podem restringir a publicação de sites do GitHub Pages em repositórios pertencentes à organização. Para saber mais, confira Gerenciar a publicação dos sites do GitHub Pages para a sua organização.
Pré-requisitos
Antes de poder usar o Jekyll para criar um site do GitHub Pages, você precisa instalar o Jekyll e o Git. Para obter mais informações, confira Instalação na documentação do Jekyll e Configurar o git.
Recomendamos usar o Bundler para instalar e executar o Jekyll. O Bundler gerencia as dependências do gem do Ruby, reduz os erros de compilação do Jekyll e evita erros relacionados ao ambiente. Para instalar o bundler:
- Instale o Ruby. Para saber mais, confira Como instalar o Ruby na documentação do Ruby.
- Instale o Bundler. Para saber mais, confira Bundler.
Tip
Caso você receba um erro do Ruby ao tentar instalar o Jekyll usando o Bundler, talvez seja necessário usar um gerenciador de pacotes, como o RVM ou o Homebrew, para gerenciar a instalação do Ruby. Para saber mais, confira Solução de problemas na documentação do Jekyll.
Criar um repositório para seu site
Você pode criar um repositório ou escolher um repositório existente para seu site.
Se você quiser criar um site do GitHub Pages para um repositório em que nem todos os arquivos do repositório estejam relacionados ao site, você poderá configurar uma fonte de publicação para seu site. Por exemplo, você pode ter um branch e uma pasta dedicados a armazenar os arquivos de origem do site ou usar um fluxo de trabalho personalizado do GitHub Actions para criar e implantar os arquivos de origem do site.
Se a conta que é o proprietário do repositório usar o GitHub Free ou o GitHub Free para organizações, o repositório precisará ser público.
Caso deseje criar um site em um repositório existente, vá para a seção Como criar seu site.
-
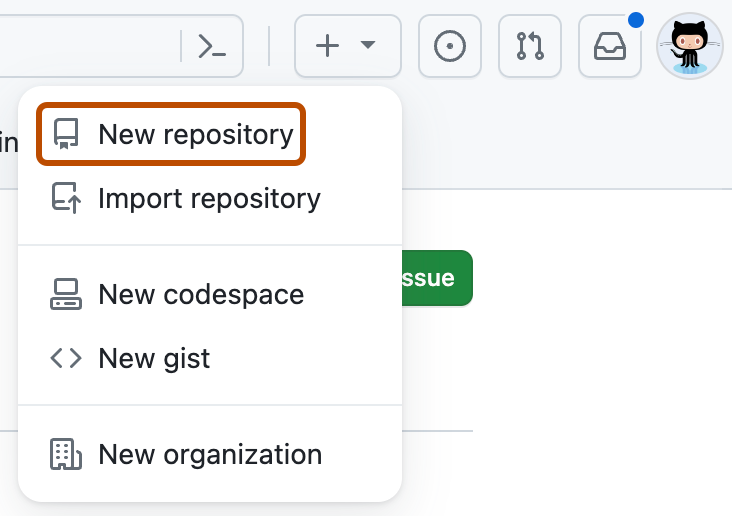
No canto superior direito de qualquer página, selecione e clique em Novo repositório.

-
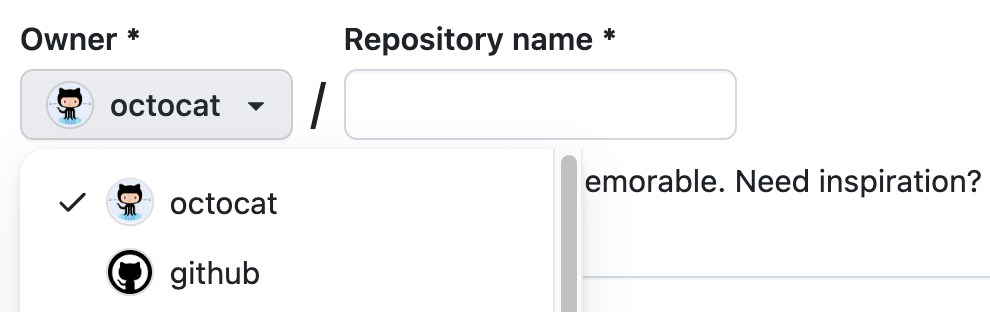
Use o menu suspenso Proprietário para selecionar a conta que deseja atribuir como proprietário do repositório.

