En la página de configuración, puedes establecer la preferencia del editor de modo que, al crear un codespace o abrir uno existente, se abra en lo que hayas elegido:
- Visual Studio Code (aplicación de escritorio)
- Visual Studio Code (aplicación cliente web)
- JupyterLab (interfaz web para Project Jupyter)
Al crear un nuevo codespace a partir de una plantilla, siempre se abre en el cliente web de Visual Studio Code. Puedes volver a abrir un codespace existente en cualquier editor compatible. Para más información, consulta Apertura de un codespace existente.
Si quieres usar Visual Studio Code como editor predeterminado para GitHub Codespaces, necesitas instalar Visual Studio Code y la extensión de GitHub Codespaces para Visual Studio Code. Para más información, vea la página de descarga de Visual Studio Code y la extensión GitHub Codespaces en el marketplace de Visual Studio Code.
Configurar tu editor predeterminado
-
En la esquina superior derecha de cualquier página en GitHub, haga clic en la fotografía de perfil y luego en Configuración.
-
En la sección "Código, planificación y automatización" de la barra lateral, haz clic en Codespaces.
-
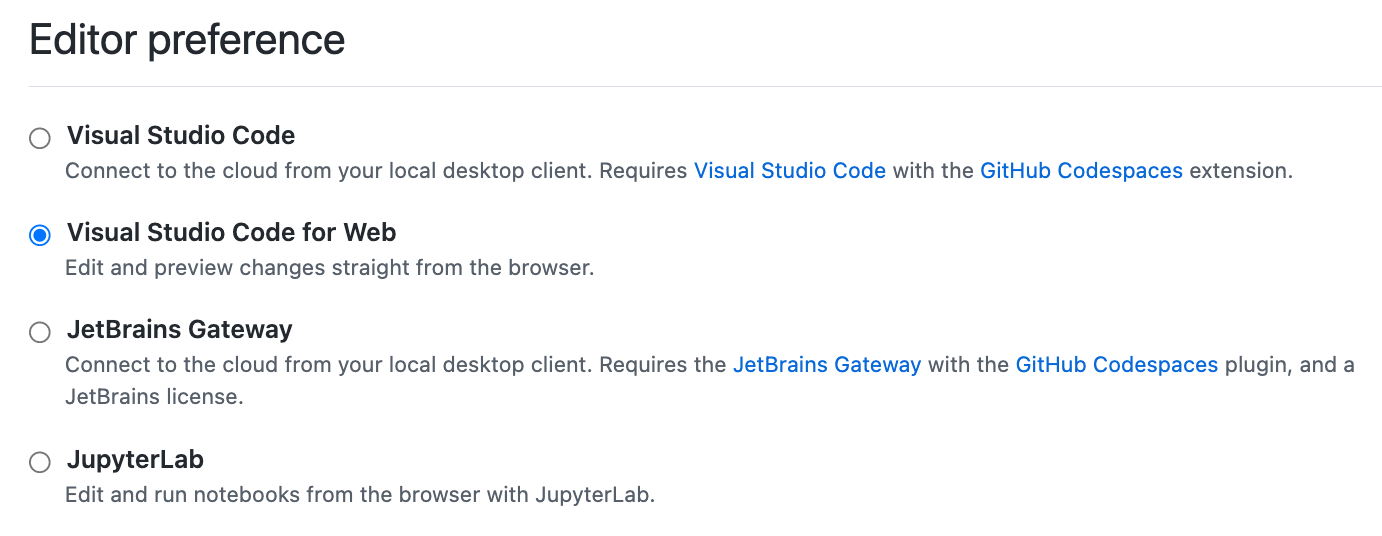
Debajo de "Preferencia de editor", selecciona la opción que desees.

-
Si eliges Visual Studio Code, debes asegurarte de haber instalado la aplicación seleccionada en el equipo local.
-
Si eliges Visual Studio Code , GitHub Codespaces se abrirá automáticamente en la aplicación de escritorio la próxima vez que crees o abras un codespace.
Podrías necesitar permitir acceso tanto a tu buscador como a Visual Studio Code para que abra con éxito.
-
Si eliges JupyterLab, la aplicación JupyterLab debe estar instalada en los codespaces que abras. La imagen de contenedor dev predeterminada incluye JupyterLab, por lo que los codespaces creados a partir de la imagen predeterminada siempre lo tendrán instalado. Para obtener más información sobre la imagen predeterminada, consulta Introducción a los contenedores dev y el repositorio de
devcontainers/images. Si no usa la imagen predeterminada en la configuración del contenedor de desarrollo, puedes instalar JupyterLab agregando la característicaghcr.io/devcontainers/features/pythonal archivodevcontainer.json. Debes incluir la opción"installJupyterlab": true. Para obtener más información, consulta el archivo README de la característicapython, en el repositoriodevcontainers/features.
-