-
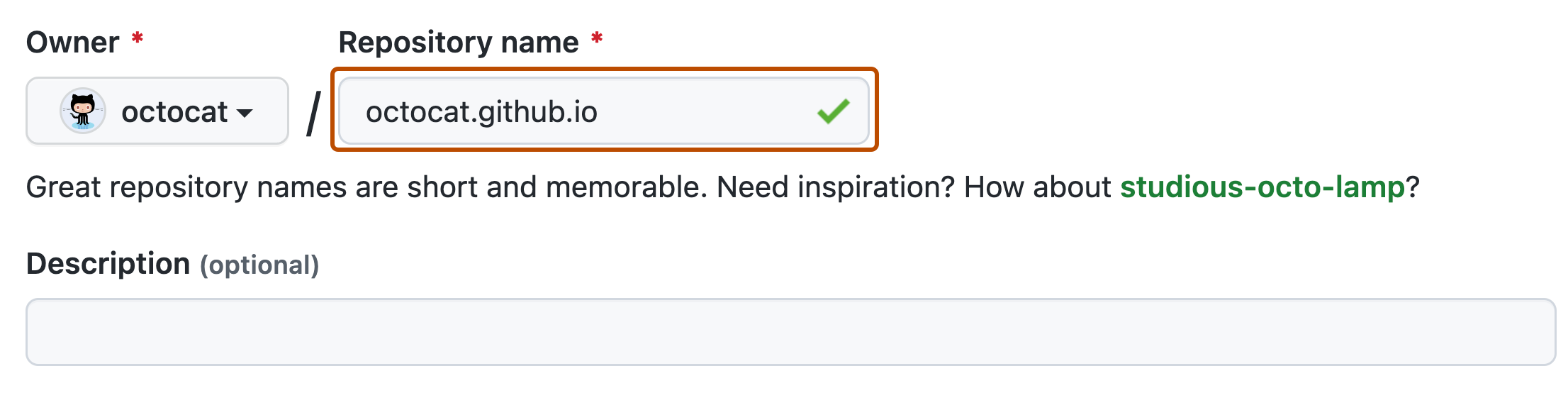
Digite um nome para o repositório e uma descrição opcional. Se você estiver criando um site de usuário ou de organização, seu repositório precisará ser chamado
<user>.github.ioou<organization>.github.io. Se o nome do usuário ou da organização contiver letras maiúsculas, você precisará colocá-las em minúsculas. Para saber mais, confira Sobre o GitHub Pages.
-
Escolha uma visibilidade do repositório. Para saber mais, confira Sobre repositórios.
Criar seu site
Para criar seu site, você precisa ter um repositório para ele no GitHub. Se não estiver criando seu site em um repositório existente, confira Como criar um repositório para seu site.
Warning
Sites criados com GitHub Pages estão disponíveis publicamente na Internet, mesmo que o repositório do site seja privado (se o seu plano ou organização permitir). Se você tiver dados confidenciais no repositório do seu site, poderá removê-los antes de publicá-los. Para saber mais, confira Sobre repositórios.
-
Abra TerminalTerminalGit Bash.
-
Se você ainda não tem uma cópia do seu repositório, procure o local em que deseja armazenar os arquivos de origem do seu site, substituindo PARENT-FOLDER pela pasta que deverá conter a pasta do repositório.
cd PARENT-FOLDER -
Caso você ainda não tenha feito isso, inicialize um repositório Git local, substituindo REPOSITORY-NAME pelo nome do seu repositório.
git init REPOSITORY-NAME > Initialized empty Git repository in /REPOSITORY-NAME/.git/ # Creates a new folder on your computer, initialized as a Git repository -
Altere os diretórios no repositório.
cd REPOSITORY-NAME # Changes the working directory -
Decida qual fonte de publicação você deseja usar. Para saber mais, confira Configurar uma fonte de publicação para o site do GitHub Pages.
-
Navegue até a fonte de publicação do seu site. Para saber mais, confira Configurar uma fonte de publicação para o site do GitHub Pages. Por exemplo, se você optar por publicar seu site por meio da pasta
docsno branch padrão, crie e altere os diretórios para a pastadocs.mkdir docs # Creates a new folder called docs cd docsIf you chose to publish your site from the
gh-pagesbranch, create and checkout thegh-pagesbranch.git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages, and switches to the gh-pages branch git rm -rf . # Removes the contents from your default branch from the working directory -
Para criar um site do Jekyll, use o comando
jekyll newno diretório raiz do repositório:jekyll new --skip-bundle . # Creates a Jekyll site in the current directory -
Abra o Gemfile que o Jekyll criou.
-
Adicione "#" ao início da linha que começa com
gem "jekyll"para remover o comentário dessa linha. -
Adicione o gem
github-pageseditando a linha que começa com# gem "github-pages". Mudar esta linha para:gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_pluginsSubstitua GITHUB-PAGES-VERSION pela última versão compatível do gem
github-pages. Encontre esta versão aqui: Versões de dependência.A versão correta do Jekyll será instalada como uma dependência do gem
github-pages. -
Salve e feche o Gemfile.
-
Da linha de comando, execute
bundle install. -
Abra o arquivo
.gitignoreque o Jekyll criou e ignore o arquivo de bloqueio de gemas adicionando esta linha:Gemfile.lock -
Opcionalmente, faça as edições necessárias no arquivo
_config.yml. Isto é necessário para caminhos relativos quando o repositório é hospedado em um subdiretório. Para saber mais, confira Dividir uma subpasta em um novo repositório.domain: my-site.github.io # if you want to force HTTPS, specify the domain without the http at the start, e.g. example.com url: https://my-site.github.io # the base hostname and protocol for your site, e.g. http://example.com baseurl: /REPOSITORY-NAME/ # place folder name if the site is served in a subfolder -
Como alternativa, teste seu site localmente. Para obter mais informações, confira Como testar seu site do GitHub Pages localmente com o Jekyll.
-
Adicione e faça commit do seu trabalho.
git add . git commit -m 'Initial GitHub pages site with Jekyll' -
Adicione seu repositório ao GitHub.com como um repositório remoto, substituindo USER pela conta à qual o repositório pertence e REPOSITORY pelo nome do repositório.
git remote add origin https://github.com/USER/REPOSITORY.git -
Faça push no repositório para o GitHub, substituindo BRANCH pelo nome do branch em que você está trabalhando.
git push -u origin BRANCH -
Configure a sua fonte de publicação. Para saber mais, confira Configurar uma fonte de publicação para o site do GitHub Pages.
-
No GitHub, acesse o repositório do seu site.
-
Abaixo do nome do repositório, clique em Configurações. Caso não consiga ver a guia "Configurações", selecione o menu suspenso , clique em Configurações.

-
Na seção "Código e automação" da barra lateral, clique em Páginas.
-
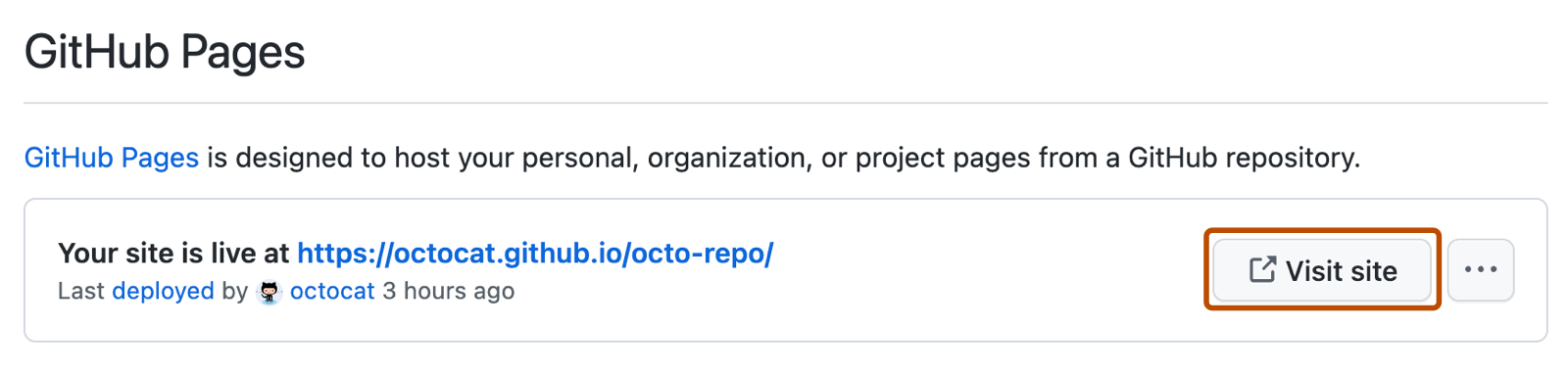
Para ver o site publicado, em "GitHub Pages", clique em Visitar site.

Note
Poderá levar até 10 minutos para que as alterações no seu site sejam publicadas depois que você efetuar push das alterações no GitHub. Se as alterações no site de GitHub Pages não forem refletidas no navegador após uma hora, confira Sobre erros de criação do Jekyll para sites do GitHub Pages.
-
Seu site GitHub Pages está integrado e foi implantado com um fluxo de trabalho GitHub Actions. Para saber mais, confira Visualizar o histórico de execução do fluxo de trabalho.
Note
O GitHub Actions é gratuito para repositórios públicos. Os encargos de uso se aplicam a repositórios privados e internos que vão além do loteamento mensal de minutos gratuitos. Para saber mais, confira Limites de uso, cobrança e administração.
Note
- Se você estiver publicando por meio de um branch e o seu site não tiver sido publicado automaticamente, verifique se alguém com permissões de administrador e um endereço de email verificado efetuou um push para a fonte de publicação.
- Commits enviados por push por um fluxo de trabalho de GitHub Actions que usa o
GITHUB_TOKENnão disparam um build de GitHub Pages.
Próximas etapas
Para adicionar uma nova página ou postagem ao seu site, confira Adicionar conteúdo ao site do GitHub Pages usando o Jekyll.
É possível adicionar um tema do Jekyll ao site do GitHub Pages para personalizar a aparência do seu site. Para saber, confira Adicionar um tema ao site do GitHub Pages usando Jekyll.